¡Hola Victor!
Gracias por compartir tu experiencia y la solución a tu problema. Es genial que hayas encontrado una forma de solucionar tu conexión de base de datos con la API Doguito.
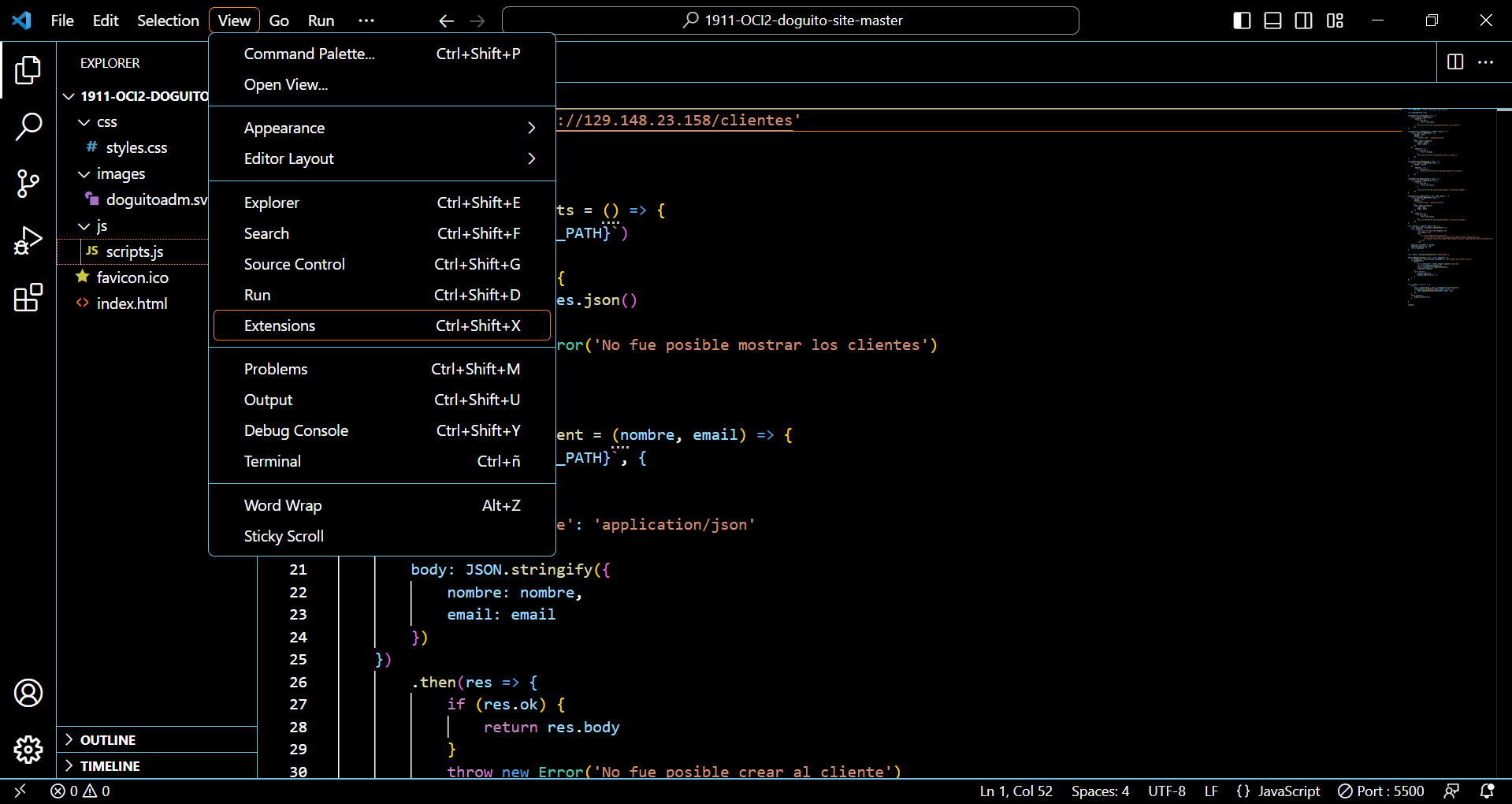
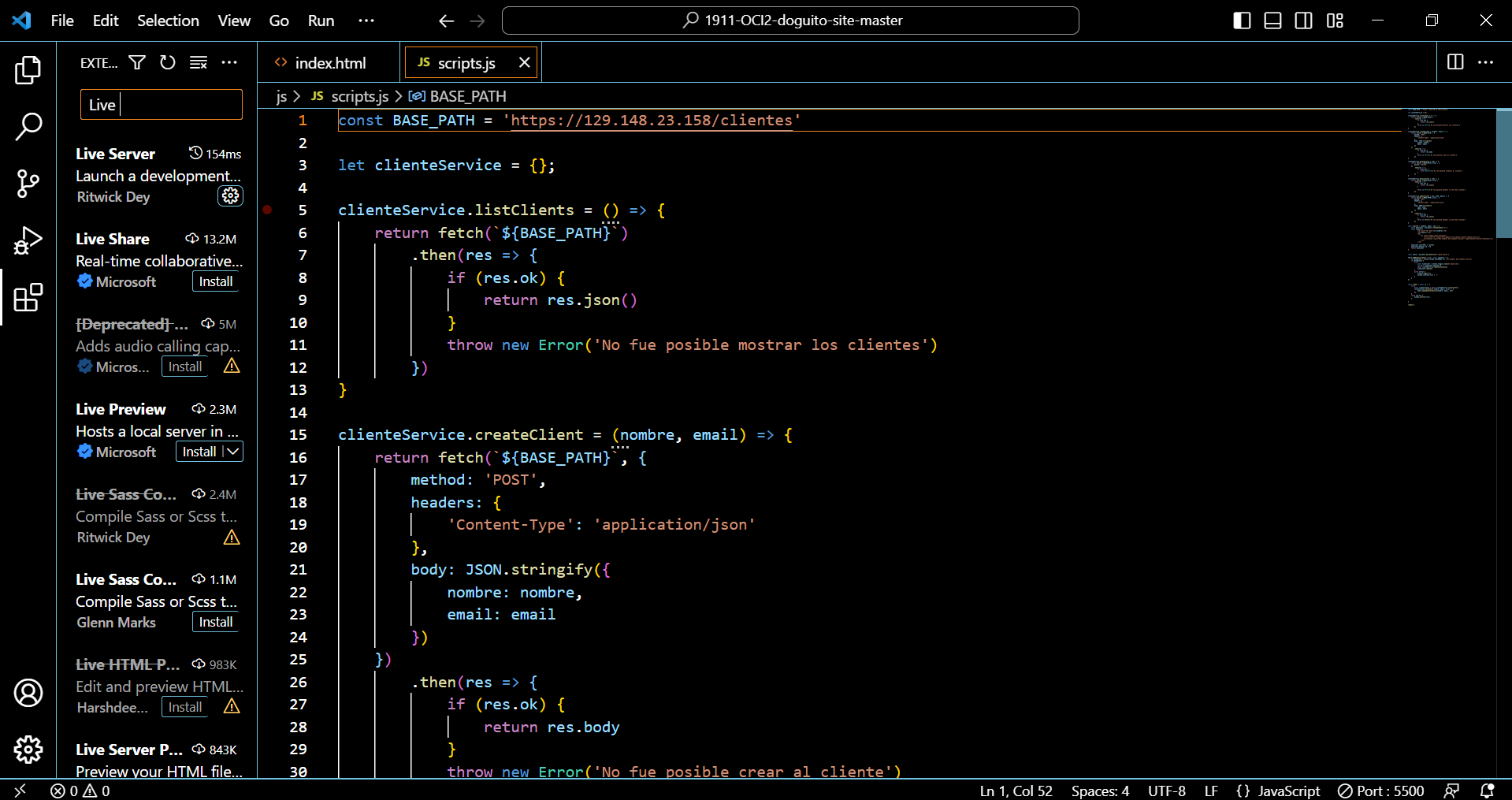
En cuanto a tu pregunta sobre generar la conexión de forma correcta en Visual Studio Code, veo que has encontrado la solución instalando la extensión "Live Server". Esta extensión te permite crear un servidor local para probar tu aplicación en el navegador de forma interna.
Es genial que hayas compartido las capturas de pantalla para mostrar cómo instalar y utilizar esta extensión. Esto será de gran ayuda para otras personas que puedan enfrentar el mismo problema.
Si tienes alguna otra pregunta o necesitas más ayuda, no dudes en preguntar. ¡Estoy aquí para ayudarte!
Espero haber sido de ayuda y ¡buenos estudios!
Si este post te ayudó, por favor, marca como solucionado ✓. Continúa con tus estudios! :)