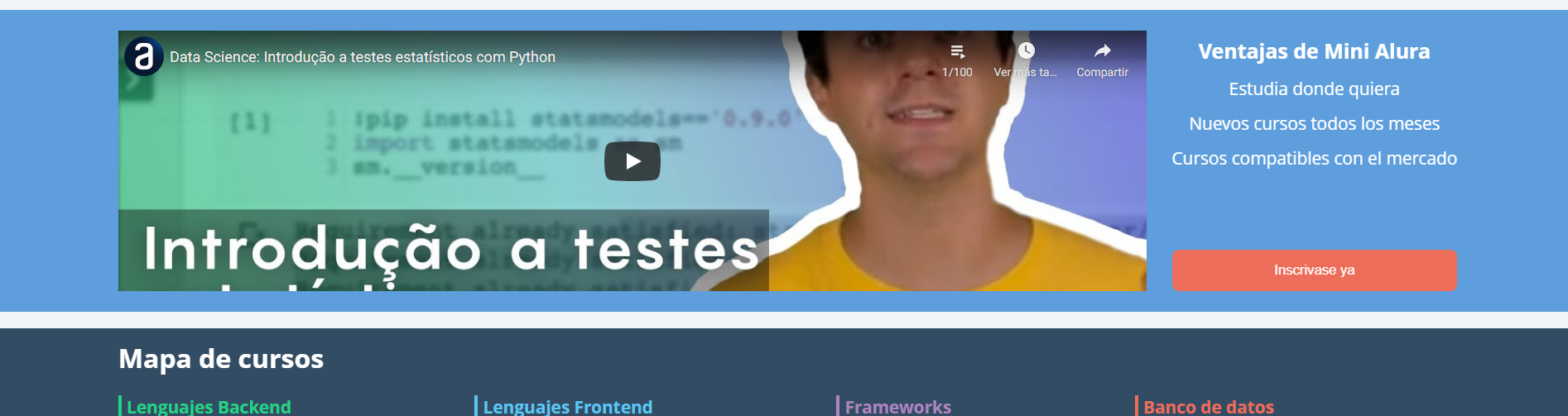
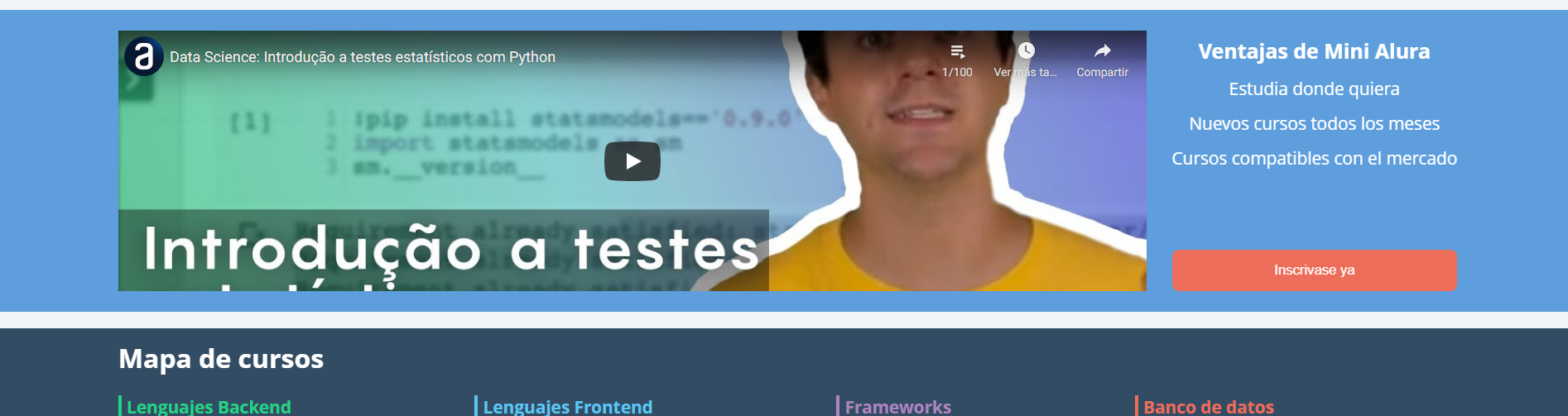
Al aplicar flex grow, no respeta el alto de video y hace esto:
 El código lo tengo exacto:
El código lo tengo exacto:
.videoSobre-video{
flex-grow: 2;
}
Al aplicar flex grow, no respeta el alto de video y hace esto:
 El código lo tengo exacto:
El código lo tengo exacto:
.videoSobre-video{
flex-grow: 2;
}
Hola Andres!
Esto se debe a que seguramente el ancho de tu pantalla es mayor que el del instructor, puedes notar que está con la ventana de las "herramientas de desarrollador" abierta, disminuyendo el ancho de la pantalla, haciendo que el video tenga un ancho menor.
Si reduces un poco la ventana del navegador, verá que el tamaño se parecerá al del instructor en el video, otro ejemplo es, si tiene aquellas pantallas ultrawide (2560x1080) ese video estará aún más extendido.