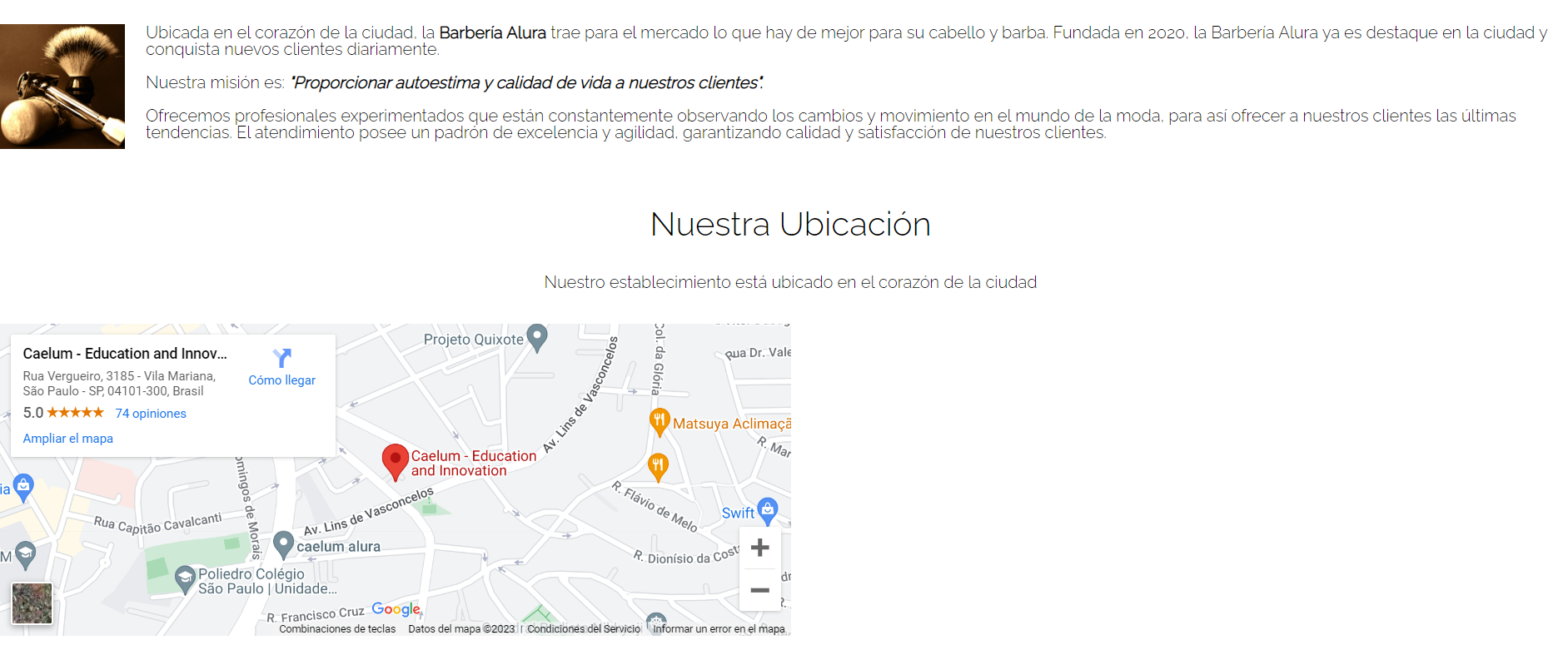
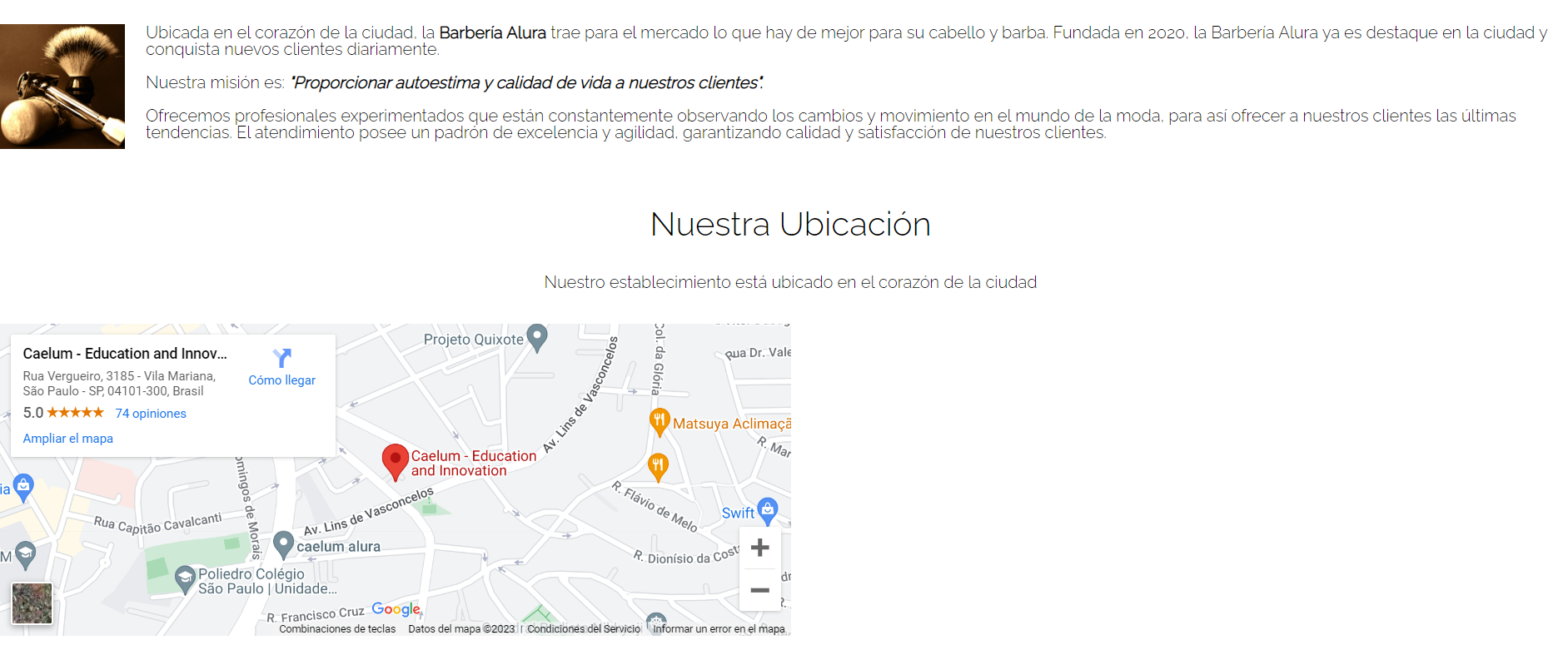
Buenas. Mi página está alineada a la izquiera como se muestra en la imagen. Alguno sabe qué paso me salté o cómo solucionarlo?
Buenas. Mi página está alineada a la izquiera como se muestra en la imagen. Alguno sabe qué paso me salté o cómo solucionarlo?
¡Hola Keyla!
Gracias por compartir tu duda con nosotros. Según la imagen que proporcionaste, parece que el contenido de tu página está alineado a la izquierda. Esto puede deberse a varias razones. Aquí te sugiero algunas soluciones posibles:
Verifica el código CSS: Es posible que haya algún estilo CSS que esté causando la alineación incorrecta. Revisa tu archivo CSS y busca cualquier propiedad de alineación que pueda estar afectando la página. Por ejemplo, puedes buscar propiedades como text-align: left; o float: left; y ajustarlas según sea necesario.
Utiliza un sistema de rejilla: Si estás utilizando un framework o un sistema de rejilla como Bootstrap, asegúrate de que estás utilizando las clases adecuadas para alinear tu contenido. Por ejemplo, en Bootstrap puedes utilizar las clases text-center o mx-auto para centrar el contenido horizontalmente.
Revisa las etiquetas HTML: Asegúrate de que estás utilizando las etiquetas HTML adecuadas para estructurar tu página. Por ejemplo, si estás utilizando una etiqueta <div>, asegúrate de que estás cerrando correctamente todas las etiquetas y que no hay ninguna etiqueta de cierre faltante que pueda estar afectando la alineación.
Recuerda que sin más detalles sobre tu código y estructura de la página, es difícil proporcionar una solución precisa. Te sugiero que revises estos puntos y hagas los ajustes necesarios en tu código. Si aún tienes problemas, no dudes en proporcionar más detalles y con gusto te ayudaremos a resolverlo.
Espero haber sido de ayuda. ¡Buena suerte con tu página y tus estudios!