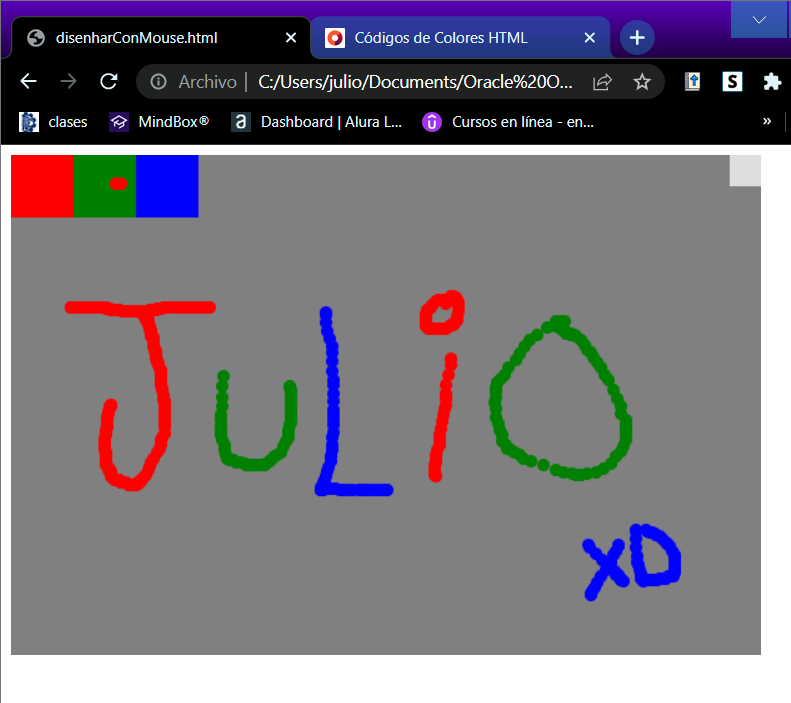
Este es mi programa, el cual agregue un punto extra para poder limpiar el canva :D
<canvas width="600" height="400"></canvas>
<script>
var color = ['red', 'green', 'Blue'];
var indice = 0;
var pantalla = document.querySelector('canvas');
var pincel = pantalla.getContext('2d');
pincel.fillStyle = 'grey';
pincel.fillRect(0, 0, 600, 400);
var puedoDibujar = false;
function dibujarCirculo(evento) {
if (puedoDibujar) {
var x = evento.pageX - pantalla.offsetLeft;
var y = evento.pageY - pantalla.offsetTop;
pincel.fillStyle = color[indice];
pincel.beginPath();
pincel.arc(x, y, 5, 0, 2 * 3.14);
pincel.fill();
}
}
pantalla.onmousemove = dibujarCirculo;
function habilitarDibujar() {
puedoDibujar = true;
}
function deshabilitarDibujar() {
puedoDibujar = false;
}
function paletaColores() {
pincel.fillStyle = color[0]; //rojo
pincel.fillRect(0, 0, 50, 50);
pincel.fillStyle = color[1]; //verde
pincel.fillRect(50, 0, 50, 50);
pincel.fillStyle = color[2]; //azul
pincel.fillRect(100, 0, 50, 50);
pincel.fillStyle = '#DDDDDD'; //borrador
pincel.fillRect(575, 0, 25, 25);
}
function cambioColor(evento) {
var x = evento.pageX - pantalla.offsetLeft;
var y = evento.pageY - pantalla.offsetTop;
//condicion para cambiar de colores deacuerdo a sus coordenadas
if (x > 0 && x < 50 && y > 0 && y < 50) {
indice = 0;
alert('Pincel Rojo');
} else if (x > 50 && x < 100 && y > 0 && y < 50) {
indice = 1;
alert('Pincel Verde');
} else if (x > 100 && x < 150 && y > 0 && y < 50) {
indice = 2;
alert('Pincel Azul');
} else if (x > 575 && x < 600 && y > 0 && y < 25) {
pincel.fillStyle = 'grey';
pincel.fillRect(0, 0, 600, 400); //volver a pintar el canva del color original
paletaColores(); //volver a dibujar la paleta de colores
}
}
//ejecucion de codigo
paletaColores();
pantalla.onclick = cambioColor; //capturar clic del mase para cambiar de color
pantalla.onmousedown = habilitarDibujar; //capturar presioando el clic izquierdo para colorear
pantalla.onmouseup = deshabilitarDibujar;
</script>