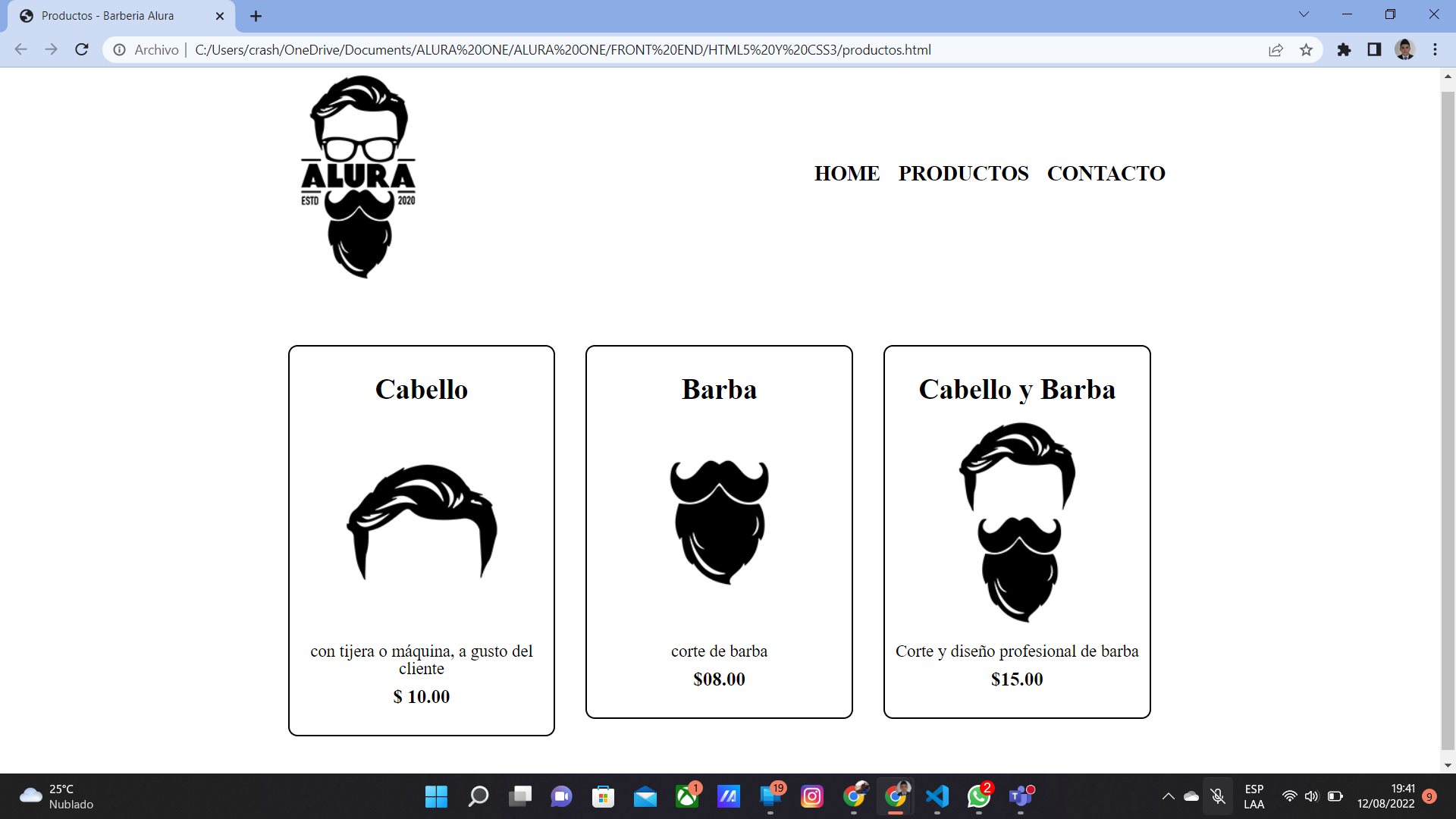
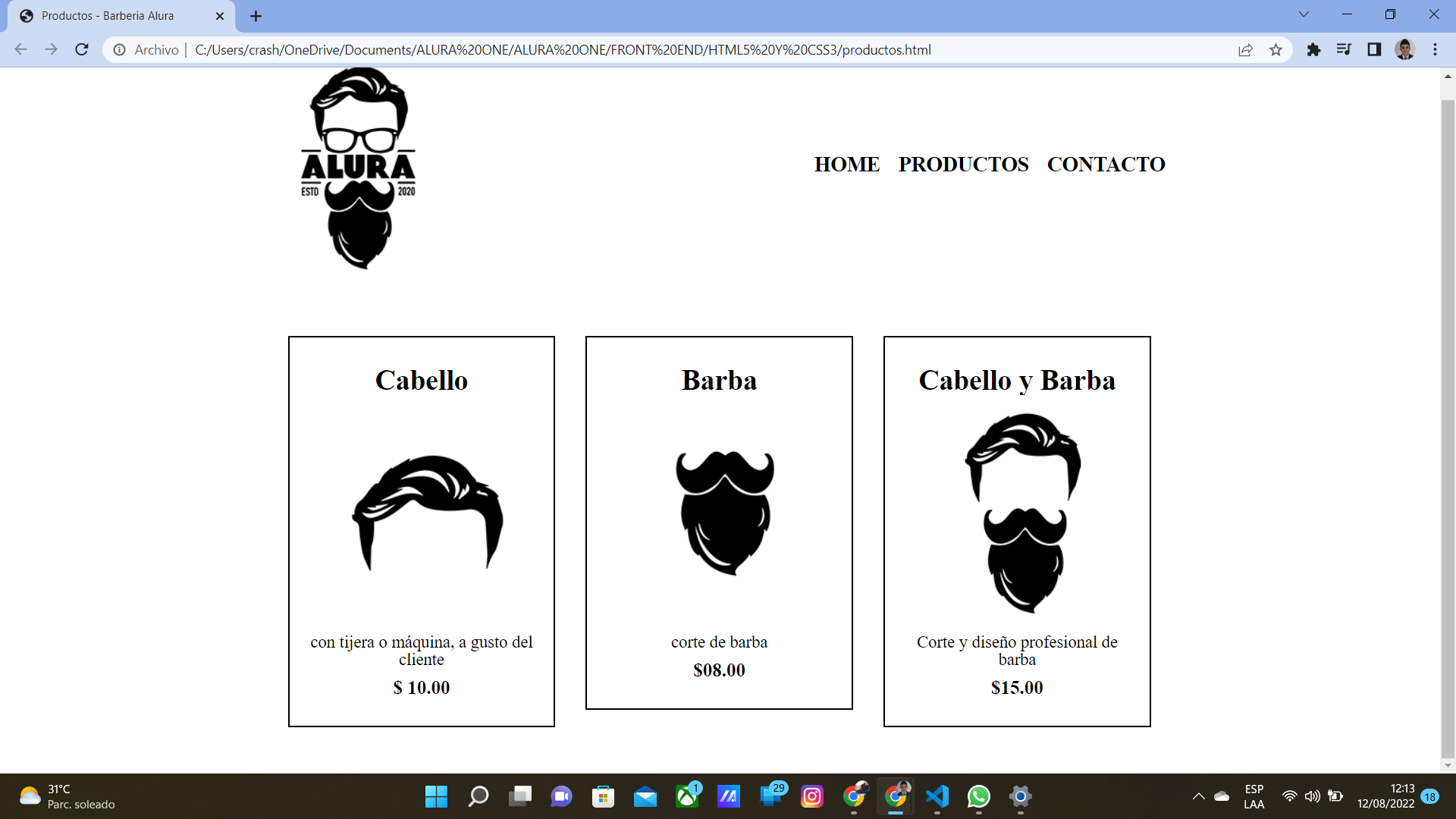
hola buenas comunidad, queria que alguien me pueda dar una mano ya que no hallo el pequeño error que tiene mi marco central de la pagina , la primera y tercera estan alineados las lineas de los marcos pero el del medio se encuentra un poco mas pequeña que las antes mencionoadas, comparto mi codigo Css y pantallazo de mi programa .
header{
background-color: #BBBBBB
padding: 20px 0;
}
.caja{
width: 940px;
position: relative;
margin: 0 auto;
}
nav{
position: absolute;
top: 110px;
right: 0px;
}
nav li{
display: inline;
margin: 0 0 0 15px;
}
nav a{
text-transform: uppercase; /*para que utilizamos uppercase?*/
color: black;
font-weight: bold;
font-size: 22px;
text-decoration: none;
}
.productos{
width: 940px;
margin: 0 auto;
padding: 50px;
}
.productos li{
display: inline-block;
text-align: center;
width: 30%;
vertical-align: top;
/* background: #CCCCCC solo lo usamos para identificar el marco del item con el color agregado*/
margin: 0 1.5%; /*para separar de la zona vertical y zona lateral del espaciamiento de los items, 0 vertical y 1.5 laterales */
padding: 30px 20px; /*para dar espaciamiento interno del item */
box-sizing: border-box; /* tamaño de la caja*/
border: 2px solid #000000;
/*border-color:#000000; tambien puede realizarse asi el borde de nuestros items
border-width: 2px;
border-style: solid; /*linea solida del marco */
}
.productos h2{
font-size: 30px; /*con font-size se cambia el tamaño de la letra */
font-weight: bold;
}
.producto-descripcion{
font-size:18px ;
}
.producto-precio{
font-size: 20px;
font-weight: bold;
margin-top: 10px; /*para separar la descripcion producto - precio */
}