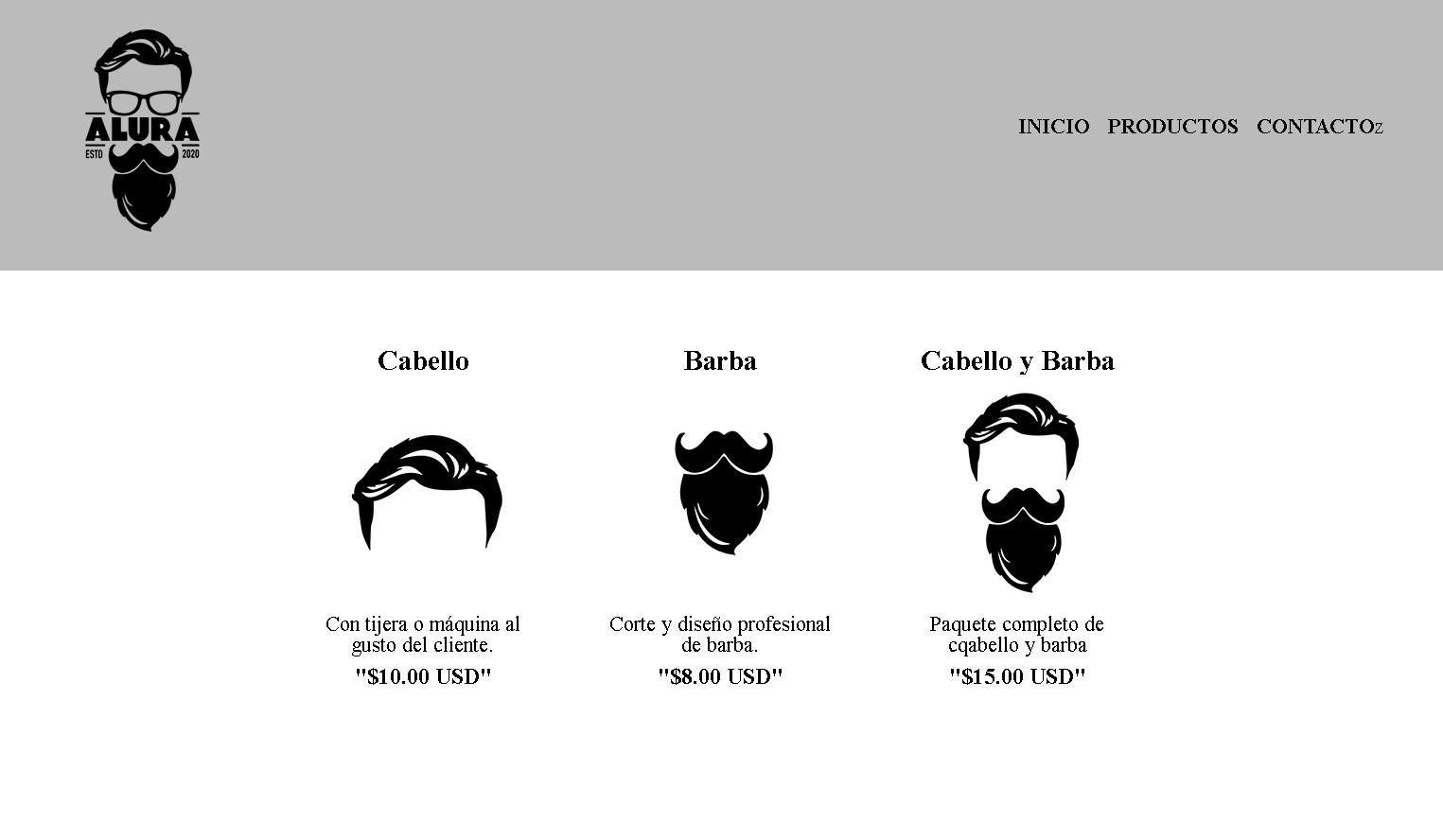
Si utilizo 940 me da este resultado:

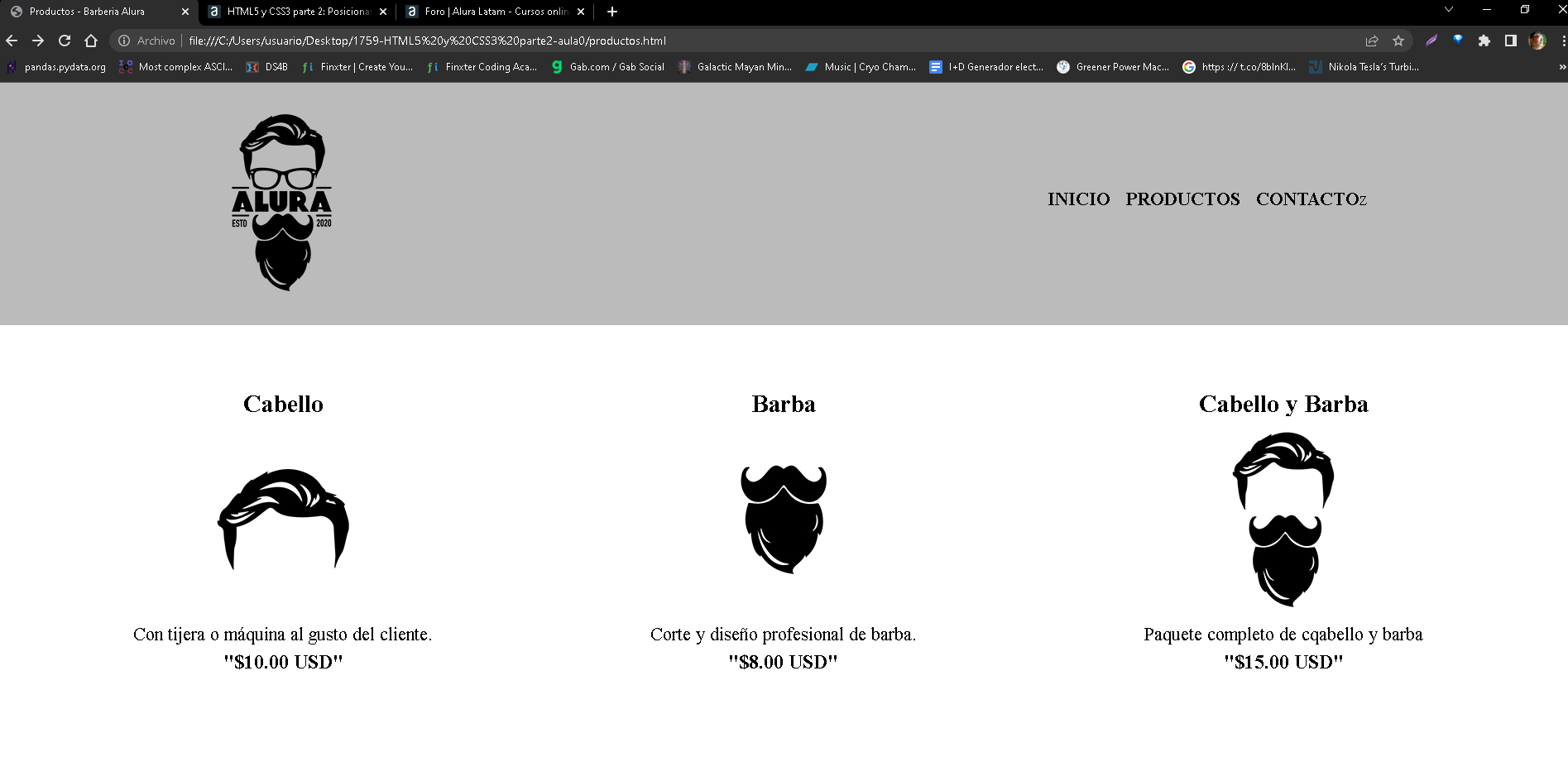
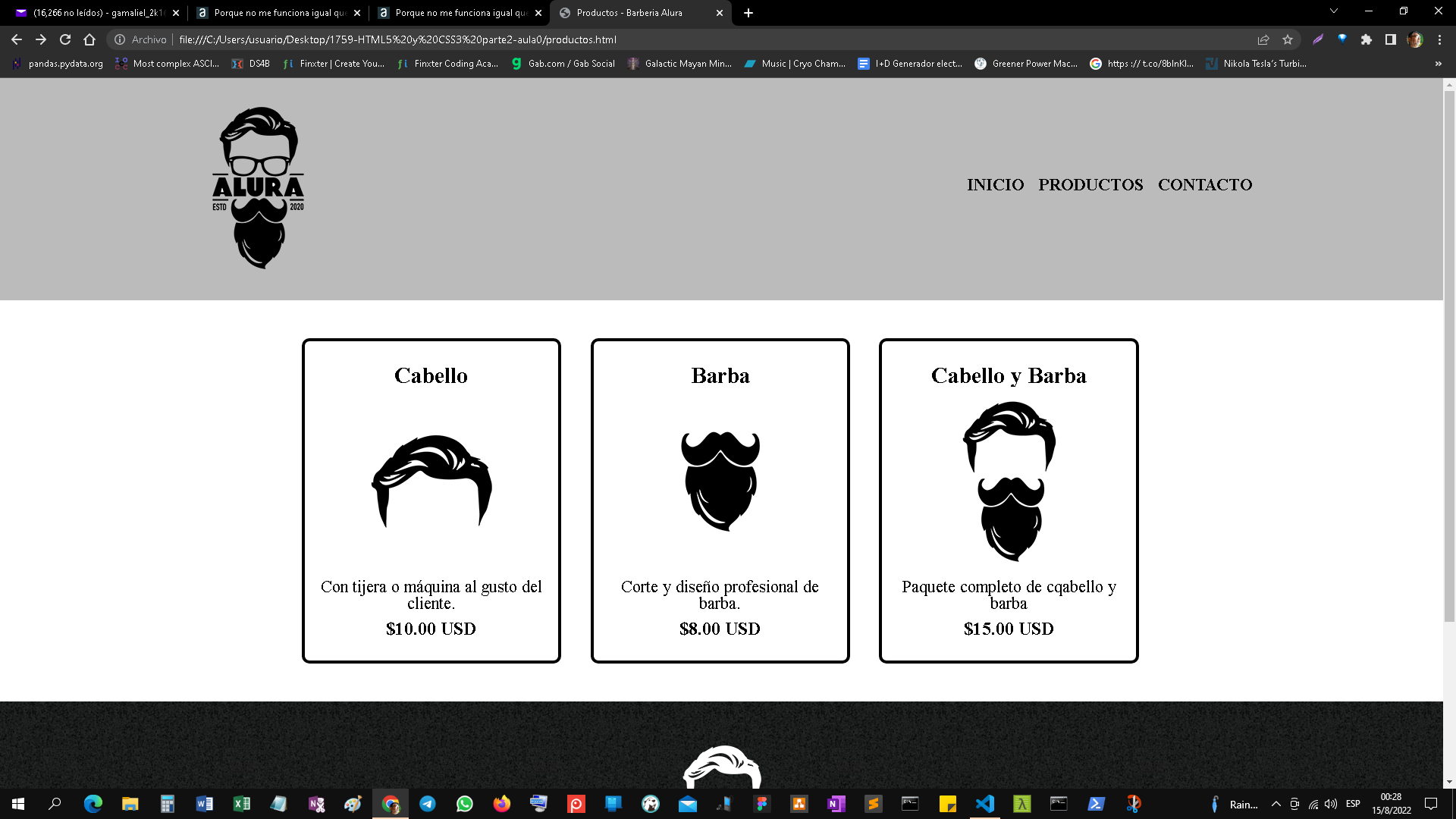
 Pero si lo subo a 1400 digamos el resultado es más equilibrado:
Pero si lo subo a 1400 digamos el resultado es más equilibrado:

Se ve así:

Si utilizo 940 me da este resultado:

 Pero si lo subo a 1400 digamos el resultado es más equilibrado:
Pero si lo subo a 1400 digamos el resultado es más equilibrado:

Se ve así:

Hola, David, depende de la resolución de tu pantalla, si tenes una resolución de 1280 deberías ver bien
.productos {
width: 940px;
margin: 0 auto;
padding: 50px;
}
Ahora si tenes una resolución mayor vas a ver como la segunda opción que publicaste, espero puedas solucionarlo, saludos
Hola, prueba utilizar porcentaje % en vez de px, capaz te sea mas cómodo ya que el % se acomoda a la pantalla.
saludos
Hola Javier, respecto a lo que mencionas ¿a qué se colocaría el %? ¿al width?
David, como mencionan podrías usar porcentajes en vez de px por ej:
width: 60% ;Lo intente con el porcentaje y quedo genial! Muchas gracias a todos por su fina atención!!!

*@Francesca Alessandra Cardenas Sifuentes *
Hola Francesca, se colocaría al width , pero también se puede usar el % para otro tipo de formatos (altura, padding, etc).
Saludos
Quedó genial David, que bueno haberte ayudado!
saludos!
Gracias Javier Briantz!!!
Gracias Javier y Jonathan, me queda más claro :)