

ya corregi lo que tenia malo era que puse fillRect en vez de fillStyle muchas gracias
Hola Mauricio: Así lo hice:
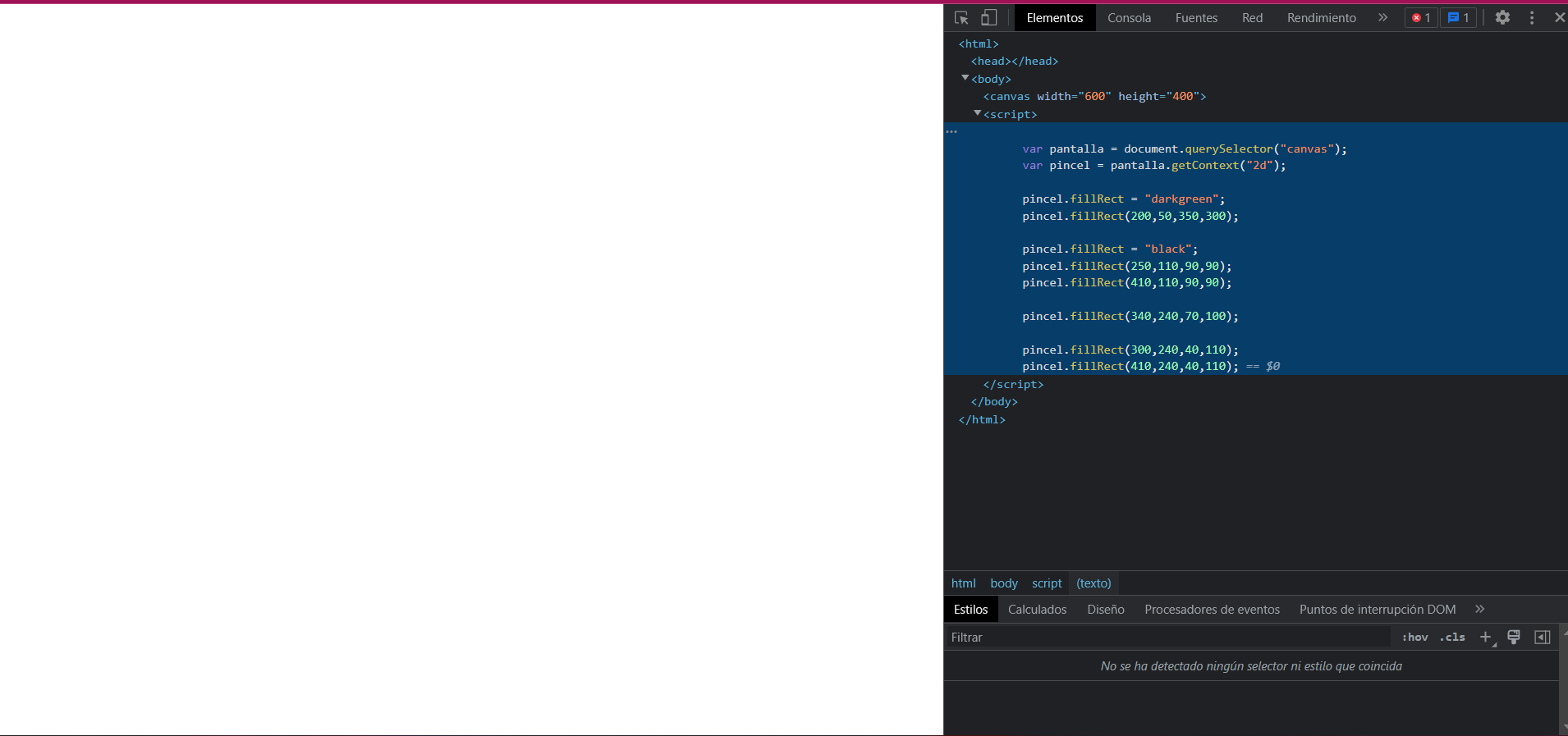
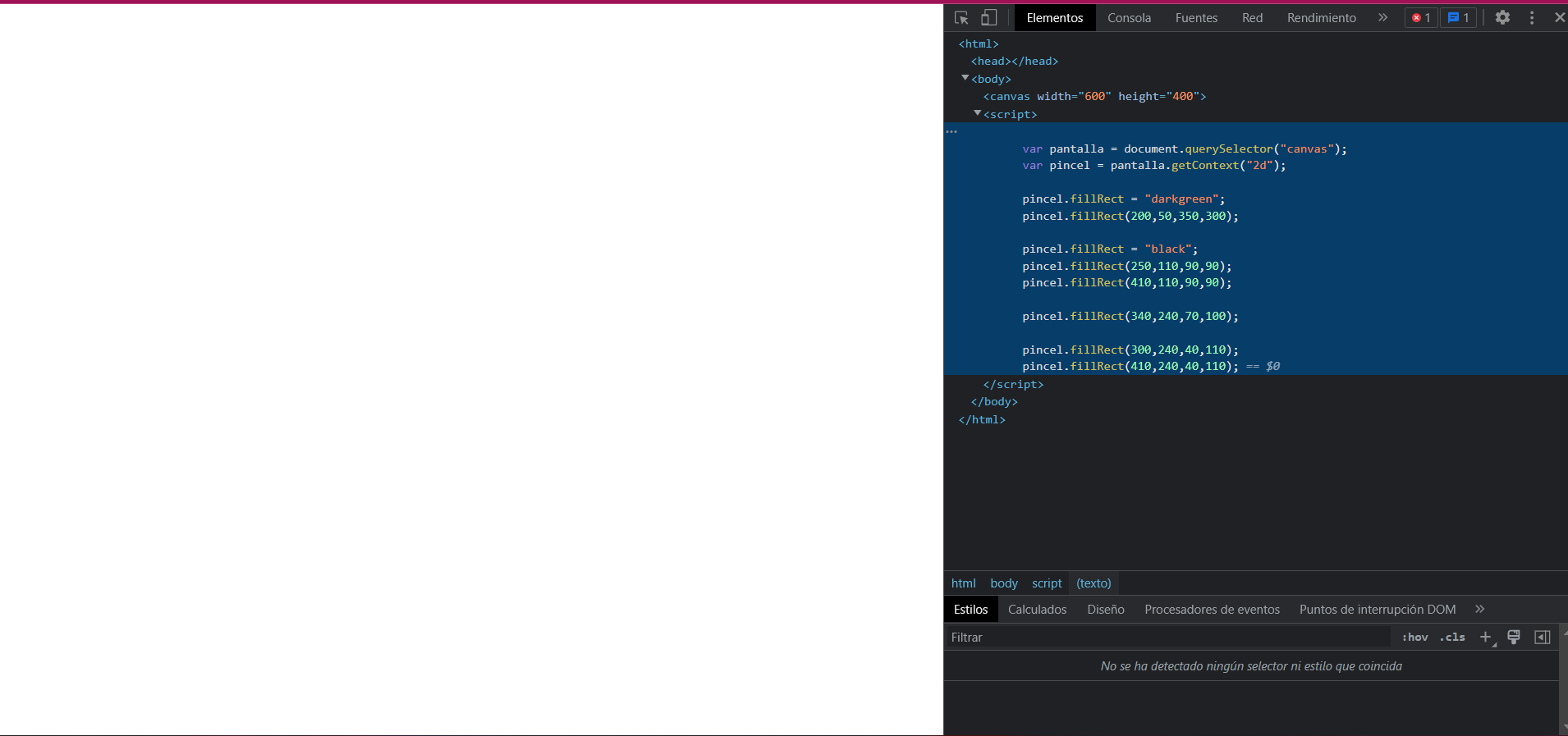
<script>
var pantalla= document.querySelector("canvas");
var pincel =pantalla.getContext("2d");
pincel.fillStyle="darkgreen";//propiedad
pincel.fillRect(0,0,350,300);//funcion
pincel.fillStyle="black";//propiedad
pincel.fillRect(50,60,90,90);//funcion
pincel.fillRect(210,60,90,90);//funcion
pincel.fillRect(140,150,70,100);//funcion
pincel.fillRect(100,190,40,110);//funcion
pincel.fillRect(210,190,40,110);//funcion
</script>Espero en algo ayude.
Bendiciones!