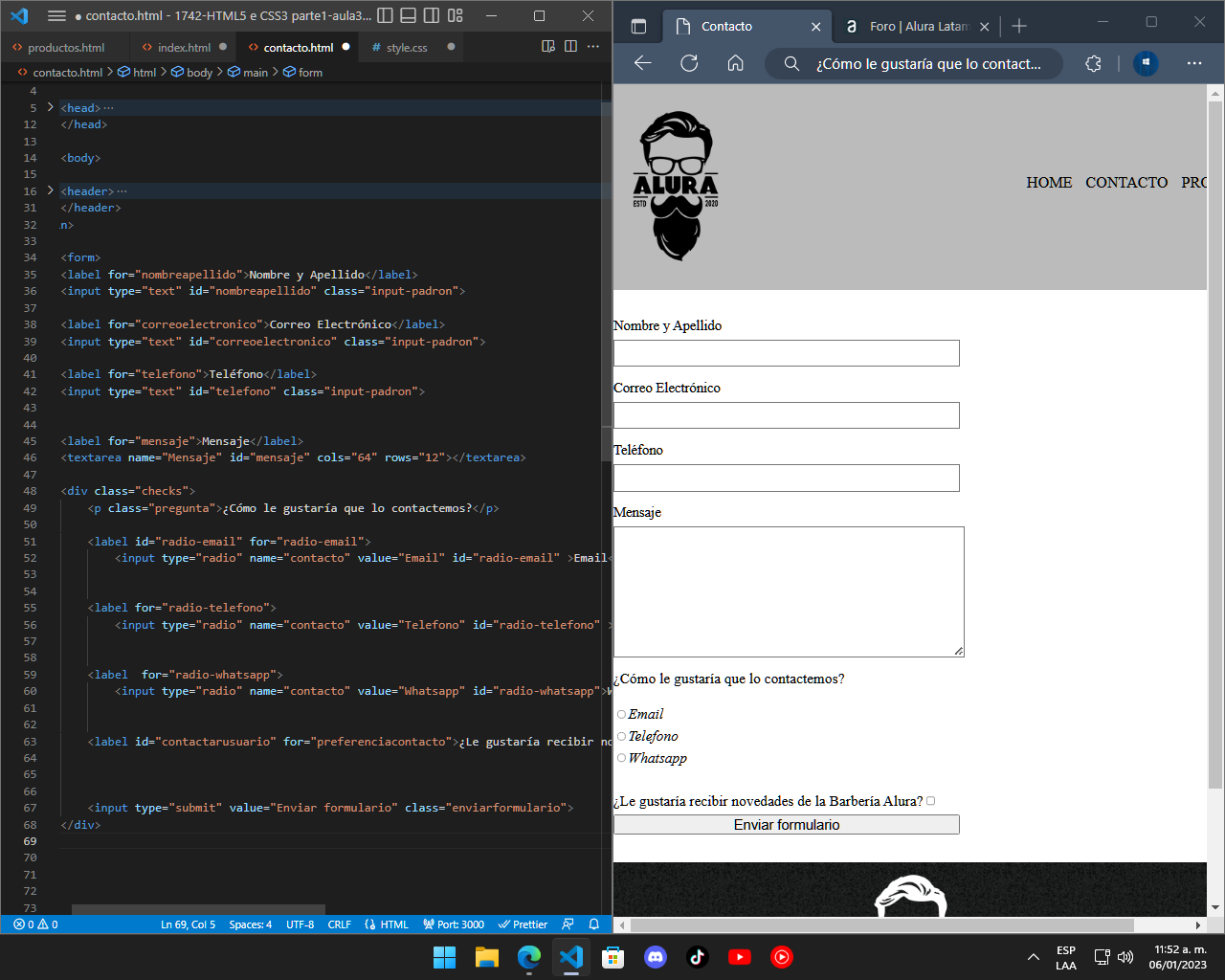
El objetivo es que a mis inputs de (¿Cómo le gustaría que lo contactemos?) se pongan en forma de un display block, mi etiqueta form está puesta en display block, pero no se supone que las cosas dentro de ella van a posicionarse de igual forma (Display block)?. No logro entender por qué tuve que crear una clase a cada input (Nombre y Apellido, Correo Electrónico y Teléfono) (class ="input-padron"). Para después en el css esa clase ponerla como display block, no entiendo por qué al ponerle una class a cada uno de los inputs de arriba y ponerlos como display block, el resultado se refleja a mis inputs de abajo (Email, Teléfono Whatsapp).
Si bién el codigo está sin errores y logré hacer lo que el profesor indicó, estoy atorado en que no entiendo por qué fue necesario poner display block a mis inputs de arriba, y el resultado se reflejó en mis inputs de abajo no encuentro el sentido a eso y llevo ya un buen rato sin entender :(, no quiero avanzar más hasta entenderlo bien.
Les agradezco mucho.!