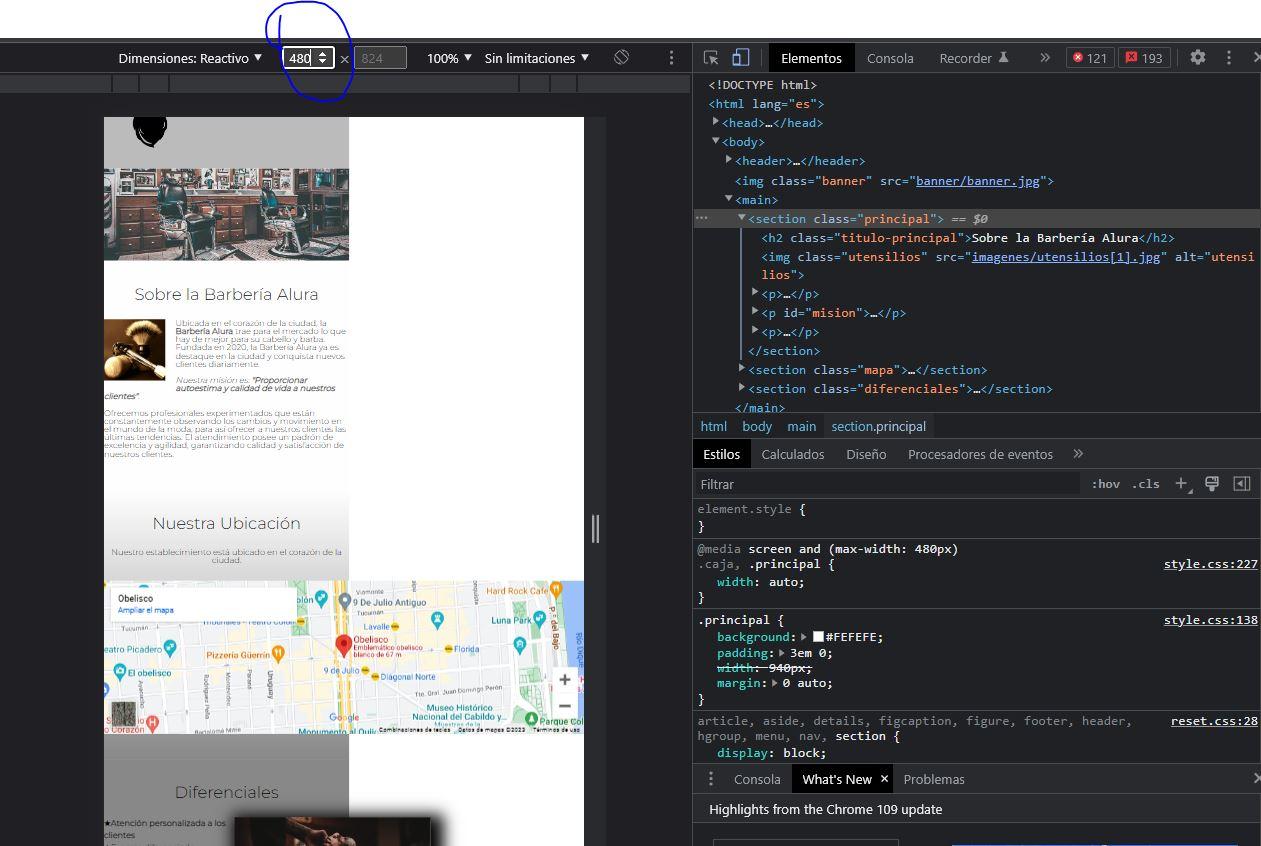
En la parte marcada, estaba en 490, canbien a 480 y si su código esta bien escrito se aplicará lo explicado en clase. Debajo de la imagen estará mi código (No está terminado, porque quería ver si lo podía solucionar antes de continuar), espero que les sirva, hasta esta parte no tuve problemas.
 @media screen and (max-width: 480px){
.caja, .principal{
width: auto;
}
}
@media screen and (max-width: 480px){
.caja, .principal{
width: auto;
}
}


