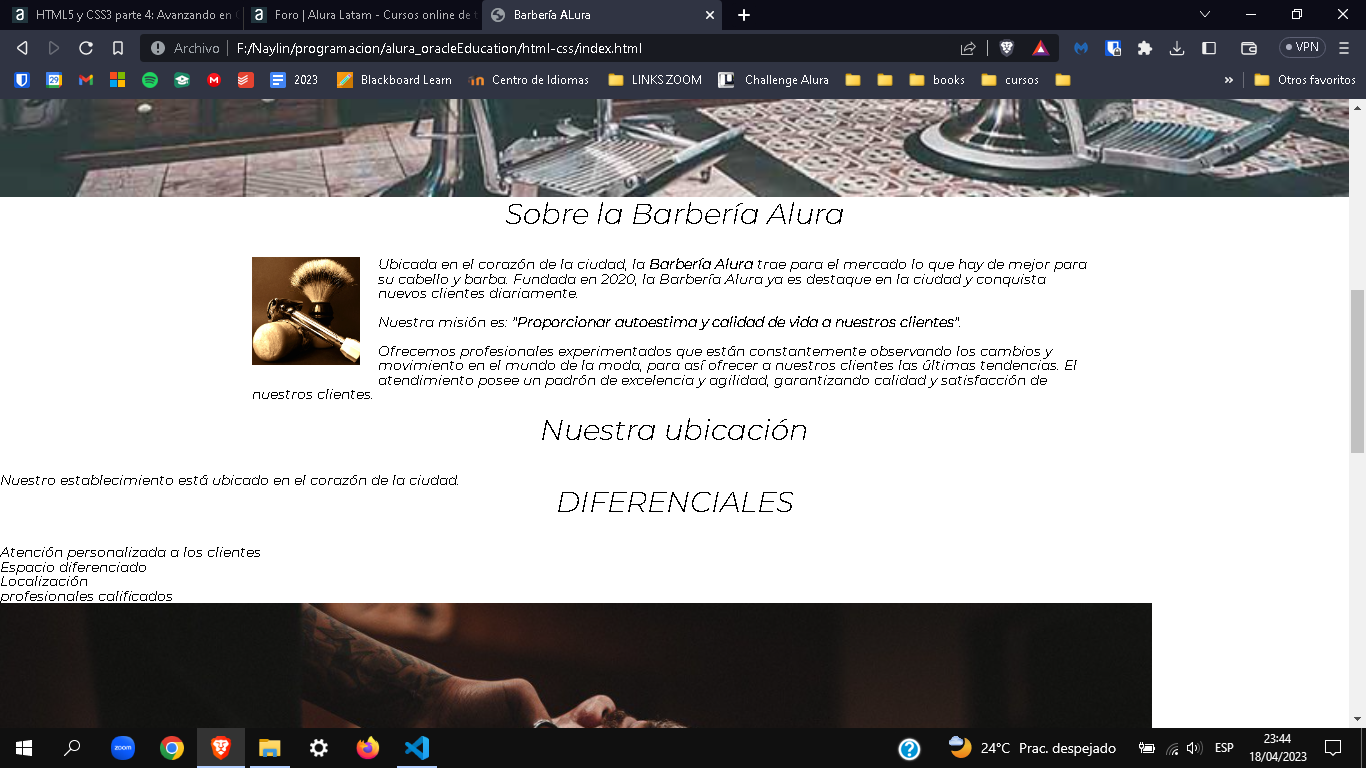
Con la primera sección no tengo problemas y se aplica perfectamente pero en adelante tengo problemas, ya que no se aplica el texto centrado se queda al lado izquierda de la página.
 AQUÍ PUDEN VISUALIZAR EL HTML COMPLETO:
AQUÍ PUDEN VISUALIZAR EL HTML COMPLETO:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="styleProductos.css">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Climate+Crisis&family=Montserrat:ital,wght@1,300&display=swap" rel="stylesheet">
<title>Barbería ALura</title>
</head>
<body>
<header>
<div class="box">
<h1><img src="imagenes/logo.png" alt="logo-alura"></h1>
<nav>
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="productosBarberia_alura.html">Productos</a></li>
<li><a href="formulario.html">Contactos</a></li>
</ul>
</nav>
</div>
</header>
<img class="banner" src="banner/banner.jpg" alt="banner_barberia">
<main>
<section class="principal">
<h2 class="titulo-principal">Sobre la Barbería Alura</h2>
<img class="utensilios" src="imagenes/utensilios.jpg" alt="utensilios">
<p>Ubicada en el corazón de la ciudad, la <strong>Barbería Alura</strong> trae para el mercado lo que hay de mejor para su cabello y barba. Fundada en 2020, la Barbería Alura ya es destaque en la ciudad y conquista nuevos clientes diariamente.</p>
<p><em>Nuestra misión es: <strong>"Proporcionar autoestima y calidad de vida a nuestros clientes"</strong>.</em></p>
<p>Ofrecemos profesionales experimentados que están constantemente observando los cambios y movimiento en el mundo de la moda, para así ofrecer a nuestros clientes las últimas tendencias. El atendimiento posee un padrón de excelencia y agilidad, garantizando calidad y satisfacción de nuestros clientes.</p>
</section>
</main>
<section class="mapa">
<h3 class="titulo-principal">Nuestra ubicación</h3>
<p class="p">Nuestro establecimiento está ubicado en el corazón de la ciudad.</p>
</section>
<section class="diferenciales">
<h3 class="titulo-principal">DIFERENCIALES</h3>
<ul>
<li class="item">Atención personalizada a los clientes</li>
<li class="item">Espacio diferenciado</li>
<li class="item">Localización</li>
<li class="item">profesionales calificados</li>
</ul>
<img class="diferenciales" src="diferenciales/diferenciales.jpg" alt="diferenciales">
</section>
<footer>
<img src="imagenes/logo-blanco.png">
<p class="fuente">© Copyright Barberia Alura</p>
</footer>
</body>
</html>Y LA PARTE DE CSS QUE SE SUPONE QUE ME DEBERÍA FUNCIONAR:
/*Aquí inicia el CSS para nuestra home*/
.banner{
width: 100%;
}
.titulo-principal{
text-align: center;
font-size: 2em;
margin: 0 0 1em;
clear:left;
}
.principal p{
margin: 0 0 1em;
}
.principal strong{
font-weight: bold;
}
.principal em{
font-style: italic;
}
.utensilios{
width: 120px;
float:left;
margin: 0 20px 20px 0;
}
.imagenDiferenciales{
width: 60%;
}Cualquier consejo que me ayude a resolver es válido pliss.



