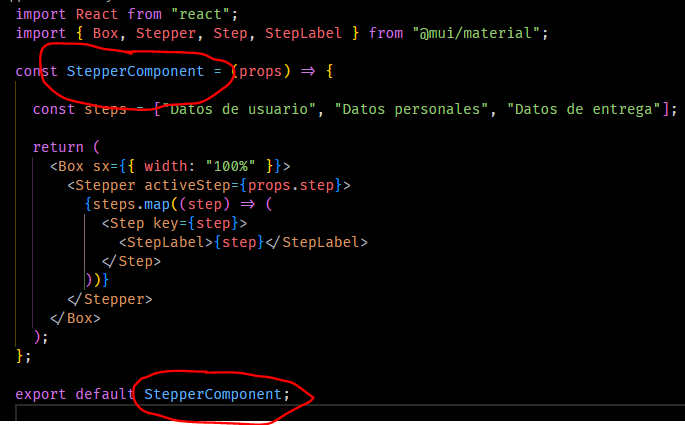
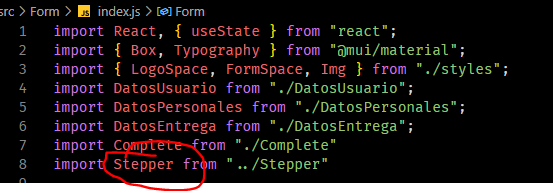
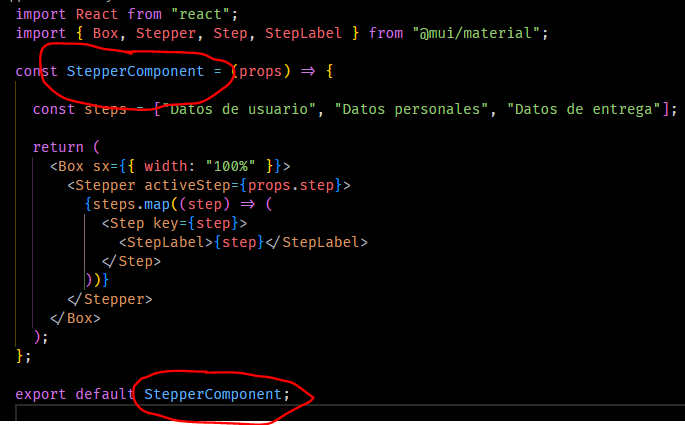
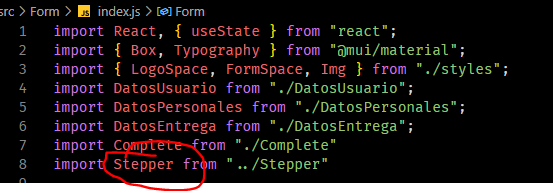
¿Por qué si el la funcion del componente Stepper se llama StepperComponent y se exporta con el mismo nombre, al momento de llamar la importación en el archivo index del Form, se le importa con el nombre de Stepper?


¿Por qué si el la funcion del componente Stepper se llama StepperComponent y se exporta con el mismo nombre, al momento de llamar la importación en el archivo index del Form, se le importa con el nombre de Stepper?


Hola,
La razón por la que puedes importarlo como "Stepper" incluso si se exporta con el nombre completo es porque cuando un módulo se exporta como "default", puedes darle el nombre que prefieras al importarlo.
Por ejemplo, si tienes el siguiente código de exportación en tu archivo "StepperComponent.js":
export default StepperComponent;
Puedes importarlo de la siguiente manera en tu archivo index:
import MarioKart from './StepperComponent';
En este caso, "MarioKart" es simplemente el nombre que eliges para referirte al componente en el archivo index. Puedes usar cualquier nombre que desees después de "import", y JavaScript buscará el exportado "default" por defecto.
Pero seria diferente si simplemente dijeras:
export StepperComponent;
En este caso tendrías que escribir el nombre exactamente como fue exportado para que JavaScript pueda encontrarlo, porque él no está siendo exportado como "default" o por defecto.
Por convención siempre elegimos el mismo nombre o un nombre que sea parecido y haga recordar el nombre del componente original, para no dificultar la lectura y comprensión de nuestro código.
Espero que esto aclare tu duda. Si tienes más preguntas o necesitas más ayuda, no dudes en preguntar.
¡Saludos!