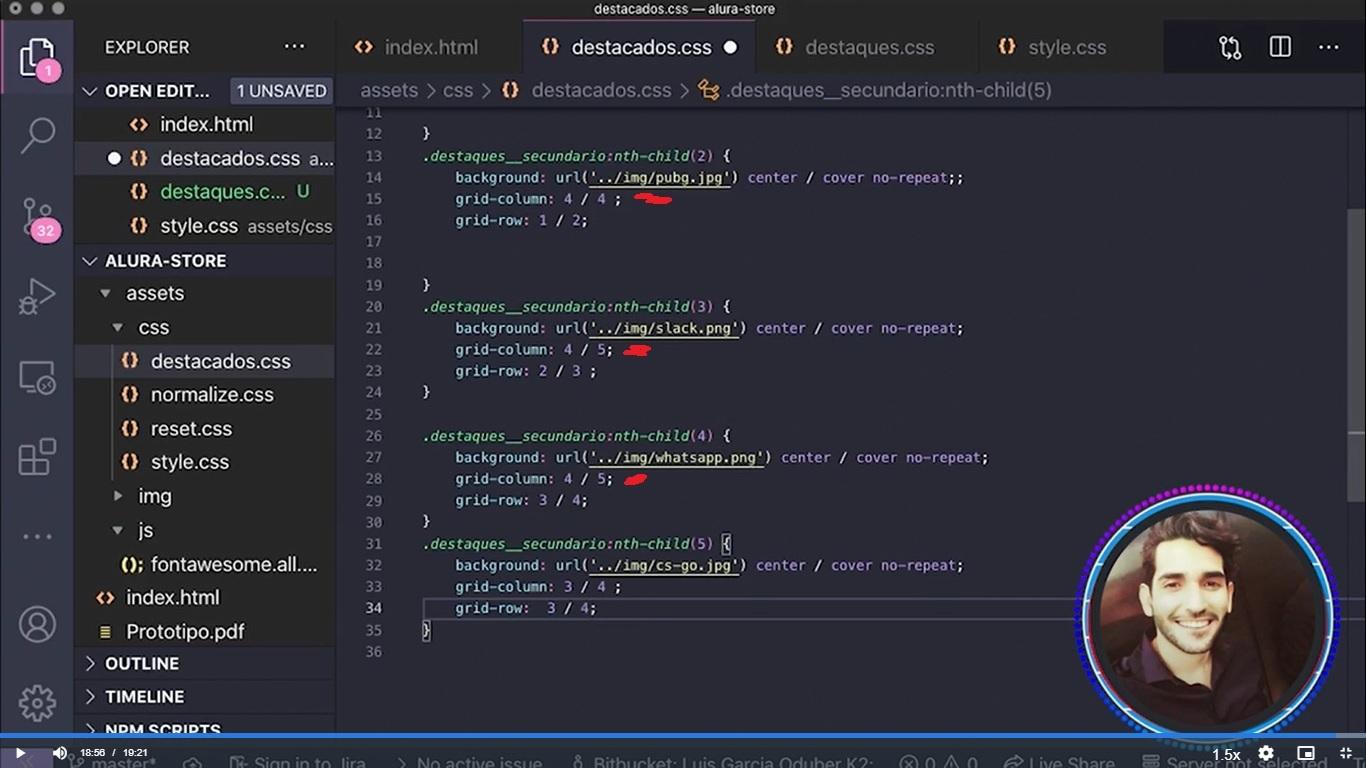
Hola. Siguiendo la clase noto que los parámetros de los atributos de grid-column no los emplea de la misma forma para nth-child() semejantes. En el nth-child(2) usa de valores 4 / 4, pero en el nth-child(3) y nth-child(4) usa 4 / 5. Por lo que probé tienen el mismo efecto, pero cual es la manera correcta de usarlo?
Saludos.