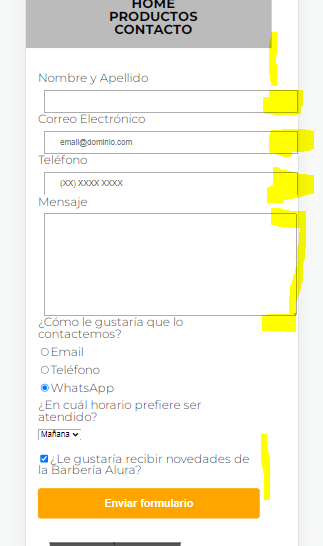
Hola, terminé los 4 cursos y como ejercicio adapté las páginas de Productos y Contacto de la barbería a responsivas. Con la de Productos no tuve problemas. Con la de contacto no puedo hacer que los inputs ocupen el 100% de la pantalla de celular. Me toma un margen izquierdo que le defino pero en el margen derecho queda pegado, incluso continúa luego del margen.
.input-padron{
display: block;
margin: 0 0 20px;
padding: 10px 25px;
width: 50%;
}
@media (max-width: 480px) {
.input-padron {
width: 100%;
margin: 0 10px;
}
}
.checkbox{
margin:20px 0;
}
.enviar{
width: 40%;
padding: 15px 0;
font-size: 18px;
font-weight: bold;
color:white;
background: orange;
border:none;
border-radius: 5px;
transition: 1s all;
cursor:pointer;
}
@media (max-width: 480px) {
.enviar {
width: 100%;
}
}copio css hasta el querry del botón, que en ese caso sí funcionó. El resto está igual a como quedó del curso. En la foto se ve que los elementos que tienen width 100% tienen un margen y los input otro.