Hola Andres,
De manera sintáctica en javascript una función se compone de 4 partes.
palabraReservada nombreDeLaFuncion(argumento){
//serie de instrucciones a ejecutar
}
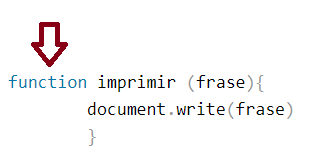
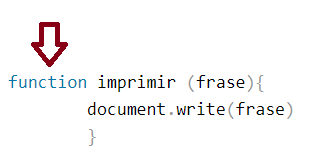
1.- En este caso la palabra reservada que se utiliza para que el interprete entienda que lo que viene a continuación se trata de una función es function:

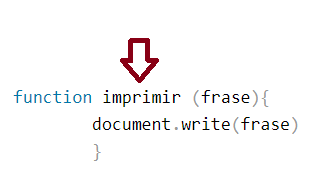
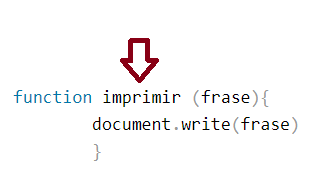
2.- Tenemos lo que define al nombre de la función y en el caso del ejemplo es imprimir. Este nombre puede variar a cómo tú quieras nombrar tu función, no así en el caso de las palabras reservadas que siempre deben ser las mismas.

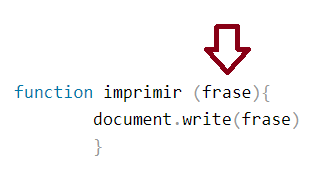
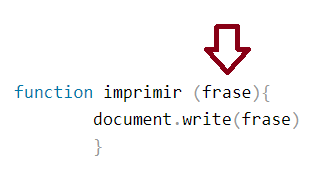
3.- Los argumentos que en este caso es lo que siempre va entre los paréntesis () y son los valores que recibe la función como entrada (si se te complica este concepto imagina que es lo mismo que una variable, aunque en estricto rigor no lo es, pero que solo puede ser utilizada dentro de tu función).

¿Cuándo debo tener argumentos y cuándo no? Depende de qué realizará tu función.
Veamos el primer ejemplo que planteaste:
function saltarLinea () {
document.write("<br>")
}
El objetivo de esta función como su nombre lo indica es saltar una línea para poder seguir escribiendo. Y como ese es su único objetivo y lo seguirá siendo, no necesitamos que reciba ningún parámetro debido a que no realizará ninguna operación con este mismo. Ya conoce de antemano qué es lo que tiene que hacer.
En este otro caso:
function imprimir (frase){
document.write(frase)
}
El objetivo de la función es imprimir en el documento .html lo que sea, como no conoce de antemano qué tiene que imprimir se pasa un argumento, debido a que este puede variar dependiendo de lo que tú quieras escribir. La función toma el valor de ese argumento y lo imprime.
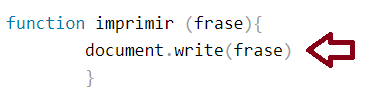
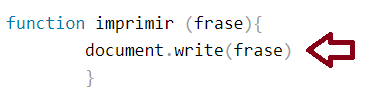
4.- Y por último, tenemos las instrucciones a realizar, en este caso document.write(lo que sea que contenga el parámetro).

Espero haberte ayudado, si aún tienes más dudas mi Discord es: Benjamín#3369