Buen día,
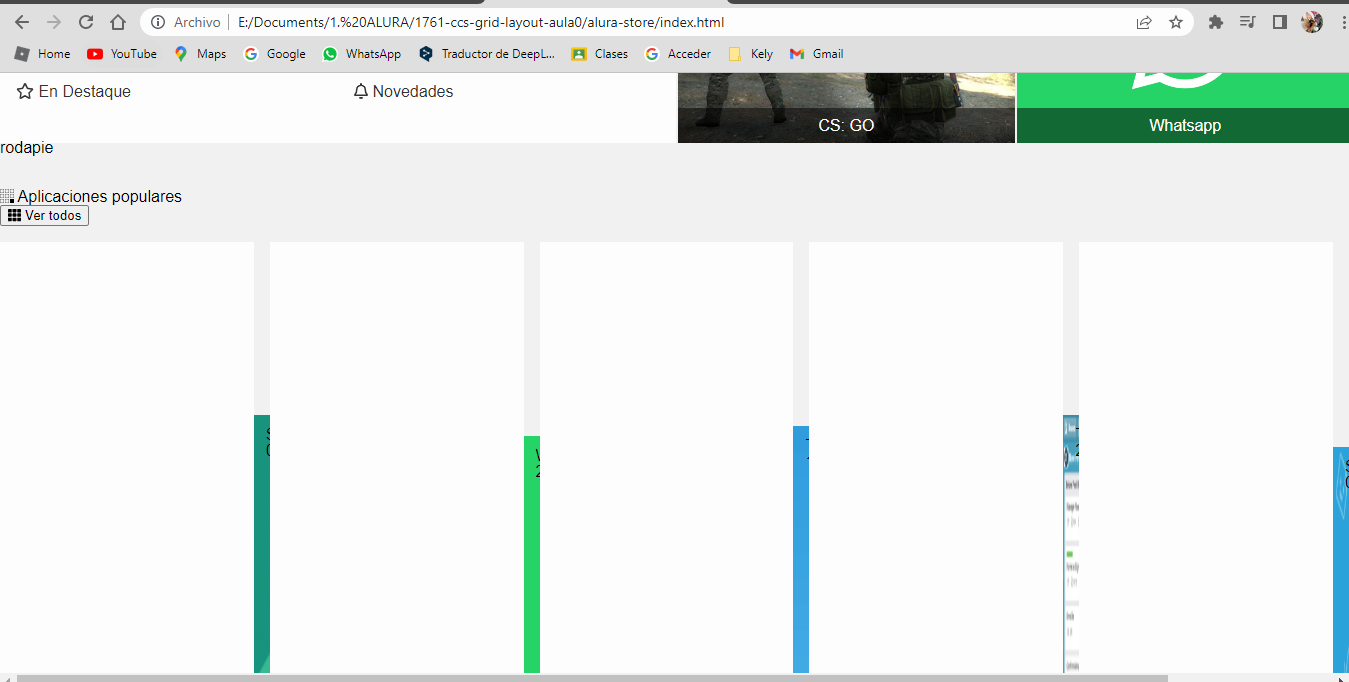
alguién que me pueda ayudar por favor, hice todo el código siguiendo el paso a paso del instructor, revisé el video nuevamente, pero no logro encontrar el error el porqué el texto me queda encima de las imagenes:
.populares {
padding: 3rem 0;
}
.populares__card{
background: #fdfdfd;
display: grid;
grid-template-areas:
"card imagen"
"card base";
grid-template-columns: 100%;
grid-template-rows: 173px auto;
margin-right: 1rem;
width: calc(20% - 1rem);
}
.populares__card___imagen {
grid-area: card-imagen;
height: 100%;
width: 100%;
}
.populares__card___base {
display: grid;
grid-area: card-base;
grid-row-gap: .5rem;
grid-template-rows:
"card-header"
"card-descripcion";
grid-template-rows: 50px auto;
padding: .75rem;
}
.populares__card___descripcion {
display: flex;
flex-wrap: wrap;
grid-area: card-descripcion;
padding: 1rem 0rem;
}
.populares__contenido{
display: flex;
flex-wrap: wrap;
grid-area: contenido;
padding: 1rem 0rem;
}