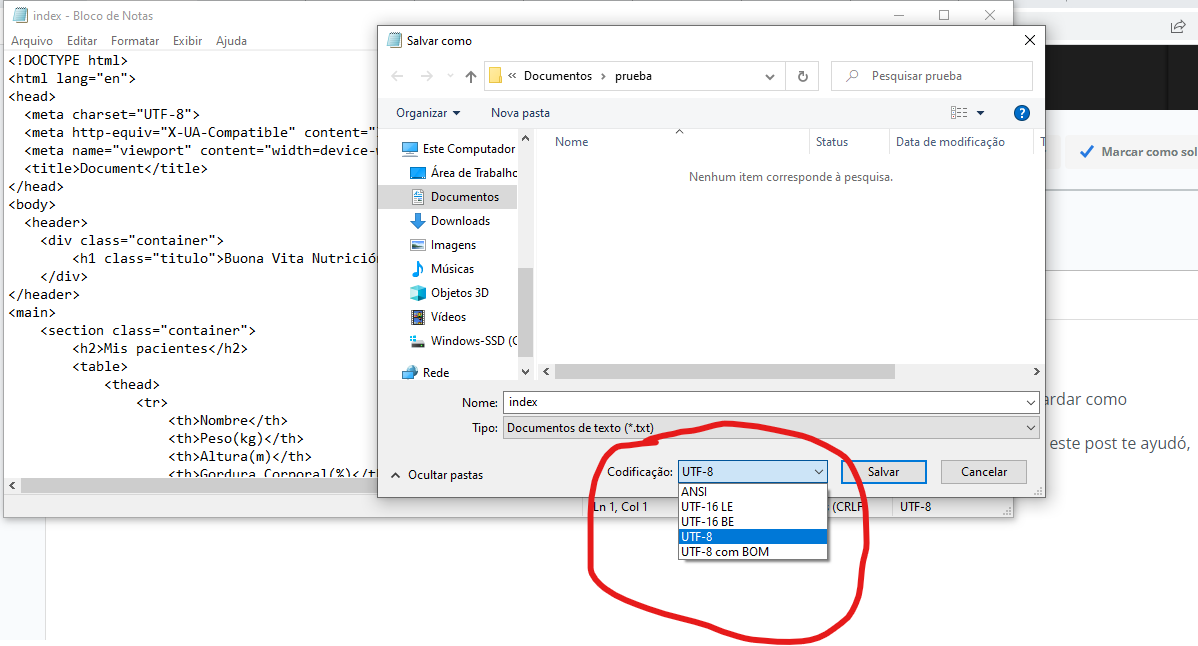
<!-- Vuelvo remarcar que después de colocar el TAG de meta con charset="UTF-8" todos los navegadores me dejaron reconocer los tildes -->
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<title>Barbería Alura</title>
</head>
<body>
<!--Titulo-->
<h1>Sobre la Barbería Alura</h1>
<!--Parrafo 1-->
<p>Ubicada en el corazón de la ciudad, la <strong>Barbería Alura</strong> trae para el mercado lo que hay de mejor para su cabello y barba. Fundada en 2020, la Barbería Alura ya es destaque en la ciudad y conquista nuevos clientes diariamente.</p>
<!--Parrafo 2-->
<p><em>Nuestra misión es: <strong>"Proporcionar autoestima y calidad de vida a nuestros clientes".</strong></em></p>
<!--Parrafo 3-->
<p>Ofrecemos profesionales experimentados que están constantemente observando los cambios y movimiento en el mundo de la moda, para así ofrecer a nuestros clientes las últimas tendencias. El atendimiento posee un padrón de excelencia y agilidad, garantizando calidad y satisfacción de nuestros clientes.</p>
</body>
</html>