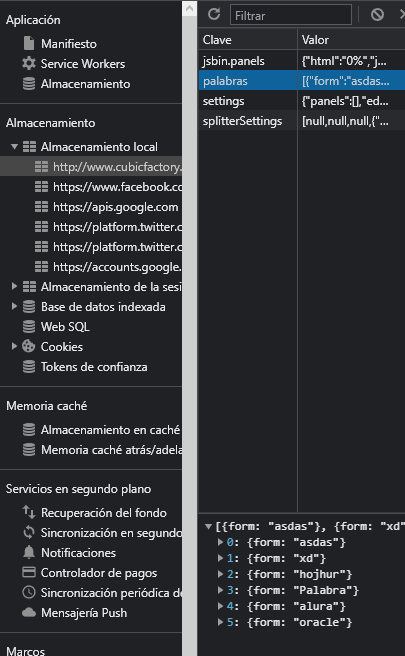
Buen día. Tengo el siguiente inconveniente: Quiero capturar los datos de un arreglo almacenado en el navegador pero no se como realizarlo, dejo el código que estoy usando
Si gustan pueden copearlo, pegarlo y probarlo en el siguiente link: http://www.cubicfactory.com/jseditor/welcome/1/edit
Código HTML
<form class="encript__form" id="add__palabra">
<span class="section__subtitle">Tambien puedes agregar palabras para que las otras personas que usen este navegador traten de adivinar</span>
<div class="encript__form-div">
<textarea type="text" placeholder="" class="encript__form-input earea" id="add-palabra"></textarea>
</div>
<button class="button services__button" id="btn__agregar-palabra">Agregar palabra</button>
</form>
Codigo JavaScript
var btn__addpalabra = document.querySelector("#btn__agregar-palabra");
// creando un arreglo para almacenar todas las palabras de los visitantes de nuestra pagina
// .getItem esta trayendo la llave y almacenandolas en el arreglo, Transformar objetos en string utilizando JSON.parse()
const listPalabras = JSON.parse(localStorage.getItem("palabras")) || [];
btn__addpalabra.addEventListener("click",function(event){
event.preventDefault();
//Capturando lo digitado en el campo de texto
var form = document.getElementById("add-palabra").value;
//Almancenando datos en el navegador (¿atraves del cashe?)
const palabraObj ={
form: form
}
//con esta linea, se almacenan los datos, pero al momento de cerrar la pesataña se borran
/* sessionStorage.setItem("task", JSON.stringify(taskObj)); */
// .push agrega datos a nuestro arreglo
listPalabras.push(palabraObj);
// Ya no estamos almacenar unicamente la palabra, sino como tal el arreglo con las listas de palabras
localStorage.setItem("palabras", JSON.stringify(listPalabras));
listPalabras.forEach((list) => {
console.log(list);
});
console.log(listPalabras);
//alert("Palabra agregada");
document.getElementById('add__palabra').reset();
});


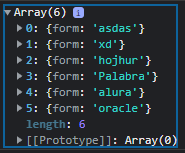
Lo siguiente que quiero hacer es capturar únicamente los datos que están entre las comillas simples, pero no tengo idea de como hacerlo, agradezco muchísimo su ayuda.




