Hola Edgar, espero que estés bien.
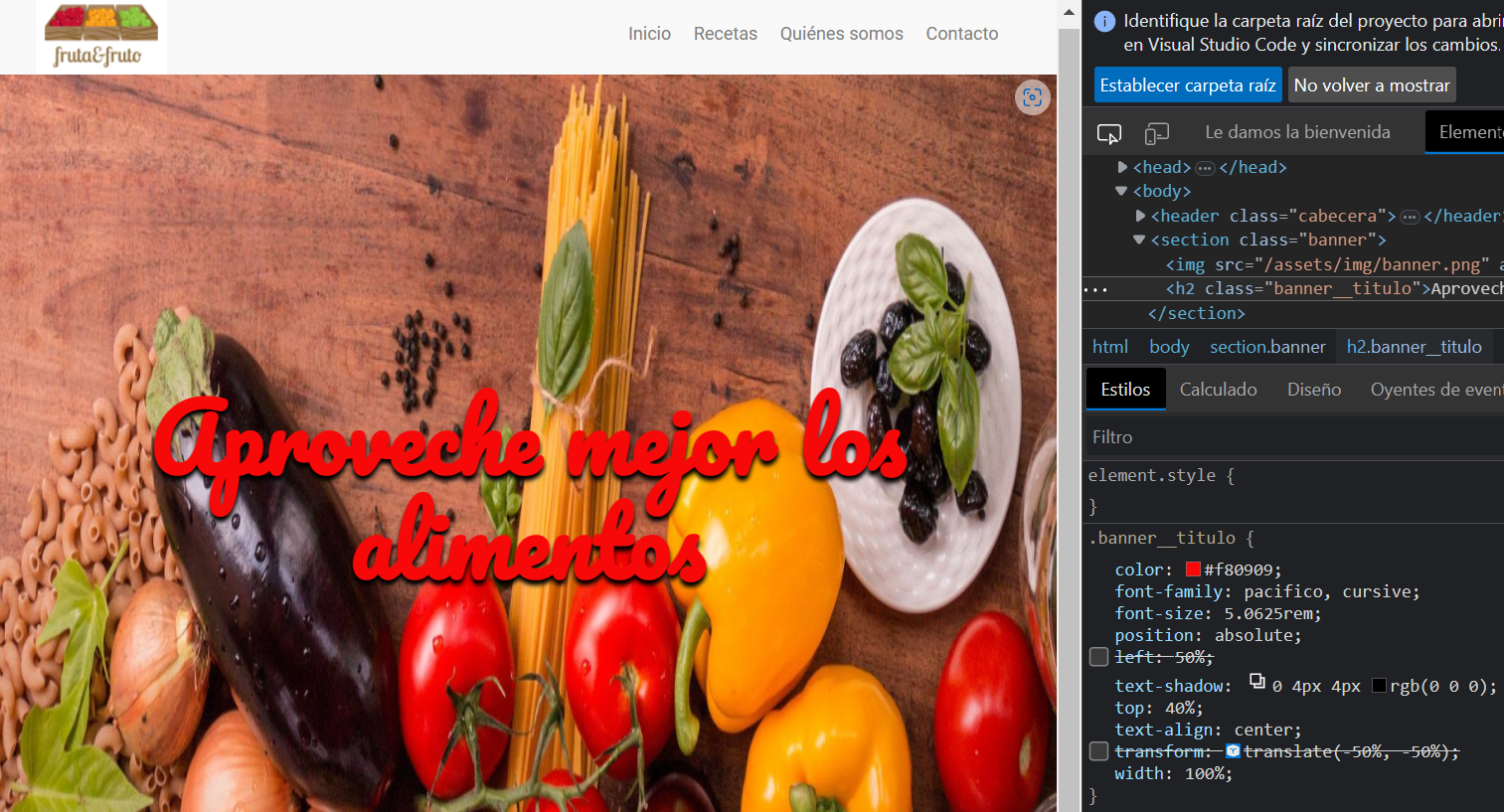
Es correcto que si un elemento tiene un ancho de 100% y se le aplica text-align: center, su contenido se centrará horizontalmente dentro de ese ancho.
Sin embargo, el problema es que el contenido del elemento puede tener una altura variable, lo que hace que el centro vertical del contenido no se alinee al centro vertical del elemento contenedor.
Es por eso que se usa la combinación de top: 50% y transform: translate(-50%,-50%). top: 50% posiciona el elemento en la mitad del contenedor en términos de altura, y luego translate(-50%) lo mueve hacia arriba exactamente la mitad de la altura del elemento, de manera que su centro vertical coincida con el centro vertical del contenedor.
En resumen, se utilizan top: 50% y transform: translate(-50%, -50%) para centrar verticalmente y horizontalmente el contenido de un elemento con una altura variable dentro de un contenedor, mientras que text-align: center se utiliza para centrar horizontalmente el contenido.
Hay muchas formas de llegar a una solución adecuada para el estilo que necesitamos, pero algunas suelen ser más precisas.
Si tienes alguna duda, no dejes de preguntar. ¡Estamos aquí para ayudarte!.
¡Saludos!
Si este post te ayudó, por favor marca como solucionado ✓. ¡Continúa con tus estudios!
 )
)



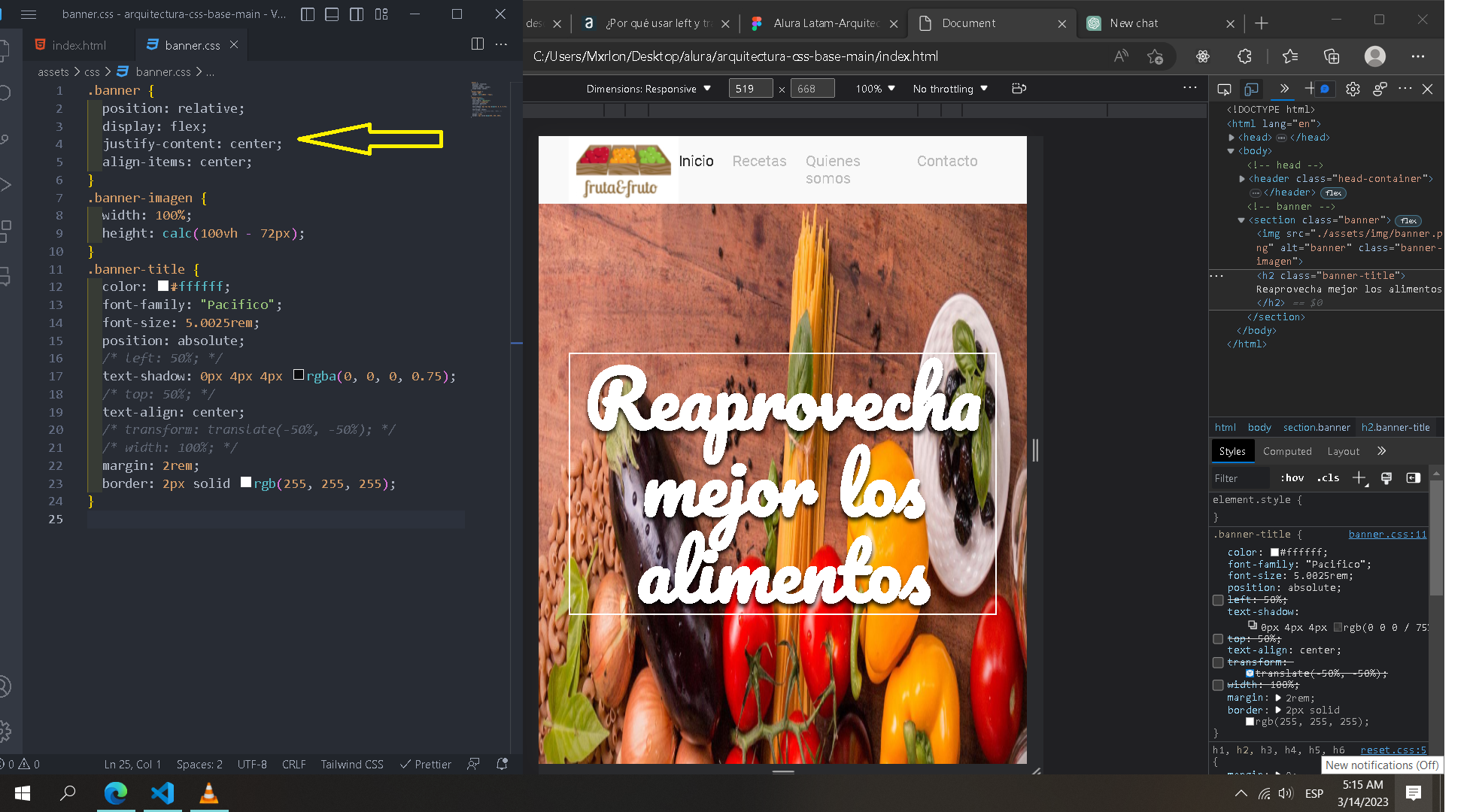
 Tenia la misma inquietud, pero si recordamos las clases de flexbox podemos alinear horizontal y verticalmente los elementos del contenedor padre usando "justify-content y align-items".
Tenia la misma inquietud, pero si recordamos las clases de flexbox podemos alinear horizontal y verticalmente los elementos del contenedor padre usando "justify-content y align-items".