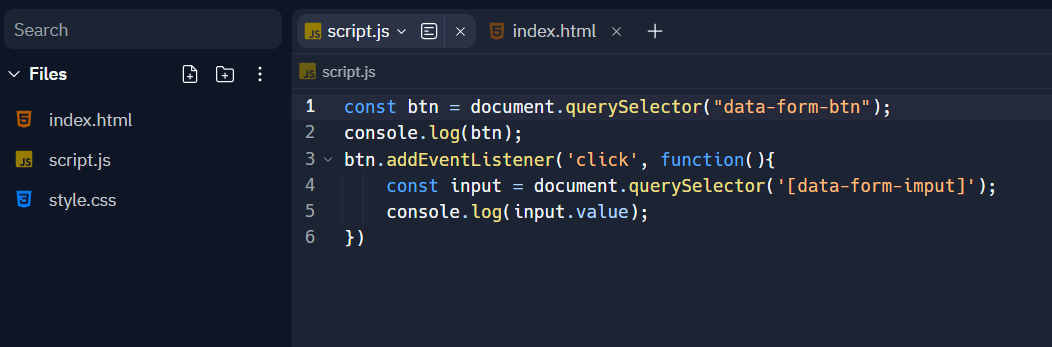
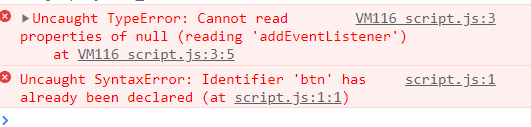
No entiendo el error `const btn=document.querySelector("[data-form-btn]");
console.log(btn);
btn.addEventListener("click", function (){ const input= document.querySelector("[data-form-input]"); console.log(input.value); }); `

No entiendo el error `const btn=document.querySelector("[data-form-btn]");
console.log(btn);
btn.addEventListener("click", function (){ const input= document.querySelector("[data-form-input]"); console.log(input.value); }); `

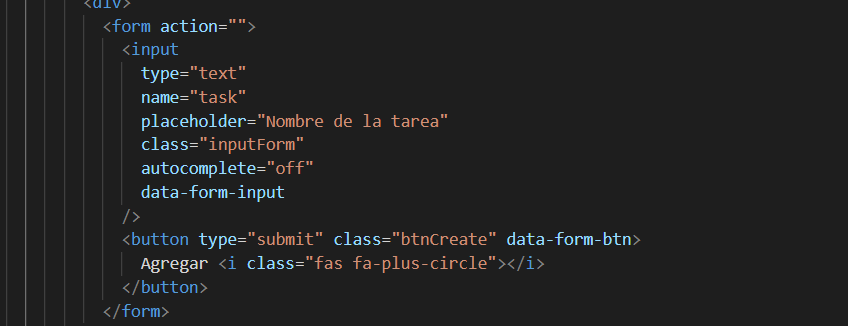
Hola, saludos! Puedes proporcionarme una imagen del html del botón? Por favor, así tengo más idea pues el evento no está reconociendo el valor de la constante, por lo cual al hacer click en el botón no se ejecuta la función.
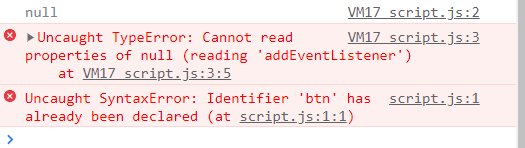
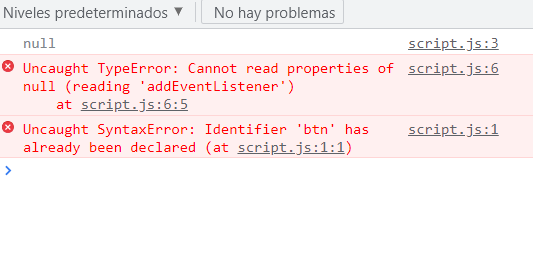
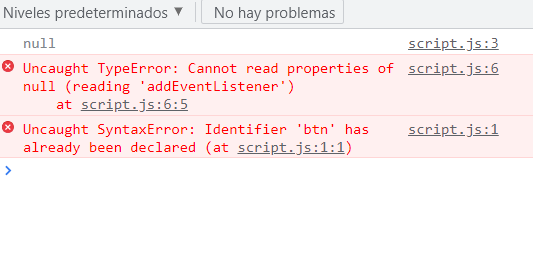
(El Null quiere decir que lo que almacenaste en btn no existe y addEventListener no puede ejecutarse pq no tiene nada)


mejor usa este codigo:
const btn = document.getElementById("btnCreate");
btn.addEventListener("click", function() {
const input = documento.querySelector("[data-form-imput]");
console.log(input.value)
}
Deberás colocarle un id a tu boton, esto por que? Simplemente porque el ID reconoce mejor los cambios del botón.
id="btnCreate" Aún me sigue dando error

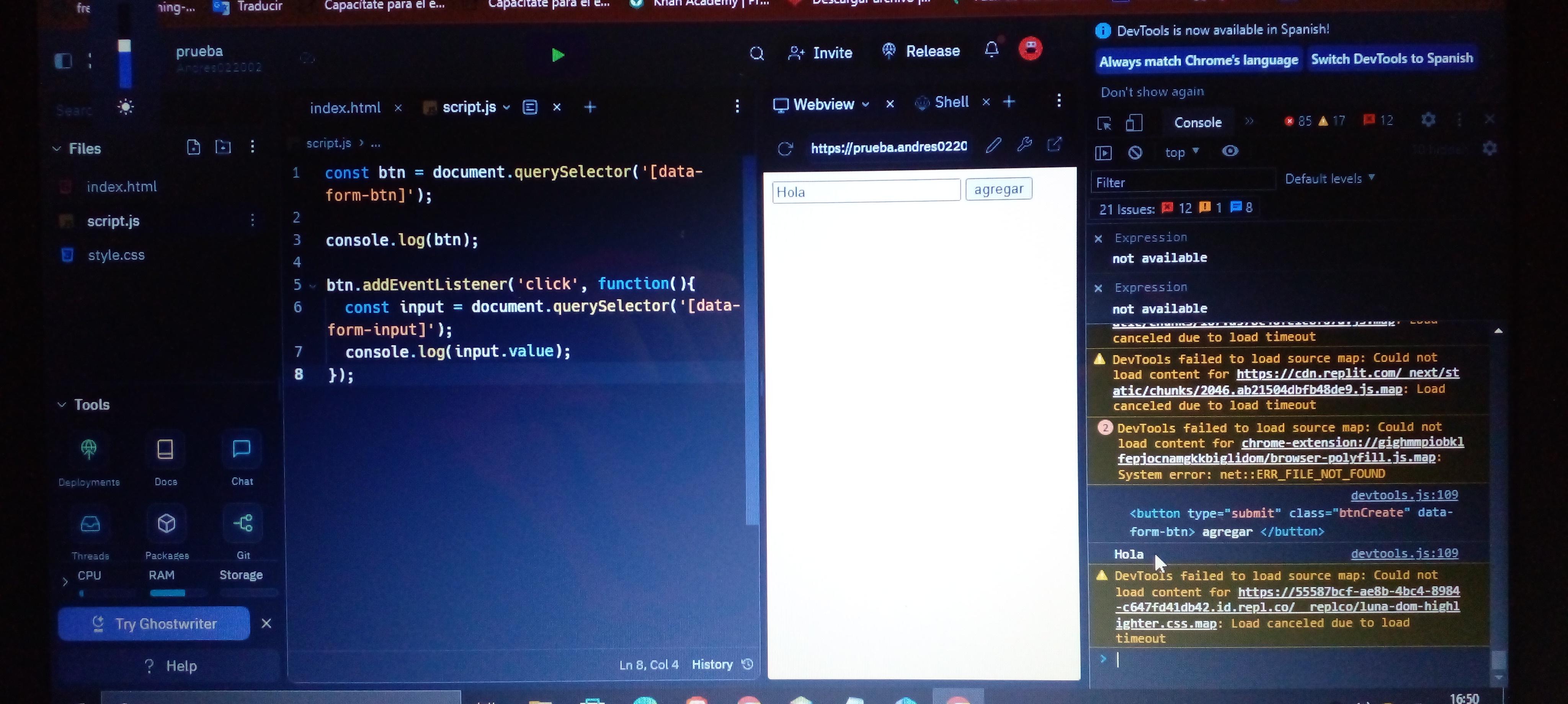
 el código que tenias inicialmente funciona.
el código que tenias inicialmente funciona.
Te invito a verlo en replit link de repositorio de replit
Lo hice denuevo, como lo tenía al principio y me sigue dando error