 CODIGO CSS
CODIGO CSS
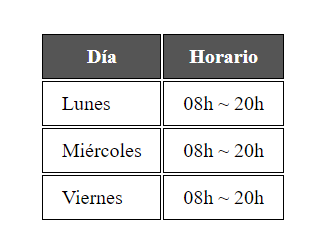
table{
margin: 40px 40px;
}
thead{
background: #555555;
color:white;
font-weight: bold;
}
td,th{
border: 1px solid #000000;
padding: 8px 15px;
}CODIGO HTML
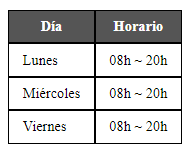
<table>
<thead>
<tr>
<th>Día</th>
<th>Horario</th>
</tr>
</thead>
<tbody>
<tr>
<td>Lunes</td>
<td>08h ~ 20h</td>
</tr>
<tr>
<td>Miércoles</td>
<td>08h ~ 20h</td>
</tr>
<tr>
<td>Viernes</td>
<td>08h ~ 20h</td>
</tr>
</tbody>
</table>