Buenas noches, cuando pego el link desde la página de Google Fonts y sigo los pasos del instructor, cambia toda la fuente de la pagina Home al mismo estilo, sin respetar Negritas ni ningún estilo creado en CSS3.
Les comparto el link pegado.
Pero, si pego el link de los archivos descargados desde el curso, lo que hicimos en el aula, funciona correctamente,
Se debe a algun tipo de actualización respecto a la fecha que el instructor grabo el video y ahora Google fonts trabaja diferente?
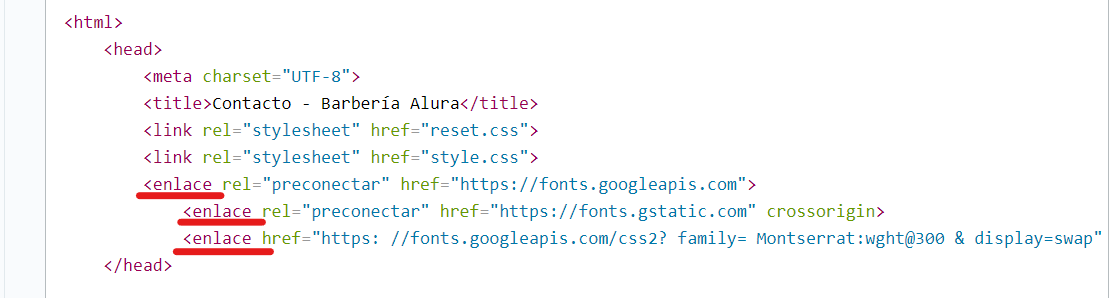
Les dejo mi codigo de la pagina "Contacto", que para el caso es lo mismo. slds.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Contacto - Barbería Alura</title>
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="style.css">
<enlace rel="preconectar" href="https://fonts.googleapis.com">
<enlace rel="preconectar" href="https://fonts.gstatic.com" crossorigin>
<enlace href="https: //fonts.googleapis.com/css2? family= Montserrat:wght@300 & display=swap" rel="stylesheet">
</head>
<body>
<header>
<div class="caja">
<h1><img src="imagenes/logo.png" alt="Logo de la Barbería Alura"></h1>
<nav>
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="productos.html">Productos</a></li>
<li><a href="contacto.html">Contacto</a></li>
</ul>
</nav>
</div>
</header>
<main>
<form>
<label for="nombreapellido">Nombre y Apellido</label>
<input type="text" id="nombeapellido" class="input-padron" required placeholder="Ejemplo Juan Perez">
<label for="correoelectronico">Correo Electrónico</label>
<input type="email" id="correoelectronico" class="input-padron" required placeholder="email@dominio.com">
<label for="telefono">Teléfono</label>
<input type="tel" id="telefono" class="input-padron" required placeholder="(XX) XXXX XXXX">
<label for="mensaje">Mensaje</label>
<textarea cols="70" rows="10" id="mensaje" class="input-padron" required></textarea>
<fieldset>
<legend>¿Cómo le gustaría que lo contactemos?</legend>
<label for="radio-email"><input type="radio" name="contacto" value="email" id="radio-email">Email</label>
<label for="radio-telefono"><input type="radio" name="contacto" value="telefono" id="radio-telefono">Teléfono</label>
<label for="radio-wathsapp"><input type="radio" name="contacto" value="wathsapp" id="radio-wathsapp" checked>Wathsapp</label>
</fieldset>
<fieldset>
<legend>¿En cuál horario prefiere ser atendido?</legend>
<select>
<option>Mañana</option>
<option>Tarde</option>
<option>Noche</option>
</select>
</fieldset>
<label class="checkbox"><input type="checkbox" checked>¿Le gustaría recibir novedades de la Barbería Alura?</label>
<input type="submit" value="Enviar formulario" class="enviar">
</form>
<table>
<thead>
<tr>
<th>Día</th>
<th>Horario</th>
</tr>
</thead>
<tbody>
<tr>
<td>Lunes</td>
<td>08h - 20h</td>
</tr>
<tr>
<td>Miércoles</td>
<td>08h - 20h</td>
</tr>
<tr>
<td>Viernes</td>
<td>08h - 20h</td>
</tr>
</tbody>
</table>
</main>
<footer>
<img src="imagenes/logo-blanco.png" alt="Logo de la Barbería Alura">
<p class="copyright">© Copyright Barbería Alura - 2020</p>
</footer>
</body>
</html>