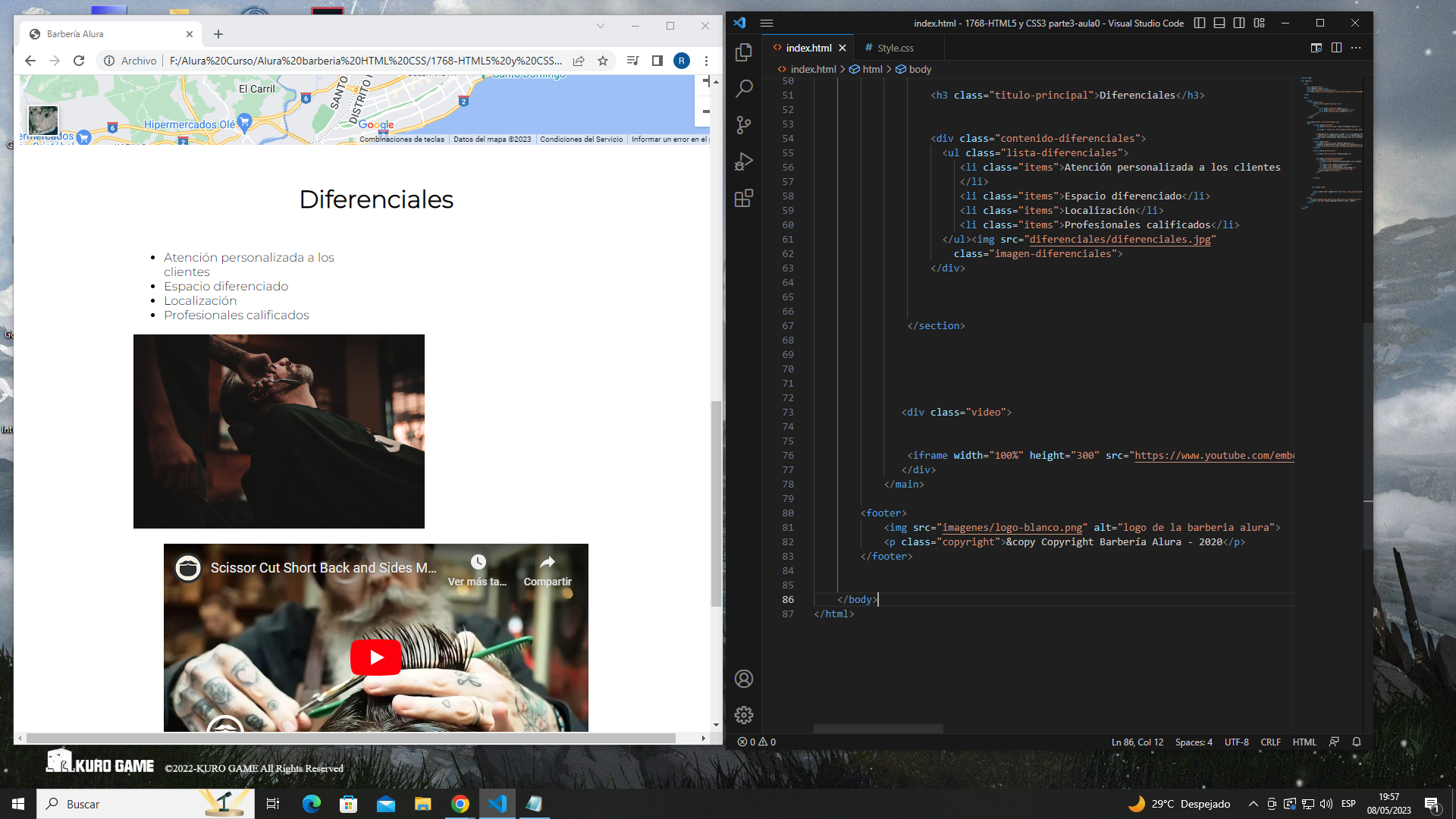
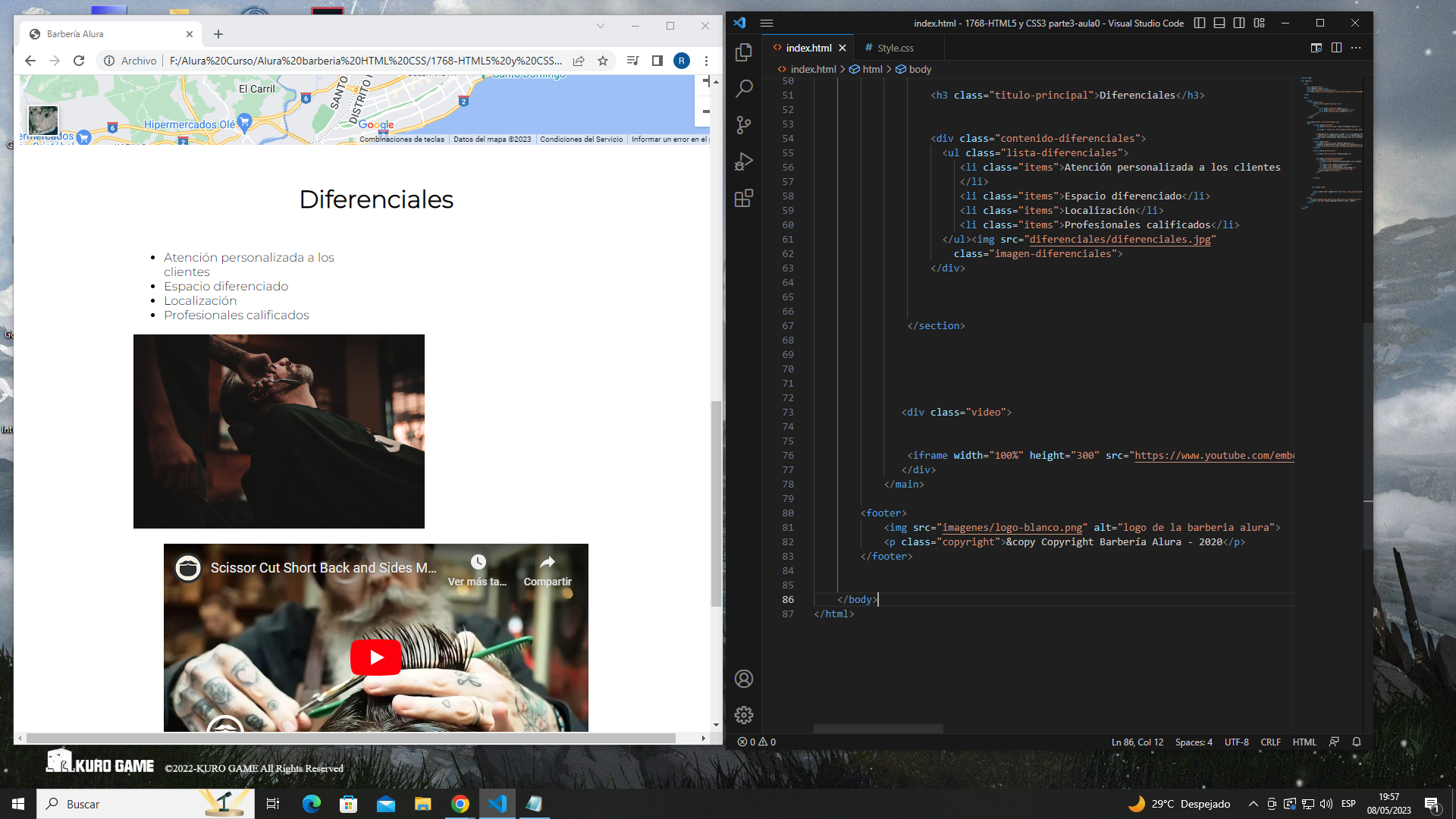
La imagen no se coloca en la posicion ul teniendo el codigo bien puesto, como lo dice en el video me gustaria que alguien me sacara de duda, porque pasa esto?

La imagen no se coloca en la posicion ul teniendo el codigo bien puesto, como lo dice en el video me gustaria que alguien me sacara de duda, porque pasa esto?

¡Hola Rosniel! Gracias por compartir tu pregunta con nosotros.
Por lo que puedo ver en la imagen que compartiste, parece que la imagen no se está alineando correctamente con el elemento ul. Hay algunas cosas que podrías revisar para solucionar este problema:
Asegúrate de que el elemento ul tenga un valor de "display: inline-block" o "display: block" en tu archivo CSS. Esto permitirá que la imagen se alinee correctamente con el elemento.
Verifica que la imagen tenga un valor de "vertical-align: middle" en tu archivo CSS. Esto ayudará a que la imagen se alinee verticalmente con el elemento ul.
Revisa que la imagen tenga un tamaño adecuado para que se ajuste correctamente al elemento ul. Si la imagen es demasiado grande, puede que no se ajuste correctamente.
Espero que estos consejos te ayuden a solucionar el problema que estás teniendo. Si tienes alguna otra pregunta o necesitas más ayuda, no dudes en preguntar. ¡Espero haber ayudado y buenos estudios!