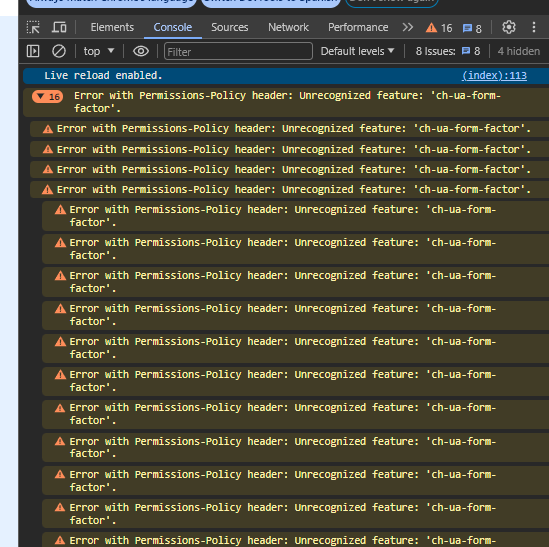
Hola como estan? Yo abri mi servidor y mi pagina en la pantalla de incognito como se indicaba en la consulta anterior y aun asi me sale este error y no se cargan todos los videos. Vuelvo a levantar servidor de node y de live server y nada. Les agradezco su ayuda.
Aca el codigo del archivo mostrarVideo.js
//Importacion del archivo que hace la conexion API
import { conexionAPI } from "./conexionAPI.js";
//Identificando el elemento HTML
const lista = document.querySelector('[data-lista]');
//Creacion de los elementos <li/> a mostrar dentro del <ul/>
function crearCard(titulo, descripcion, url, imagen){
//Creando el elemento
const video = document.createElement('li');
//Agregando el tipo de la clase que tienen los otros <li/>
video.className = "videos_item";
//Agregando el contenido al HTML
video.innerHTML = `<iframe width="100%" height="72%" src="${url}"
title="${titulo}" frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture"
allowfullscreen></iframe>
<div class="descripcion-video">
<img src="${imagen}" alt="logo canal alura">
<h3>${titulo}</h3>
<p>${descripcion}</p>
</div>`;
return video;
}
async function listarVideos(){
const listaAPI = await conexionAPI.listarVideos();
listaAPI.array.forEach( element => {
//Agregando videos a la lista
lista.appendChild(crearCard(element.titulo, element.descripcion, element.url, element.imagen))
});
}
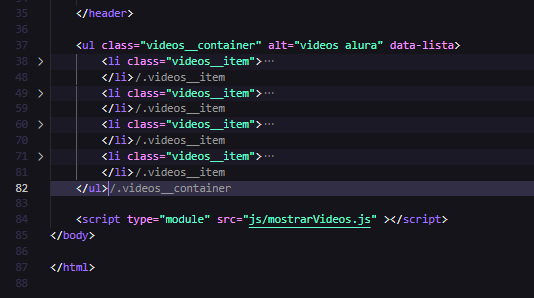
y tambien en el index.html antes de cerrar la etiqueta body esta que el archivo js es de tipo "module"
 )
)
Aca el error que sale por consola en incognito