Hola Estudiante,
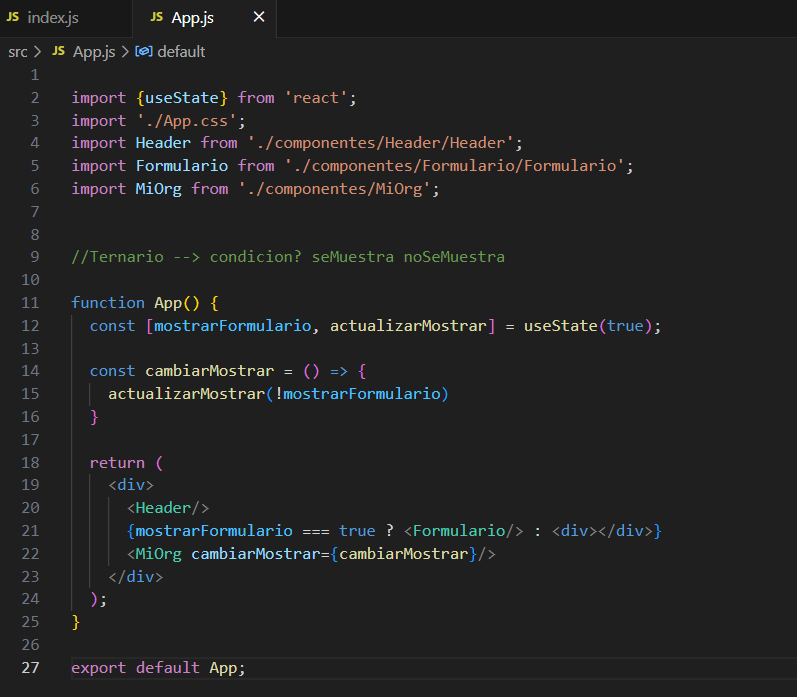
Gracias por compartir tu duda con nosotros. Según el código que compartiste, parece que estás tratando de mostrar y ocultar un formulario al hacer clic en un botón. Sin embargo, parece que el botón no está realizando la acción esperada.
Después de revisar tu código, parece que estás utilizando el hook useState correctamente para manejar el estado de "mostrarFormulario". Sin embargo, no veo dónde estás utilizando la función "cambiarMostrar" en el componente "MiOrg".
Para solucionar este problema, asegúrate de pasar la función "cambiarMostrar" como una prop al componente "MiOrg" y luego llamarla cuando se haga clic en el botón. Aquí tienes un ejemplo de cómo podrías hacerlo:
// En el componente App.js
const cambiarMostrar = () => {
actualizarMostrar(!mostrarFormulario);
}
return (
<div>
<MiOrg cambiarMostrar={cambiarMostrar} />
{mostrarFormulario === true ? <Formulario /> : <div></div>}
</div>
)
// En el componente MiOrg.js
const MiOrg = ({ cambiarMostrar }) => {
return (
<div>
<button onClick={cambiarMostrar}>Mostrar/Ocultar formulario</button>
</div>
)
}
Asegúrate de ajustar el código según tus necesidades y de importar correctamente los componentes y los hooks necesarios.
Espero que esta solución te sea útil. Si tienes alguna otra pregunta, no dudes en preguntar. ¡Buena suerte con tu proyecto!
Espero haber ayudado y buenos estudios!