Ya sabemos que CSS nos permite personalizar la apariencia de nuestras páginas web. Pero, ¿recuerdas cuál es la propiedad que utilizamos para cambiar el color de fondo de un elemento? ¡Pon a prueba tus conocimientos!
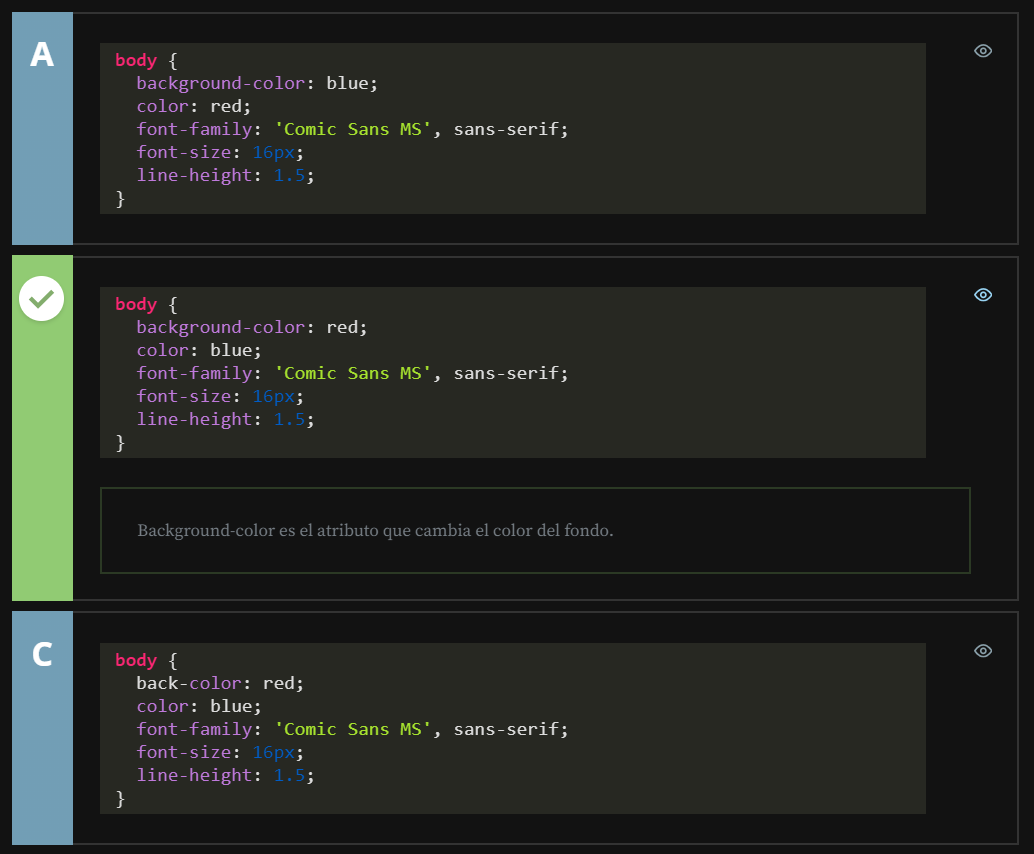
Selecciona la opción correcta:

La propiedad background-color se encarga de establecer el color de fondo de un elemento HTML. Las otras opciones se utilizan para diferentes estilos, como el color del texto (color), el estilo de la fuente (font-style) o para aplicar estilos generales a un elemento (style, aunque no es una práctica recomendada). ¡Elige la respuesta correcta y demuestra que dominas los fundamentos de CSS!
#CSS #desarrolloWeb #webdesign #codificacion #aprendizaje #programacion #estilos #colores #backgroundcolor #webdeveloper #codigodesdecero




