Los enlaces son la puerta de entrada a nuevas páginas y contenido en tu sitio web. ¿Quieres que tus enlaces sean más atractivos y fáciles de identificar? ¡Personalízalos con CSS!
En esta práctica, aprenderemos a eliminar el subrayado predeterminado de los enlaces y a crear un diseño más personalizado con un fondo gris y bordes redondeados.
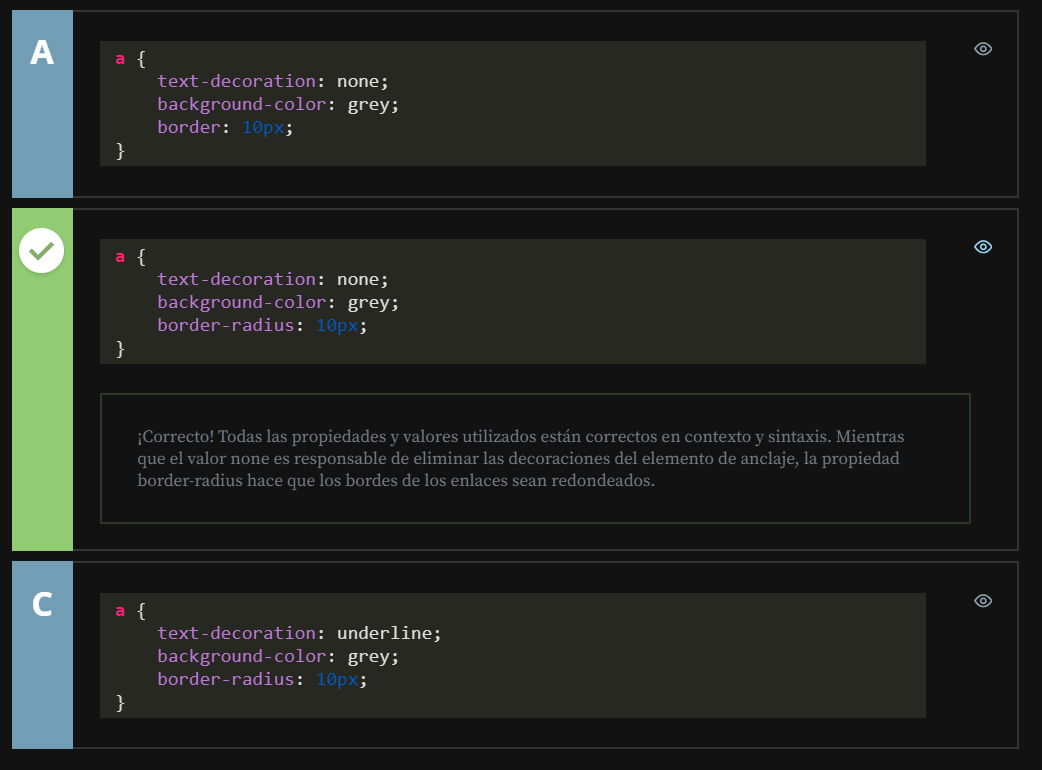
Ejercicio: Imagina que tienes una lista de enlaces en tu página web. ¿Cuál de las siguientes opciones de CSS te permitirá eliminar el subrayado y agregar un fondo gris con bordes redondeados a todos los enlaces?
Opciones:

#CSS #diseñoWeb #desarrolloWeb #webdesign #enlaces #estilosCSS #aprendizaje #programación




