

¡Hola Kevin!
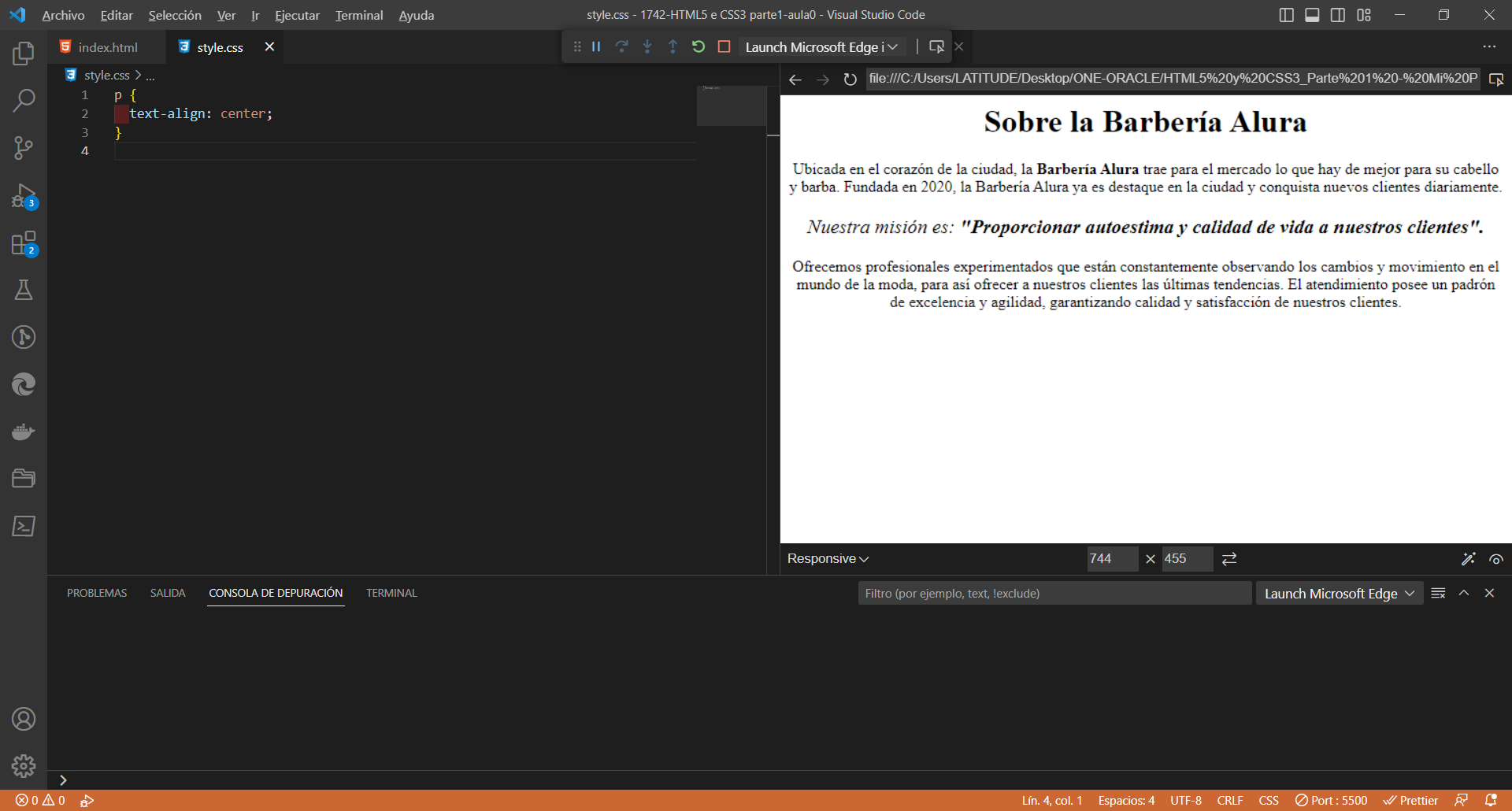
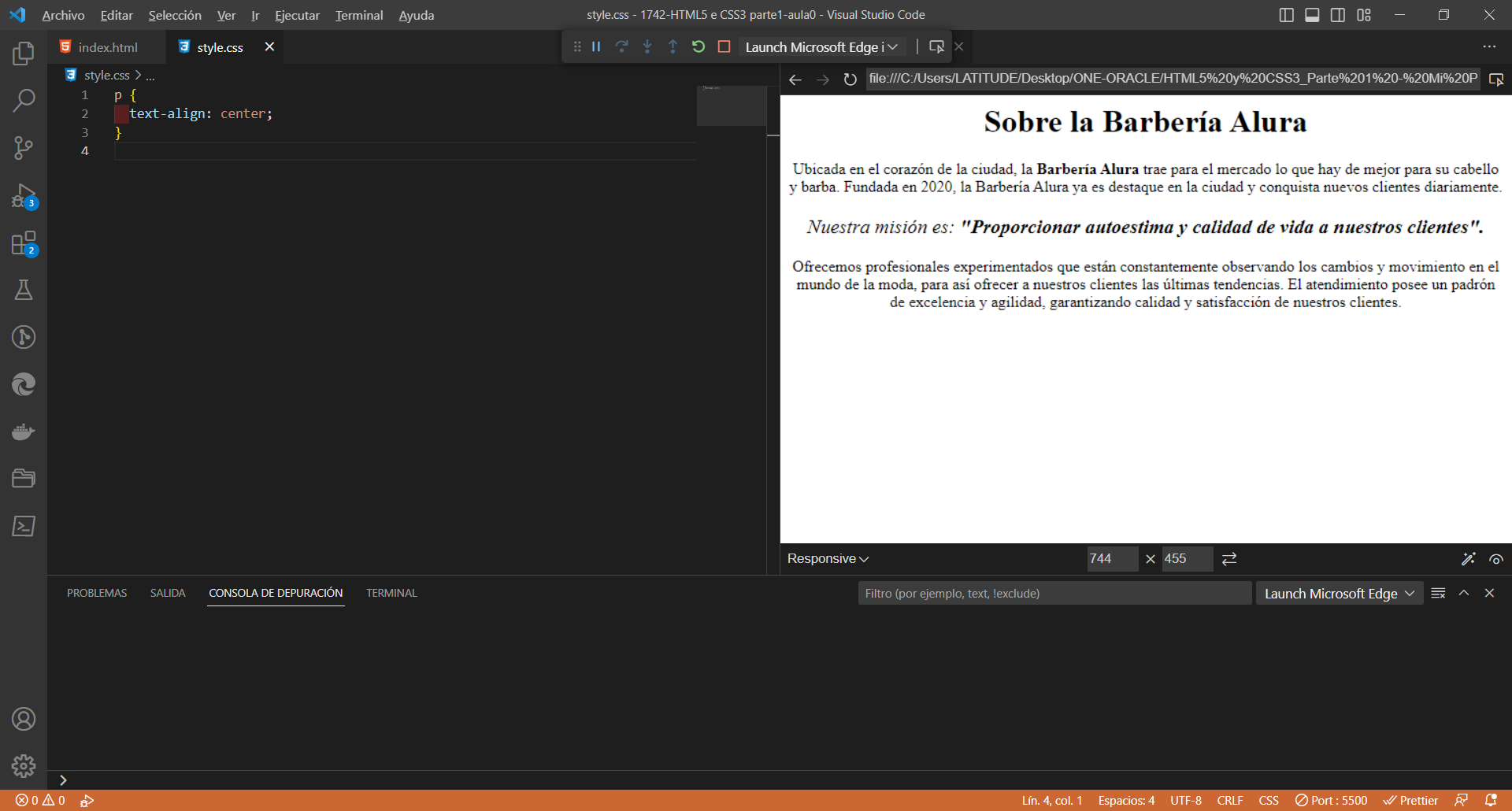
Gracias por compartir tu pregunta con nosotros. Por lo que puedo ver en la imagen que compartiste, parece que estás teniendo problemas para organizar el estilo de tu página web.
Para organizar el estilo de tu página web, puedes utilizar CSS (Cascading Style Sheets). CSS es un lenguaje de hojas de estilo que te permite definir cómo se verá tu página web, incluyendo cosas como colores, fuentes, tamaños de texto, márgenes y más.
Para empezar, puedes crear un archivo CSS separado y vincularlo a tu archivo HTML utilizando la etiqueta link. Dentro del archivo CSS, puedes definir estilos para diferentes elementos HTML utilizando selectores. Por ejemplo, si quieres definir un estilo para todos los encabezados h1 en tu página, puedes utilizar el selector h1 en tu archivo CSS y definir los estilos que deseas aplicar.
Aquí te dejo un ejemplo de cómo se vería un archivo CSS básico:
/* Estilos para encabezados h1 */
h1 {
color: #333;
font-size: 24px;
margin-bottom: 10px;
}
/* Estilos para párrafos */
p {
color: #666;
font-size: 16px;
line-height: 1.5;
}Espero que esto te ayude a organizar el estilo de tu página web. Si tienes alguna otra pregunta, no dudes en preguntar. ¡Espero haber ayudado y buenos estudios!
Muchas gracias.