



Hola Merced, espero que estés bien
Considero su código muy bueno, en este momento no veo puntos de mejora. ¡Continúa con sus estudios y éxito en su carrera!
Gracias por compartir tu ejercício práctico con nosotros! Tu contribución es fundamental para el crecimiento de nuestra comunidad en Alura. Sigue comprometido y no dudes en regresar al foro en caso que tengas alguna duda o dificultad.
¡Abrazos y buenos estudios!
Dando solución al desafío:
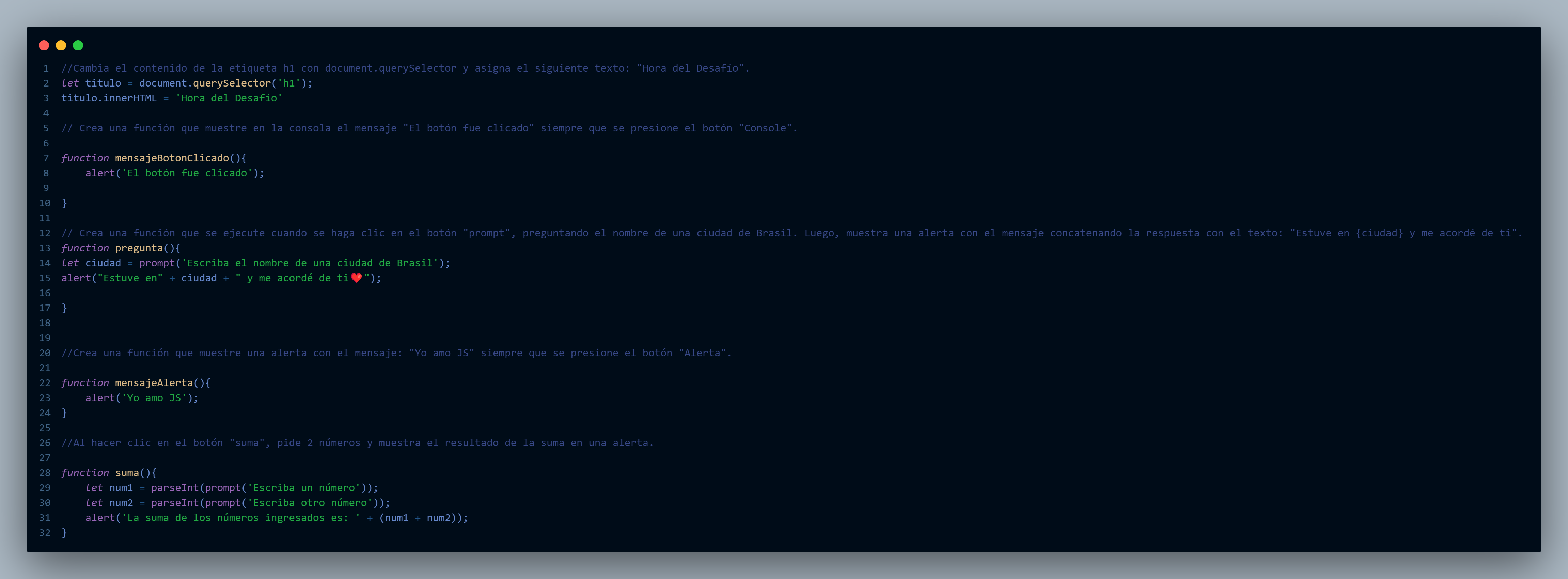
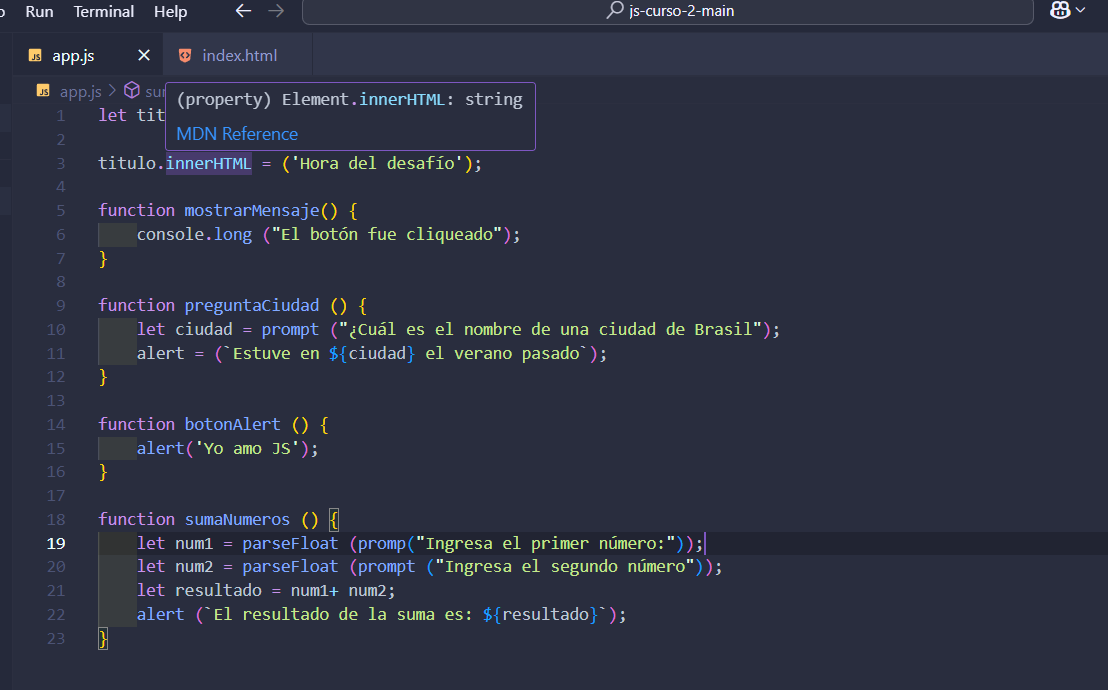
Cambia el contenido de la etiqueta h1 con document.querySelector y asigna el siguiente texto: "Hora del Desafío".
En JavaScritp
let titulo = document.querySelector('h1');
titulo.innerHTML = 'Hora del Desafío
Crea una función que muestre en la consola el mensaje "El botón fue clicado" siempre que se presione el botón "Console".
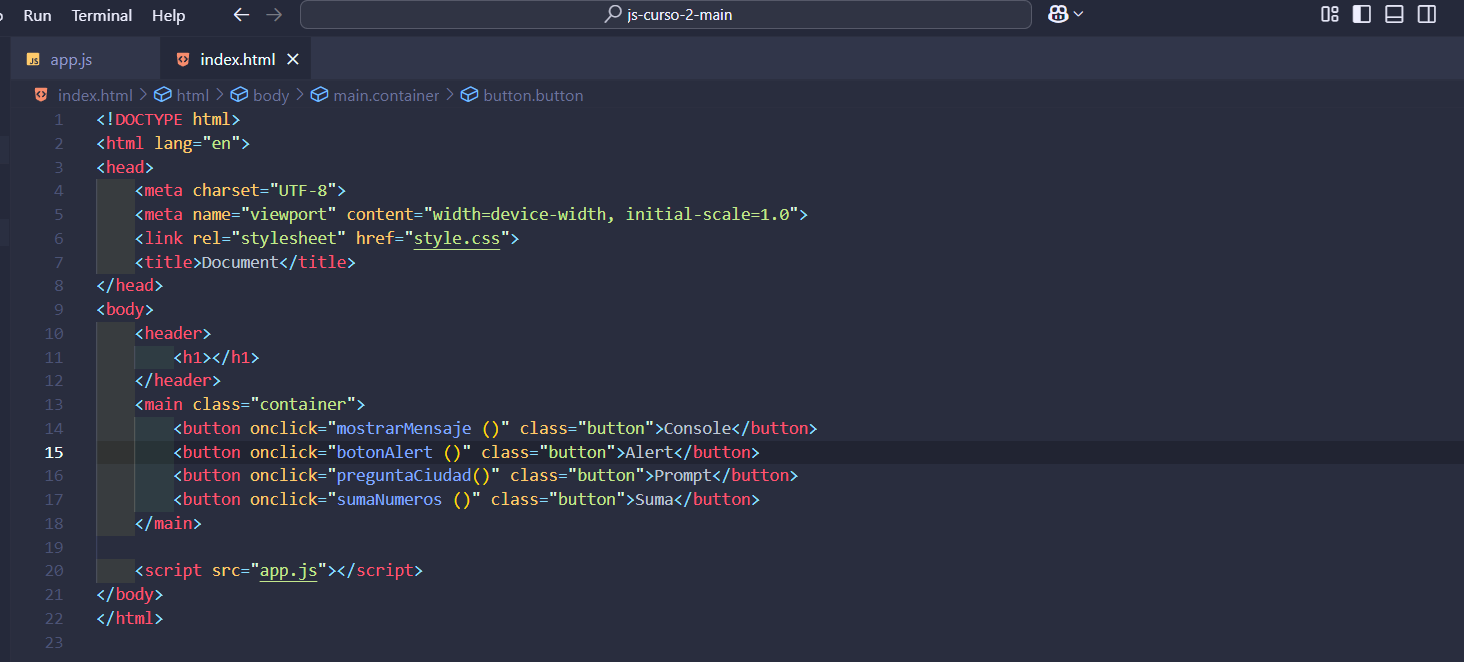
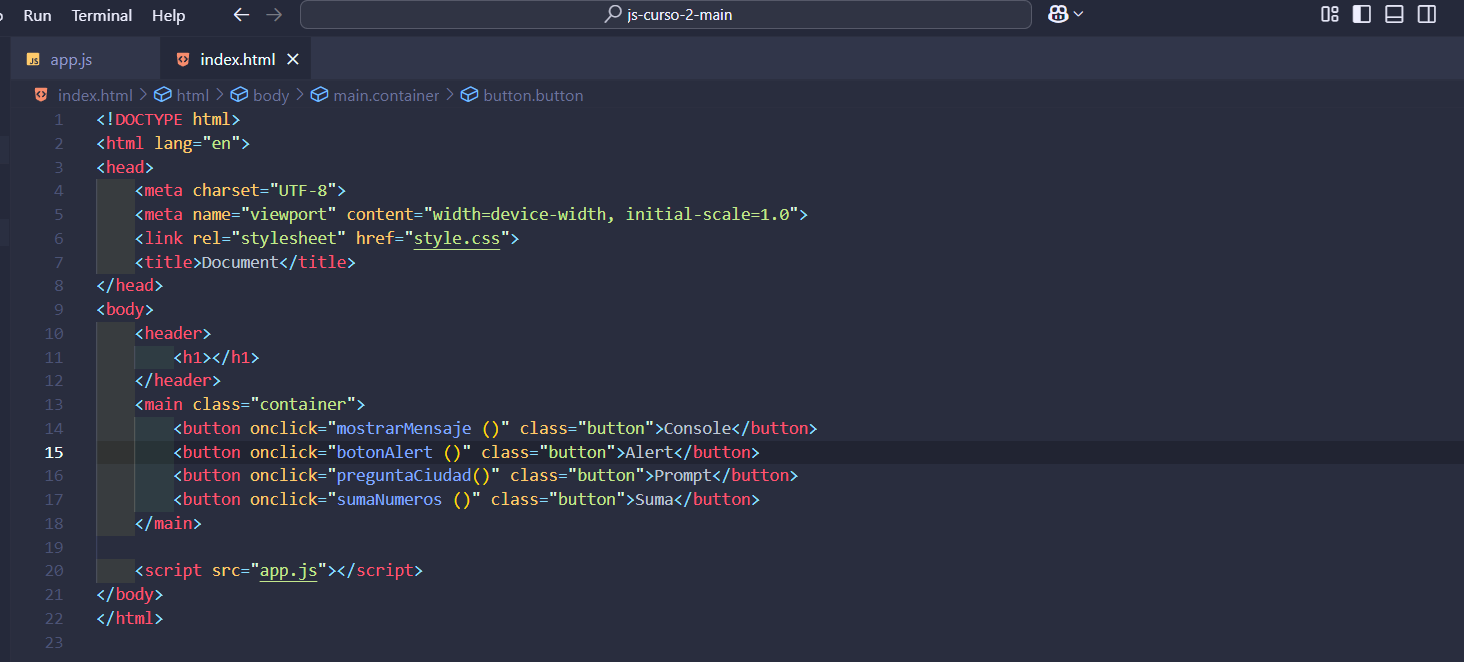
En HTML:
<button onclick="mensajeBotonClicado()" class="button">Console</button>
En JavaScript: ``` function mensajeBotonClicado(){ alert('El botón fue clicado');
}
````
Crea una función que se ejecute cuando se haga clic en el botón "prompt", preguntando el nombre de una ciudad de Brasil. Luego, muestra una alerta con el mensaje concatenando la respuesta con el texto: "Estuve en {ciudad} y me acordé de ti".
En HTML: ```````
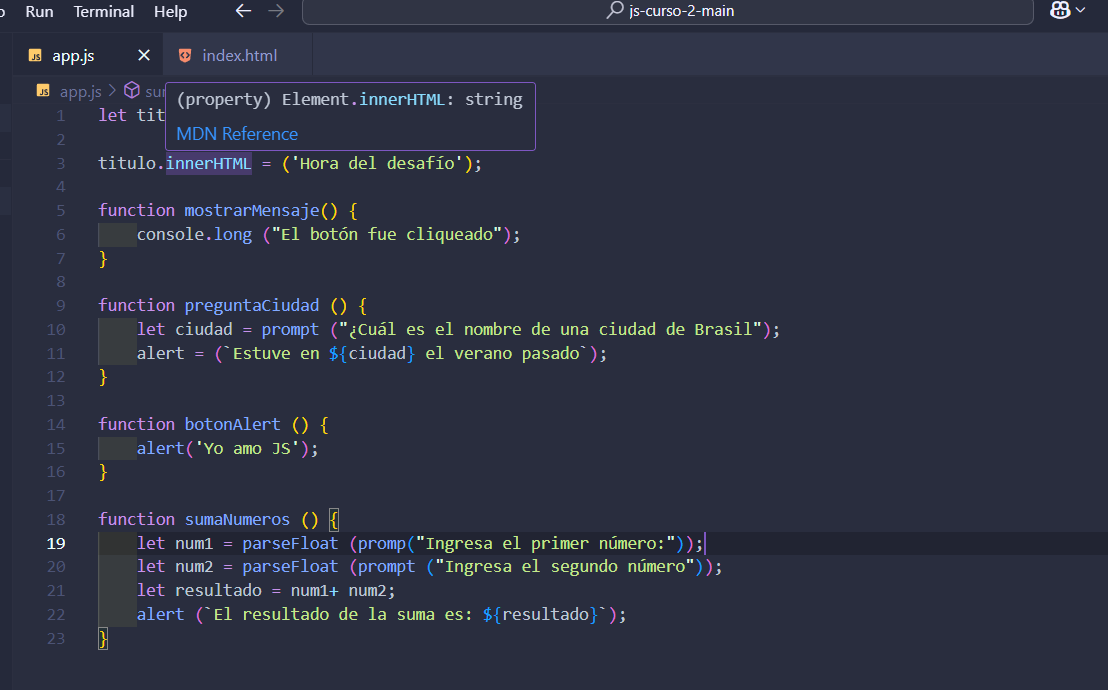
En JavaScript:
function pregunta(){
let ciudad = prompt('Escriba el nombre de una ciudad de Brasil');
alert("Estuve en" + ciudad + " y me acordé de ti❤️");
}
Crea una función que muestre una alerta con el mensaje: "Yo amo JS" siempre que se presione el botón "Alerta".
En HTML:
<button onclick="mensajeAlerta()" class="button">Alert</button>
En JavaScript:
function mensajeAlerta(){
alert('Yo amo JS');
}
Al hacer clic en el botón "suma", pide 2 números y muestra el resultado de la suma en una alerta.
En HTML:
<button onclick="suma()" class="button">Suma</button>
En JavaScript:
`function suma(){
let num1 = parseInt(prompt('Escriba un número'));
let num2 = parseInt(prompt('Escriba otro número'));
alert('La suma de los números ingresados es: ' + (num1 + num2));
}`