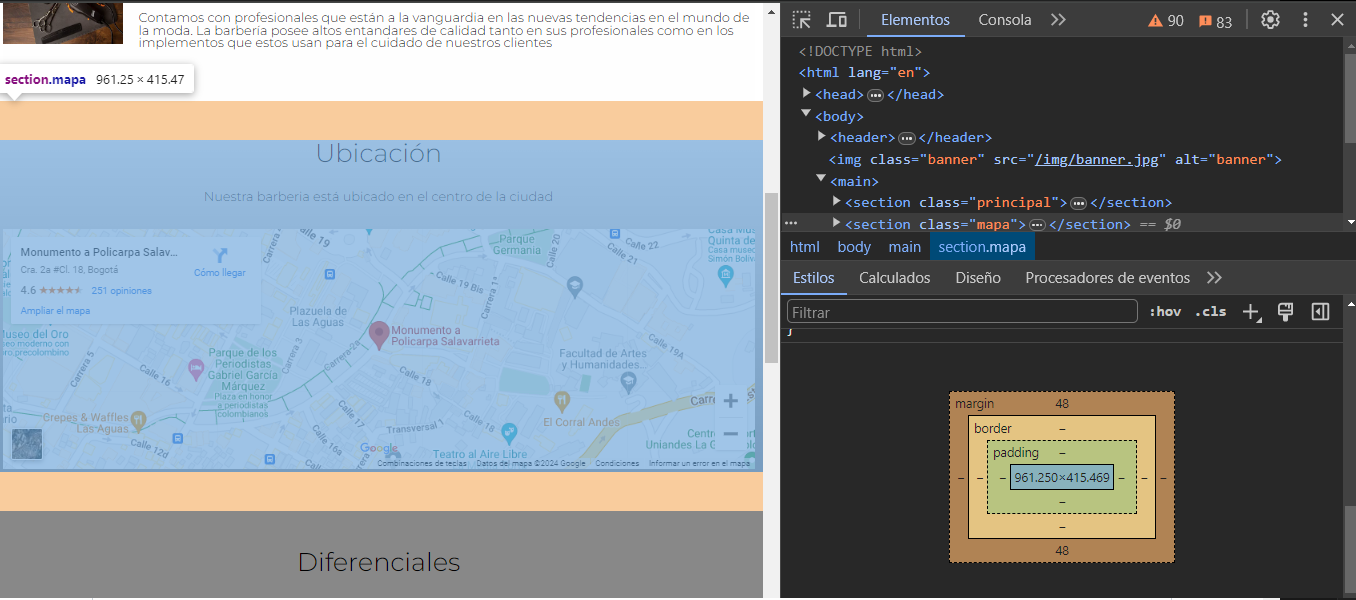
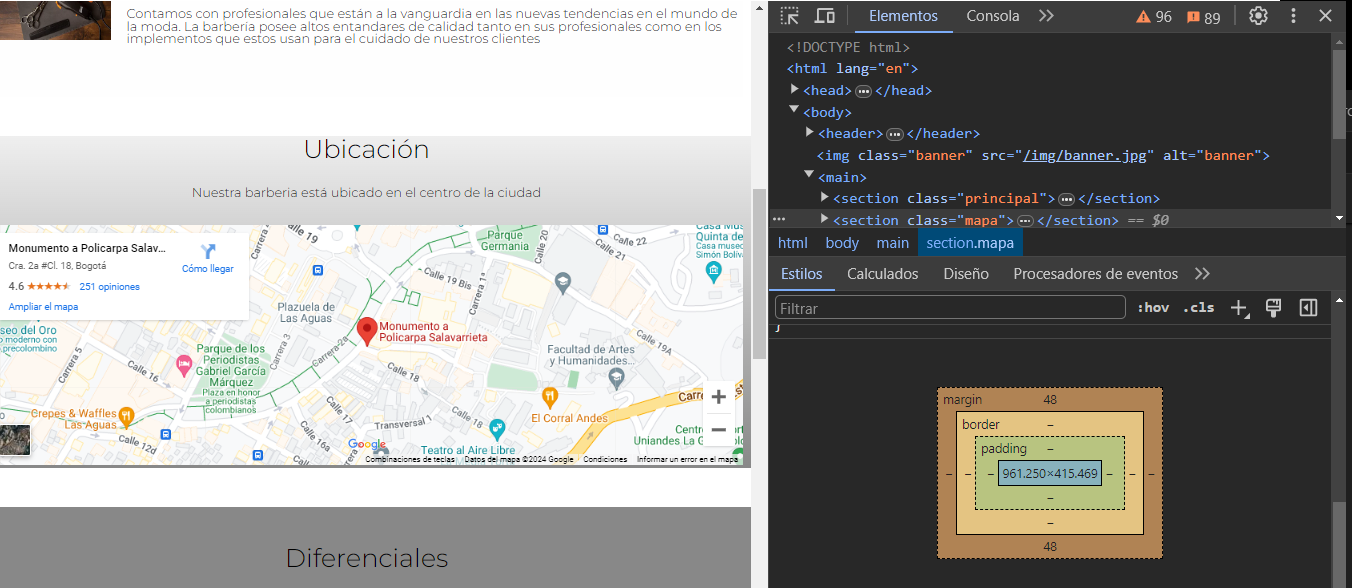
Hola me pasa que fondo del mapa no me lo toma completa el color, arriba de ubicación no lo toma ni abajo del mapa
 este es el css
este es el css
/*Estilos index.html*/
body{
font-family: "Montserrat", sans-serif;
}
.banner{
width: 100%;
}
.principal{
padding: 3em 0;
background-color: #FEFEFE;
width: 940px;
margin: 0 auto;
}
.titulo-principal{
text-align: center;
font-size: 2em;
margin: 0 0 1em;
clear: left;
}
.principal p{
margin: 0 0 1em;
}
.principal strong{
font-weight: bold;
}
.principal em{
font-style: italic;
}
.implementos{
width: 150px;
height: 120px;
float: left;
margin: 0 20px 20px 0;
}
.mapa{
margin: 3em 0;
background: linear-gradient(#EFEFEF, #888888);
}
.mapa p{
margin: 0 0 2em;
text-align: center;
}
.mapa-contenido{
width: 940px;
margin: 0 auto;
}
.diferenciales{
padding: 3em 0;
background: #888888;
}
.contenido-diferenciales{
width: 640px;
margin: 0 auto;
}
.items-diferenciales{
width: 40%;
display: inline-block;
vertical-align: top;
}
.items{
line-height: 1.5;
}
.items:first-child{
font-weight: bold;
}
.imagen-diferenciales{
width: 60%;
height: 250px;
}
.video{
width:560px;
margin:1em auto;
}
aquí está el html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="./reset.css" />
<link rel="stylesheet" href="./style.css" />
<link href="https://fonts.googleapis.com/css2?family=Montserrat:wght@300&display=swap" rel="stylesheet"/>
<title>Barber Beast</title>
</head>
<body>
<img class="banner" src="/img/banner.jpg" alt="banner" />
<main>
<section class="principal">
<h2 class="titulo-principal">Sobre Beast Barber</h2>
<img class="implementos" src="./img/material para barberia-1.webp" alt="implementos" />
<p> Ubicada en el centro de Bogotá, traemos lo último en cuidado del cabello y de la barba. Fundada en 2024,<strong>Beast Barber </strong> destaca en la ciudad y atre nuevos clientes todos los días.</p>
<p id="mision"><em>La misión de Beast es:<strong>"Dar autoestima y calidad de vida a todos nuestros clientes"</strong>.</em >
</p>
<p> Contamos con profesionales que están a la vanguardia en las nuevas tendencias en el mundo de la moda. La barbería posee altos entandares de calidad tanto en sus profesionales como en los implementos que estos usan para el cuidado de nuestros clientes </p>
</section>
<section class="mapa">
<h3 class="titulo-principal">Ubicación</h3>
<p>Nuestra barberia está ubicado en el centro de la ciudad</p>
<div class="mapa-contenido">
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d1876.8742087016665!2d-74.06881360623377!3d4.6015556812838305!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x8e3f99a362b43b0d%3A0x16a3ecd82261207c!2sMonumento%20a%20Policarpa%20Salavarrieta!5e0!3m2!1ses-419!2sco!4v1709754038417!5m2!1ses-419!2sco" width="100%" height="300" style="border: 0" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe>
</div>
</section>
<section class="diferenciales">
<h3 class="titulo-principal">Diferenciales</h3>
<div class="contenido-diferenciales">
<ul class="items-diferenciales">
<li class="items">Atencion personalizada</li>
<li class="items">Espacio diferenciado</li>
<li class="items">Profesionales calificados</li>
<li class="items">Mejores productos y implementos</li>
<li class="items">Puntualidad</li>
<li class="items">Limpieza</li>
</ul><img class="imagen-diferenciales"src="./img/diferenciales.jpg" alt="diferenciales"/>
</div>
<div class="video">
<iframe width="560" height="315" src="https://www.youtube.com/embed/Jr5-jrvhZj8?si=nZe045b16bNLaLw5" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen ></iframe>
</div>
</section>
</main>
</body>
</html>
quité el header y el footer porque no me alcanzaba a entrar todo el codígo, gracias.


