
Debería mantenerse la condición hasta que llegue a los extremos, no?

Debería mantenerse la condición hasta que llegue a los extremos, no?
Hola Barion!
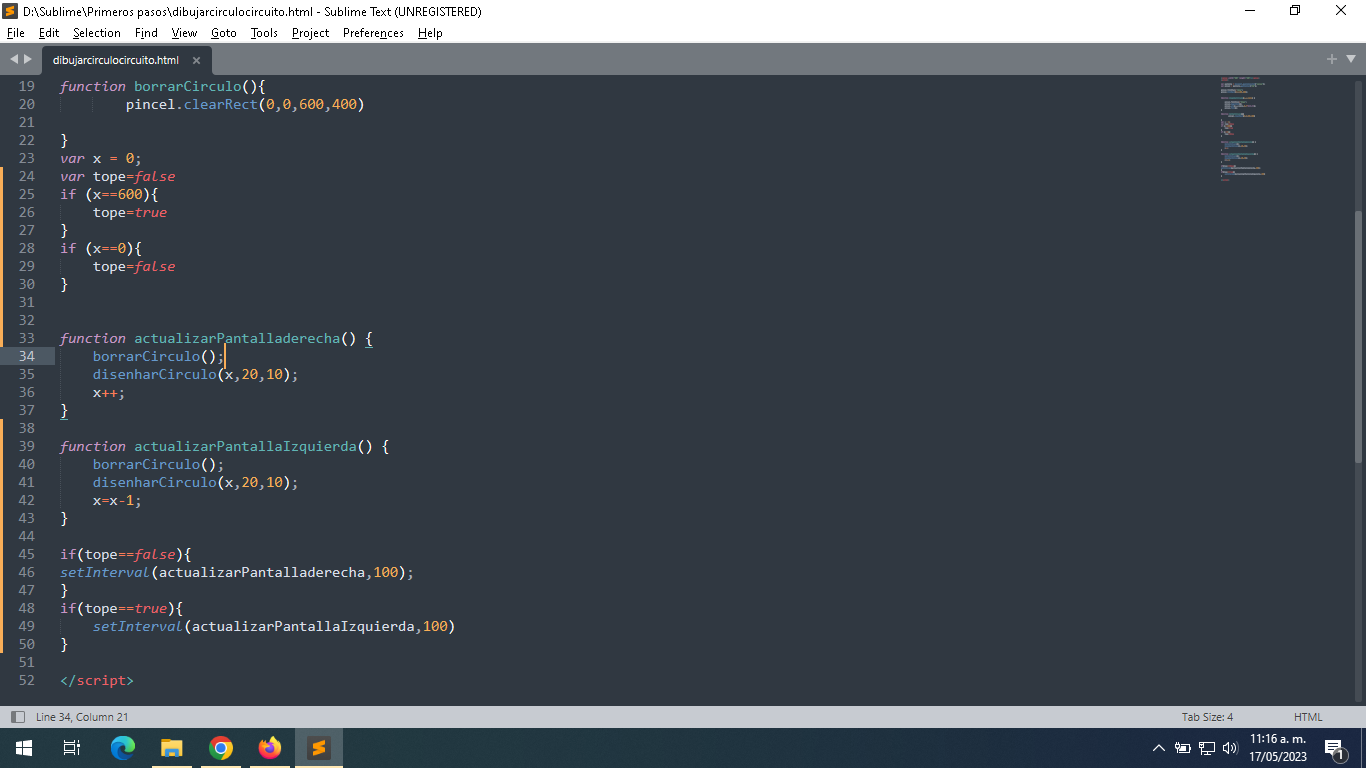
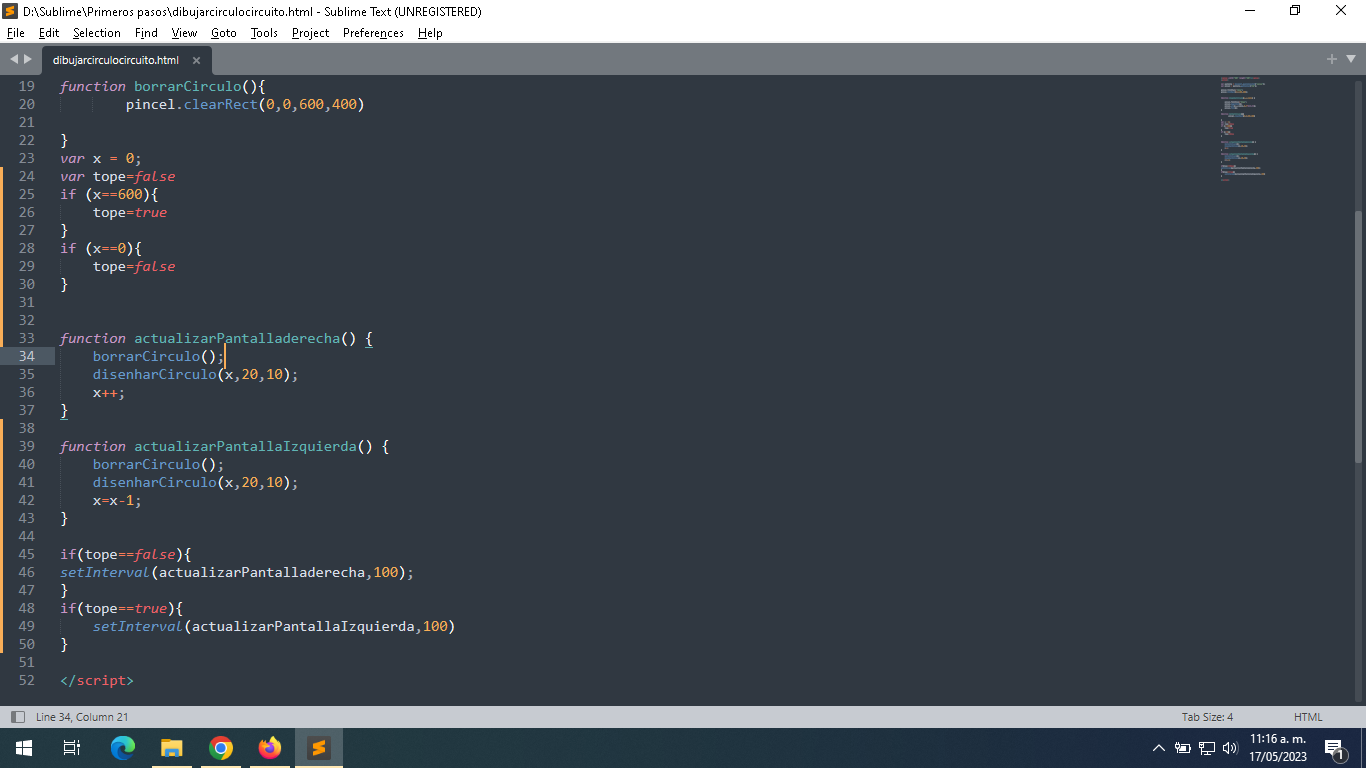
Espero no equivocarme, pero me parece que mandas llamar las funciones "actualizarPantallaDerecha" y "actualizarPantallaIzquierda" después de que ya ha sido evaluada "x" y por eso no te cambia el valor de "tope". Sigamos el flujo del código a partir de "var x = 0" :
Espero esto te ayude a resolver tu duda. Yo lo hice diferente, pero te invito a revisar mi post con mi código.
Sigue adelante!!!
Jesus
Muchas gracias Jesus, casi desisto, tome en cuenta lo de evaluar la x después de ejecutar y también me guié de un compañero para ejecutar una función nueva. Revisé el suyo y me pareció muy astuto tener dos variables como inicio y fin (x1 y x2), me alegra que haya comentado porque me dio una luz, compartí el nuevo codigo corregido, puse poco tiempo de intervalo porque estaba cansado de esperar tanto para ver si funcionaba. Gracias muchos exitos!
<canvas width="600" height="400"></canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle="grey";
pincel.fillRect(0,0,600,400);
function disenharCirculo(x,y,radio) {
pincel.fillStyle="blue";
pincel.beginPath();
pincel.arc(x,y,radio,0,2*Math.PI);
pincel.fill();
}
function borrarCirculo(){
pincel.clearRect(0,0,600,400)
}
var x = 0;
var tope=true
function actualizarPantalladerecha() {
borrarCirculo();
disenharCirculo(x,20,10);
x++;
if(x==600){
tope=false
}
}
function actualizarPantallaIzquierda() {
borrarCirculo();
disenharCirculo(x,20,10);
x=x-1;
if(x==0){
tope=true
}
}
function moverBola() {
if (tope==true) {
actualizarPantalladerecha()
}
if (tope==false){
actualizarPantallaIzquierda()
}
}
setInterval(moverBola,1);
</script>