Leyendo esta actividad 10 Para saber más: documentación de iniciando con Javascript, en los enlaces útiles :
La documentación del Lenguaje JavaScript https://developer.mozilla.org/es/docs/Learn_web_development/Core/Scripting/What_is_JavaScript
En esa documentación se evidencia los prerequisitos como algunos otros compañeros en Discord me lo han recomendado y no solo a mi sino a varios

Se debe tener primero conocimientos básicos de HTML y CSS.
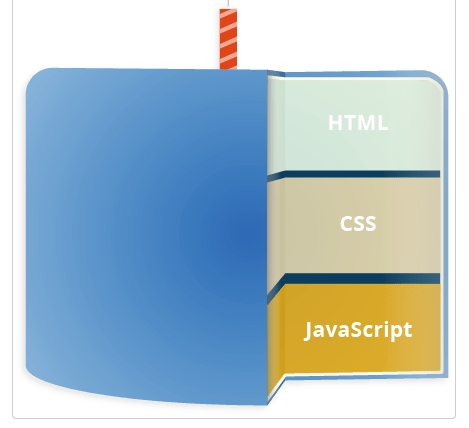
Después de esto veo una imagen en la cual ya podría seguir con javascript

A los compañeros que nos hicieron esta recomendación y a mi personalmente, gracias.
Según el orden como ellos lo tienen en el curso y teniendo ya en claro con que modulo debo ir siguiendo hasta el momento: HTML, CSS, Javascript, me imagino que podría seguir con github y luego todo lo demás de este curso .
Esta muy bueno el curso, pero deberían de cambiar ese orden para que nosotros como principiantes no nos estrellemos y los proximos compañeros que tengan la gran fortuna y oportunidad de entrar en esta capacitación.
Por ultimo y no menos importante, la programación no es para débiles, ni personas que lo quieran fácil. Se necesita mucho empoderamiento, ganas, conocimientos de matemáticas o facilidad para la misma (no como dijo cristian en el video de youtube, es mas una tutora lo dice un poco mas adelante del video que es necesario), al igual de la lógica (esta viene intrínsecamente incrustada en las matemáticas), horas de estudio, Mucha Lectura, comprensión y practicas.



