Al comenzar el rpoyecto si hacia la validacion de la fecha de nacimiento, pero despues de agregar al arreglo de validaciones ya no valida, deja que se registre antes de los 18 años, aqui esta mi codigo.

Al comenzar el rpoyecto si hacia la validacion de la fecha de nacimiento, pero despues de agregar al arreglo de validaciones ya no valida, deja que se registre antes de los 18 años, aqui esta mi codigo.

Debe ser un error en la clase o bien algo que se corregirá en las próximas, porque me pasa lo mismo
Tengo el mismo problema que Erika. Antes hacía la no validación para menores de 18, y luego de los arreglos ya no lo hace. Controlé el código y no veo diferencias. Alguien más con ese problema? Cómo se corrige?
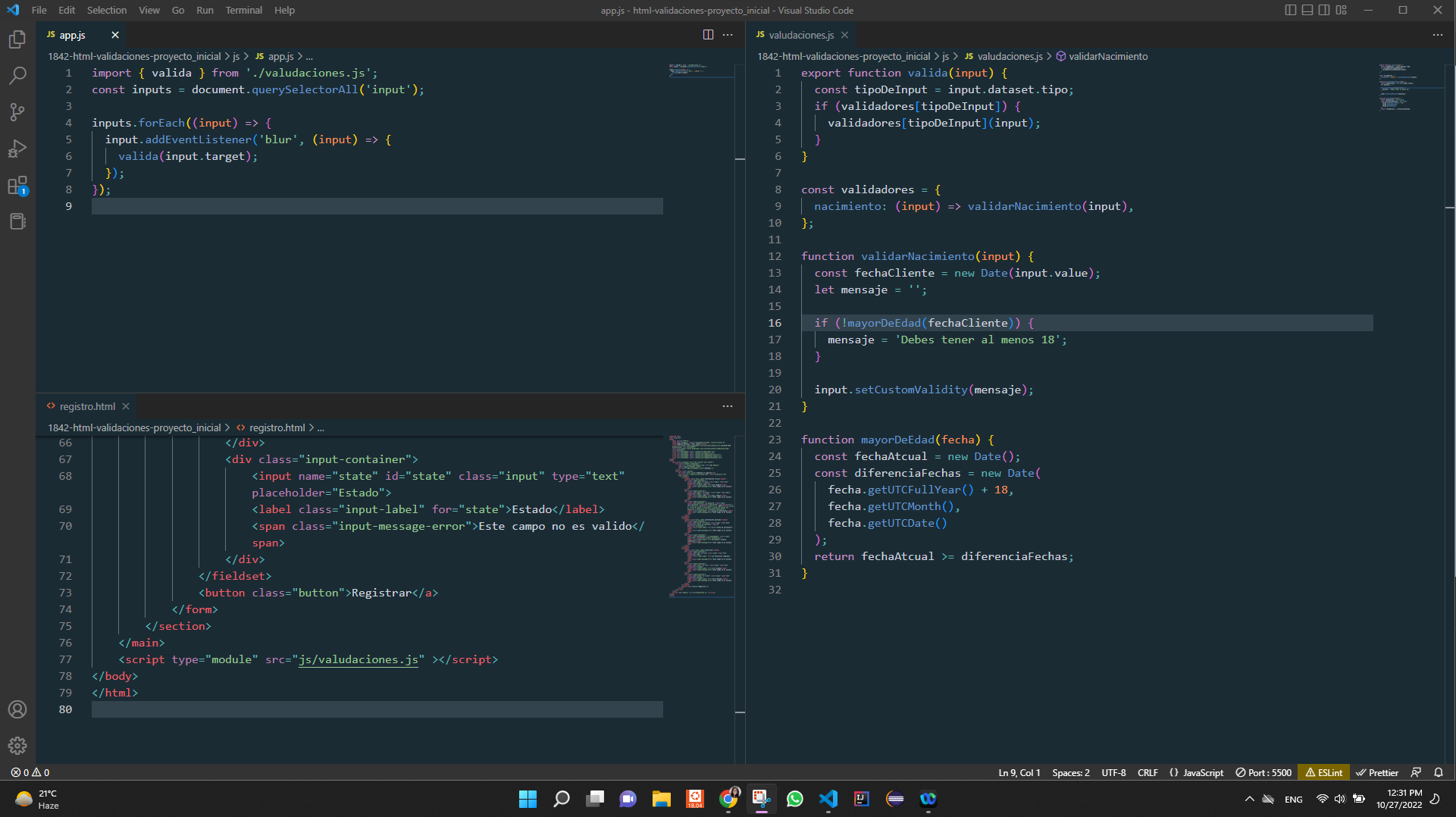
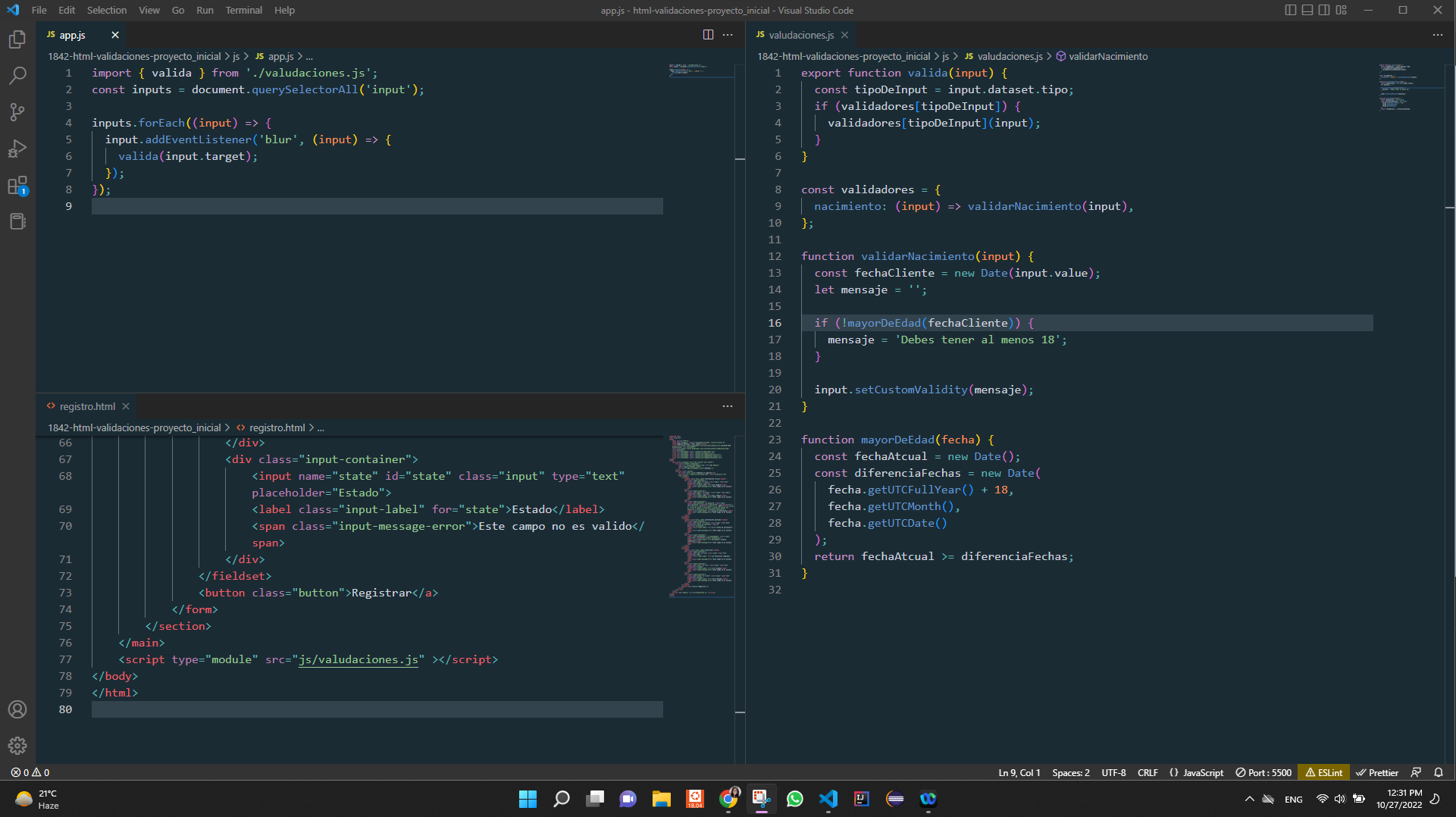
validaciones.js
export function valida(input){ // lo voy a exportar para pdoer usarla en otros lugares del codigo
const tipoDeInput = input.dataset.tipo; //con dataset obtenemos toda la colección de los data, y con tipo el data que pusimos en el html
if (validadores[tipoDeInput]) {
validadores[tipoDeInput](input);
}
}
const validadores = {
nacimiento: (input) => validarNacimiento(input), //nacimiento es el nombre del data
};
function validarNacimiento (input){ //input para ver la fecha ingresada por el usuario
const fechaCliente = new Date (input.value);
let mensaje = "";
if(!mayorDeEdad(fechaCliente)){ //si no es mayor de edad...
mensaje = "Debes tener al menos 18 años de edad para registrarte";
}
;
input.setCustomValidity(mensaje); //este set.CustomValidity sirve para referir un mensaje customizable
}
function mayorDeEdad(fecha){ //para verificar si es o no mayor de edad
const fechaActual = new Date();
const diferenciaFechas = new Date(
fecha.getUTCFullYear() + 18,
fecha.getUTCMonth(),
fecha.getUTCDate()
);
return fechaActual >= diferenciaFechas;
}
app.js
import { valida } from "./validaciones.js";
const inputs = document.querySelectorAll("input");
inputs.forEach(input => { //aquí trabajo con todos los inputs que hay en html
input.addEventListener("blur", (input) =>{
valida(input.taget);
})
})Ya encontré el error. Fue de tipeo (taget en lugar de target)
Érika, en tu caso, fijate en el script del html, deberías cambiar el validaciones por el archivo app.js Probá a ver si con ese cambio funciona
Tengo el mismo error el codigo esta igual que en el github pero no me hace la validacion despues del export dice que propierties undefined (reading dataset)
Tenia el mismo problema. Pero en la parte de app.js. La primera linea faltaba .js al final en validaciones: import { valida } from "./validaciones.js"; asi me funcionó.
Es tal cual dice Osvaldo, tuve el mismo problema. Al exportar la funcion, el script que se ejecutra es app.js en lugar de validaciones.js
ya encontre mi error era como dice luis cambiar validaciones.js por app.js en el script de html