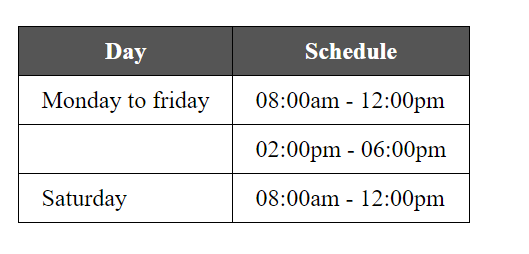
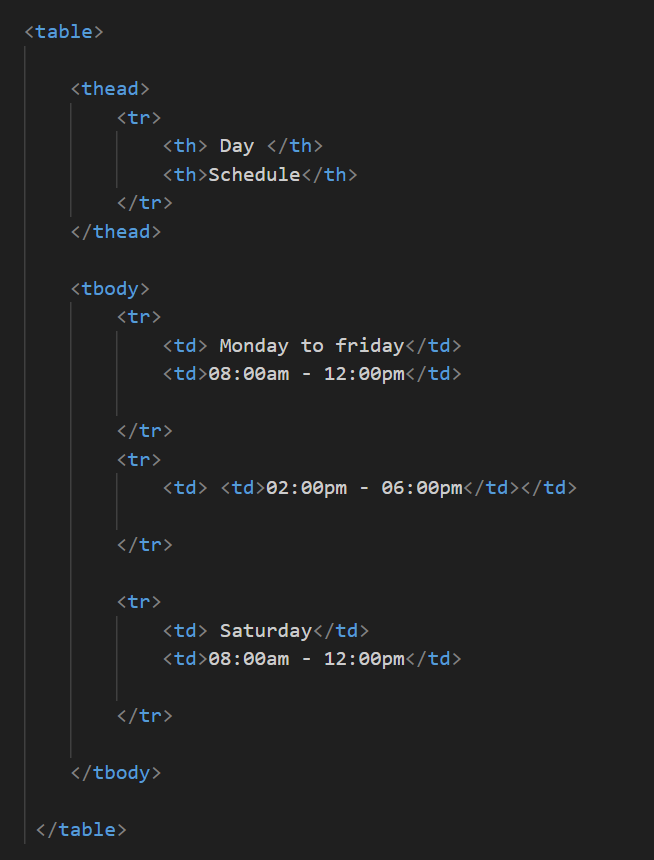
Buenos dias, tengo una duda, en este caso la tabla que se diseno, tiene dos filas y en cada columna hay una opcion ya que el horario es jornada continua de 8h a 20h, como podria modificarse la tabla en casos donde por ejemplo los horarios sean de Lunes a viernes de 8am a 12pm y de 2pm a 6pm. y sabados de 8 a 12
Trate pero me queda es como otra columna abajo, con un espacio en blanco antes del horario.
como podria hacer que en la columna donde coloco los horarios, puedan aparecer "2columnas" pero que pertenezcan a la misma.