Sigo con el problema de que no quiere abrir el chrome.. Me dijeron que abriera el live server, lo hice y funciono y ahora que vuelvo a retomar la clase no abre nuevamente.


Sigo con el problema de que no quiere abrir el chrome.. Me dijeron que abriera el live server, lo hice y funciono y ahora que vuelvo a retomar la clase no abre nuevamente.


Saludos Marly Intenta hacer click en la opcion que dice Go Live en parte inferior derecha! Recuerda tienes que estar en el documento index.html abirto y luego haz click en Go Live.
Si no funciona te digo como configurar la vscode para que funcione !
Ismanol.. lo hice asi pero sucedió algo muy raro.. .el archivo en chrome no dio ningún cambio, pero el archivo en firefox abrió uno nuevo y si mostró los cambios.. que es eso tan raro?? Ahora entonces sigo con firefox?
Con Firefox!

Con Chrome

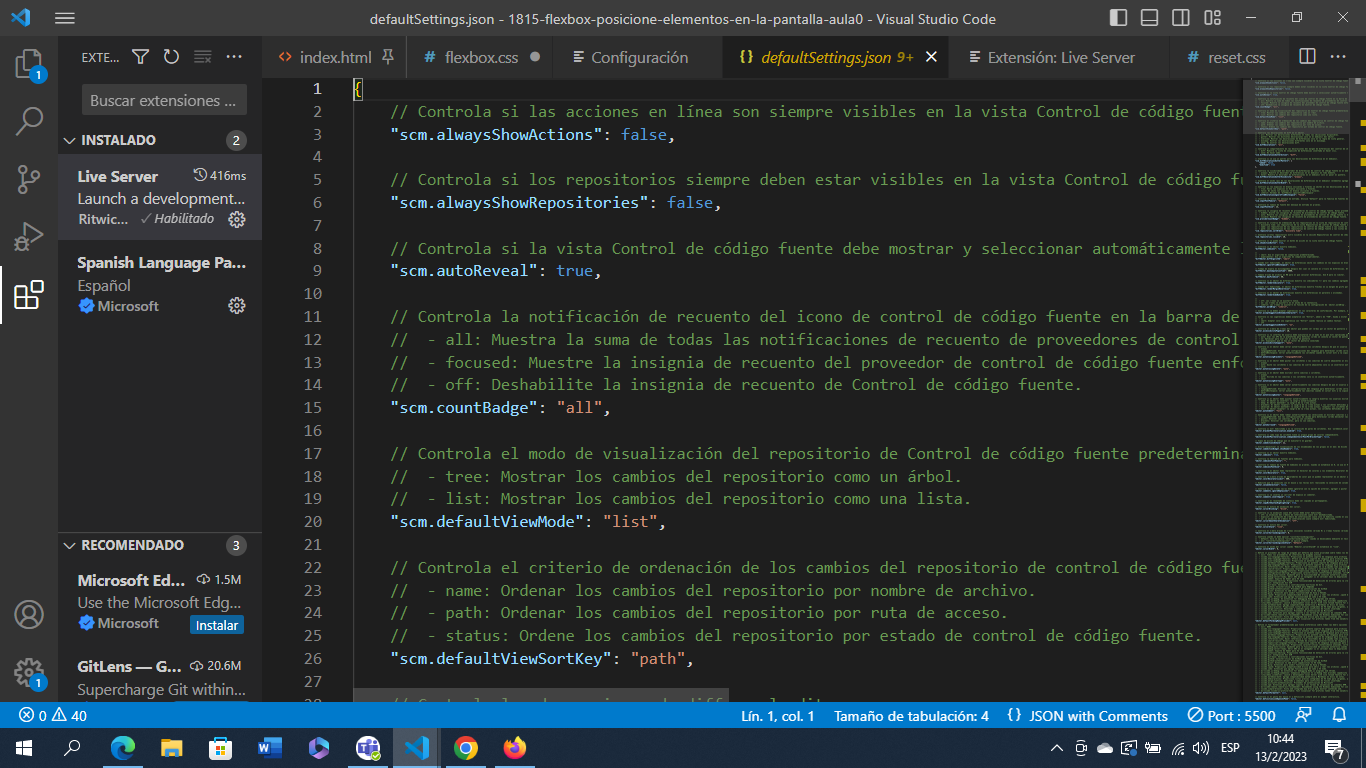
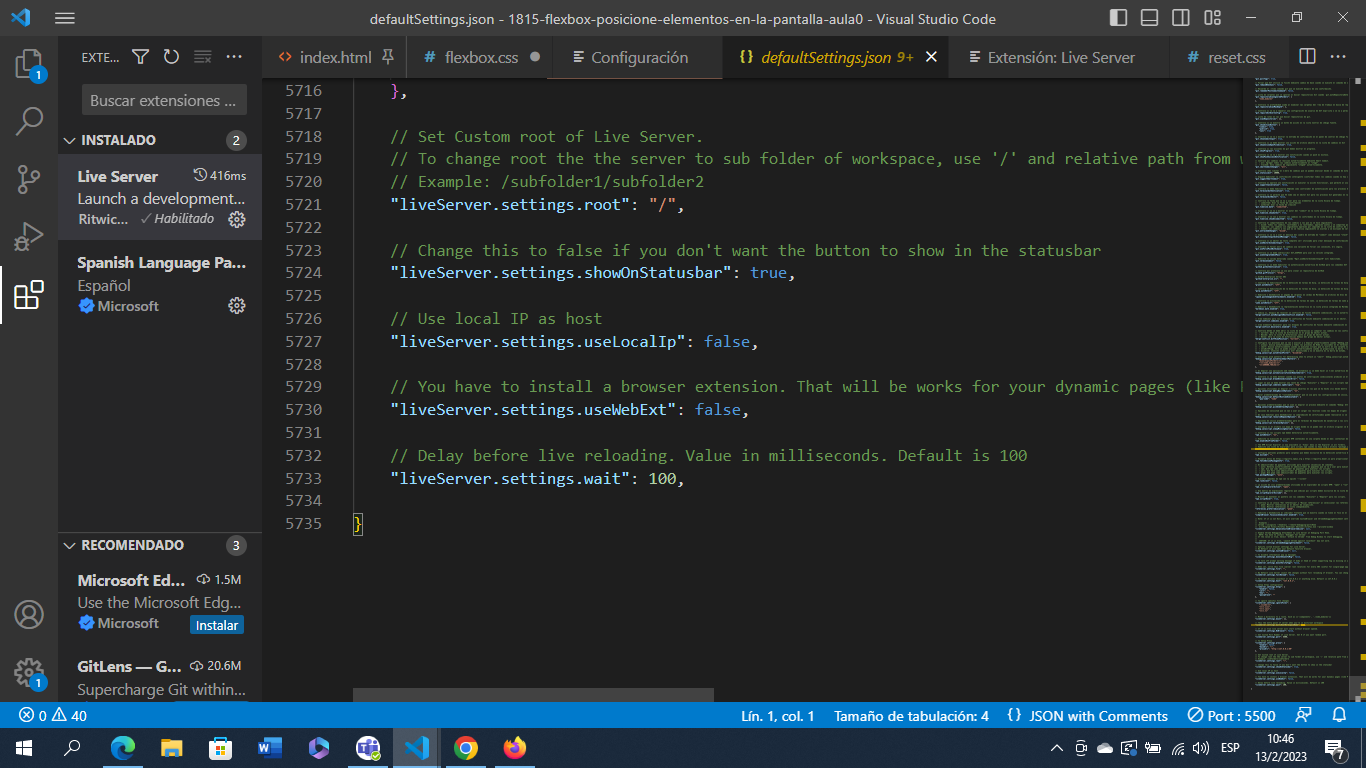
Abre la configuracion de tu visual studio code con las teclas control + shift + p luego escribes settings y selecionas la opcion que dice settings json o algo equivalente a eso si lo tienes en español.
y agregas la siguiente linea, guardas y listo !!!
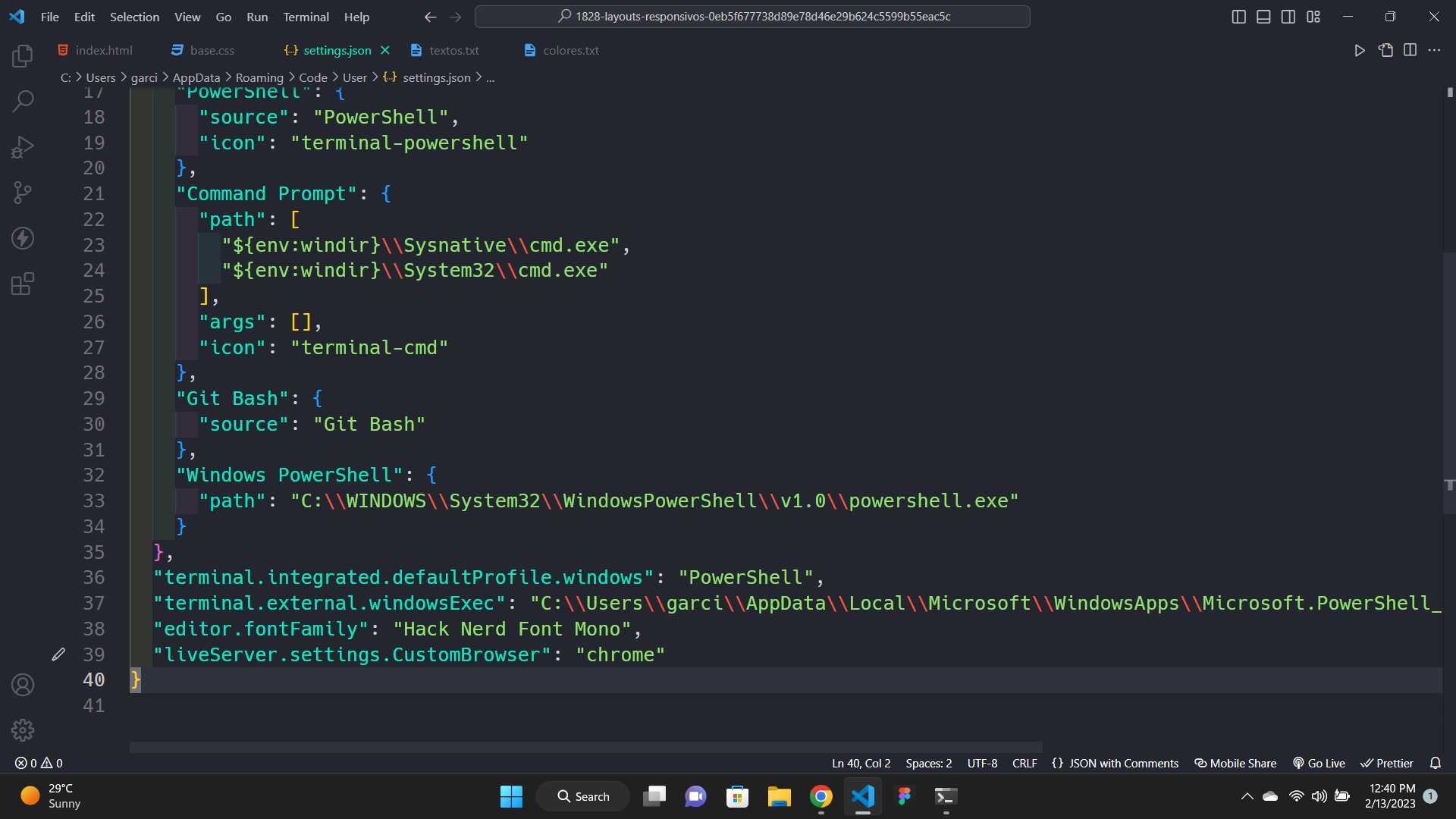
"liveServer.settings.CustomBrowser": "chrome" Ejemplo !

Donde coloco eso? :(

Esto es lo último que aparece

Lo puedes agregar en cualquier lugar, solo ten en cuenta que si lo pones encima de una configuración tienes que colocar una coma pero lo puedes colocar al final antes del corchete de cierre y guardas el archivo
Ok. Muchas gracias Ismanol
Si te sirvió marca como solucionado así cualquier persona con los mismo problema lo pueda solucionar.