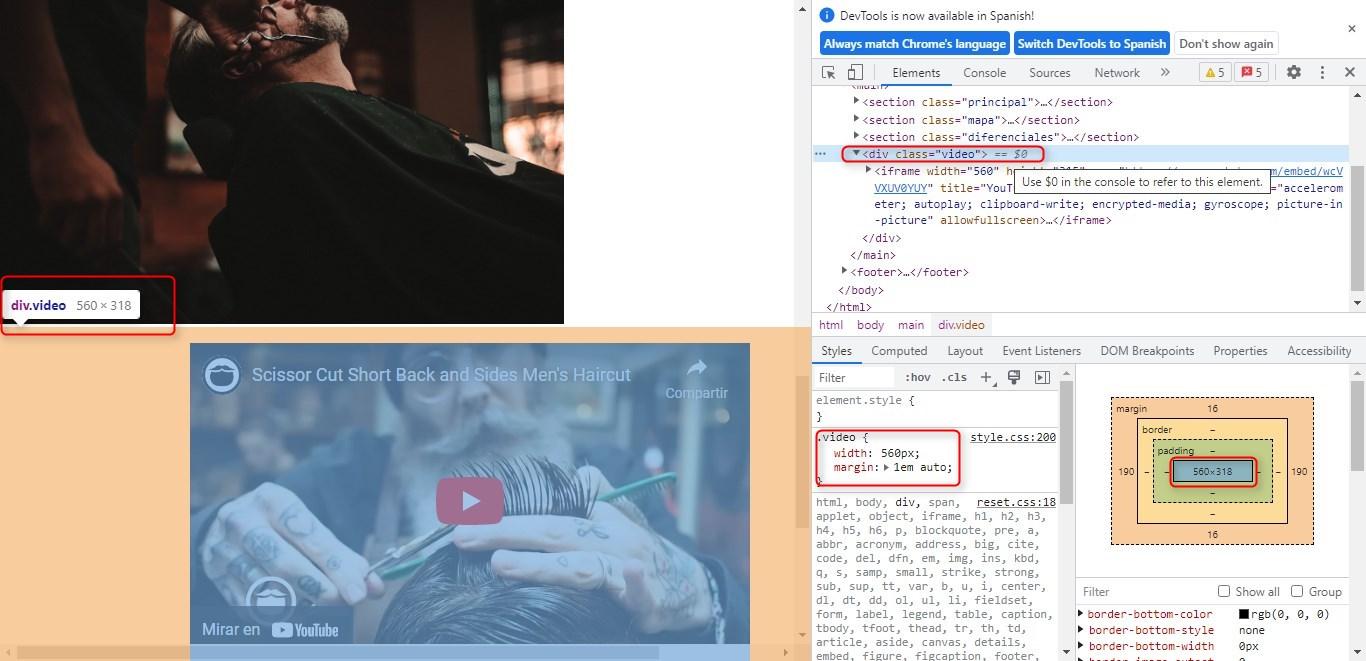
en el css, en la class video, para centralizar el video de youtube se usó el margin auto, pero antes, el profe volvió a colocar el width:560px, que es el mismo que trae el iframe.
probé sacando ese width del css y el video no se centra
alguien puede explicarme por qué es así?