Buenas... tengo problemas al ejecutar el hook, no me permite ocultar el formulario, qué podría estar haciendo mal? 

Buenas... tengo problemas al ejecutar el hook, no me permite ocultar el formulario, qué podría estar haciendo mal? 

Hola Lorena, ¿cómo estás?
Para que podamos ayudarte de una forma más efectiva, pedimos que comparta tú código en forma de texto.
Puedes lograrlo haciendo clic en este botón y colocando tu código entre los acentos:

¡Saludos!
Gracias, claro, aqui va mi codigo
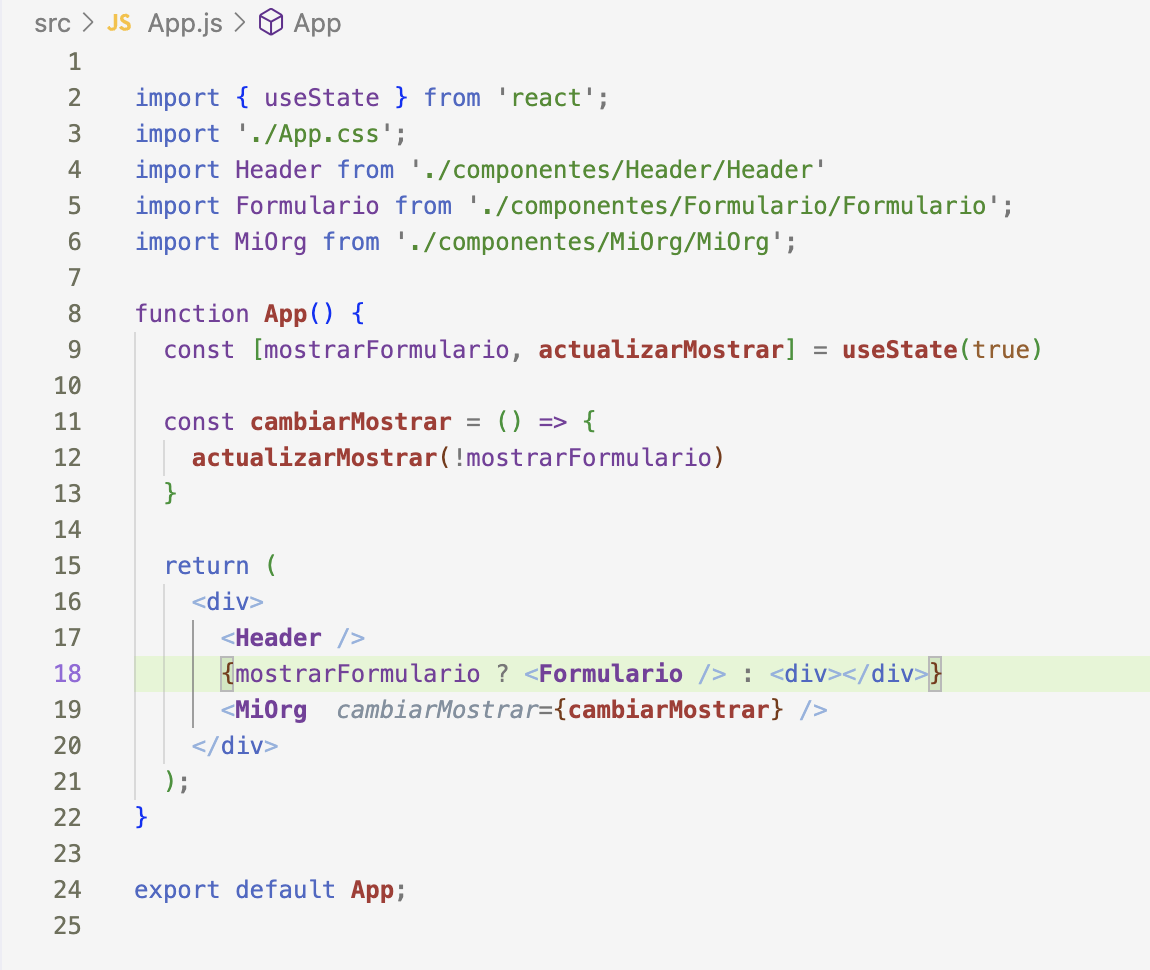
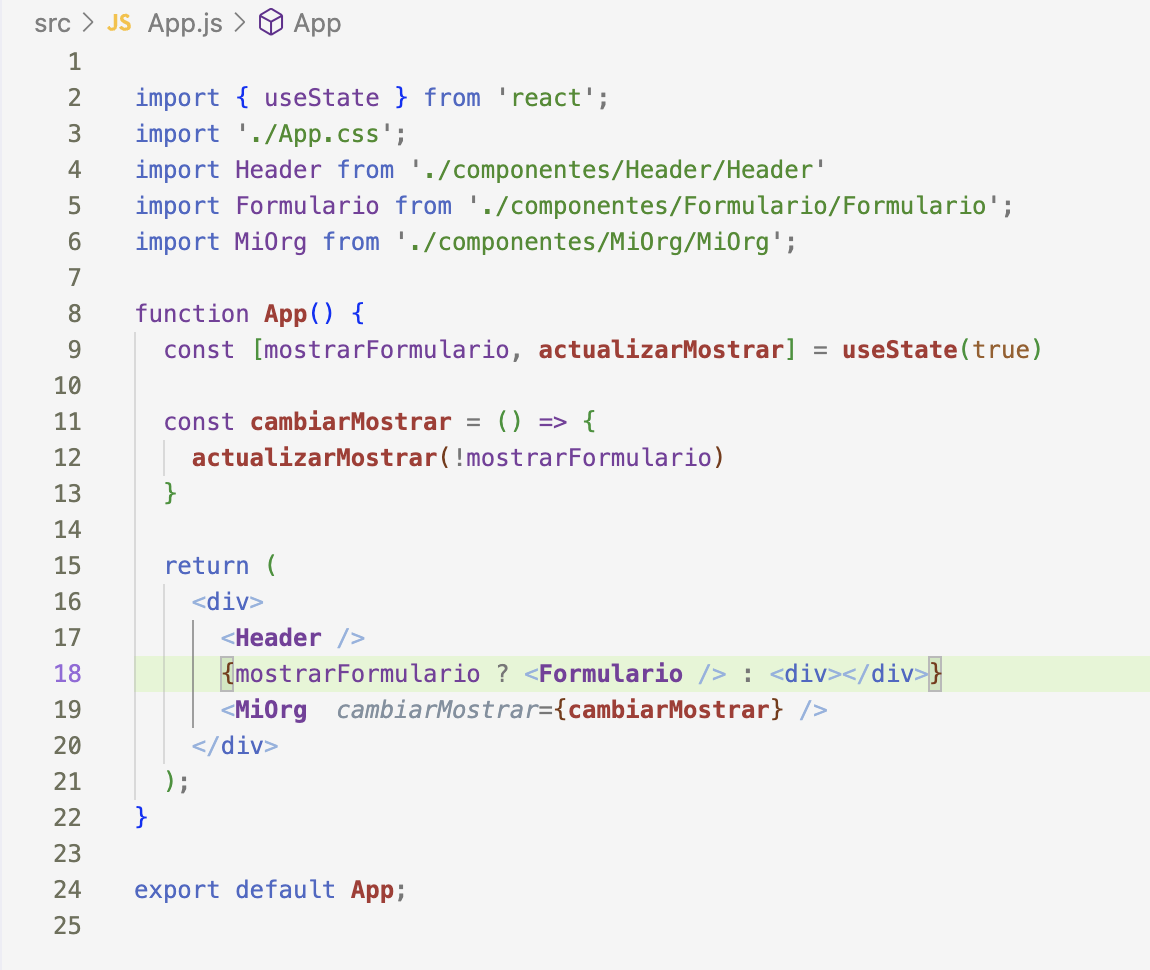
Este es de App.js
import { useState } from 'react';
import './App.css';
import Header from './componentes/Header/Header'
import Formulario from './componentes/Formulario/Formulario';
import MiOrg from './componentes/MiOrg/MiOrg';
function App() {
const [mostrarFormulario, actualizarMostrar] = useState(true)
const cambiarMostrar = () => {
actualizarMostrar(!mostrarFormulario)
}
return (
<div>
<Header />
{mostrarFormulario ? <Formulario /> : <div></div>}
<MiOrg cambiarMostrar={cambiarMostrar} />
</div>
);
}
export default App;
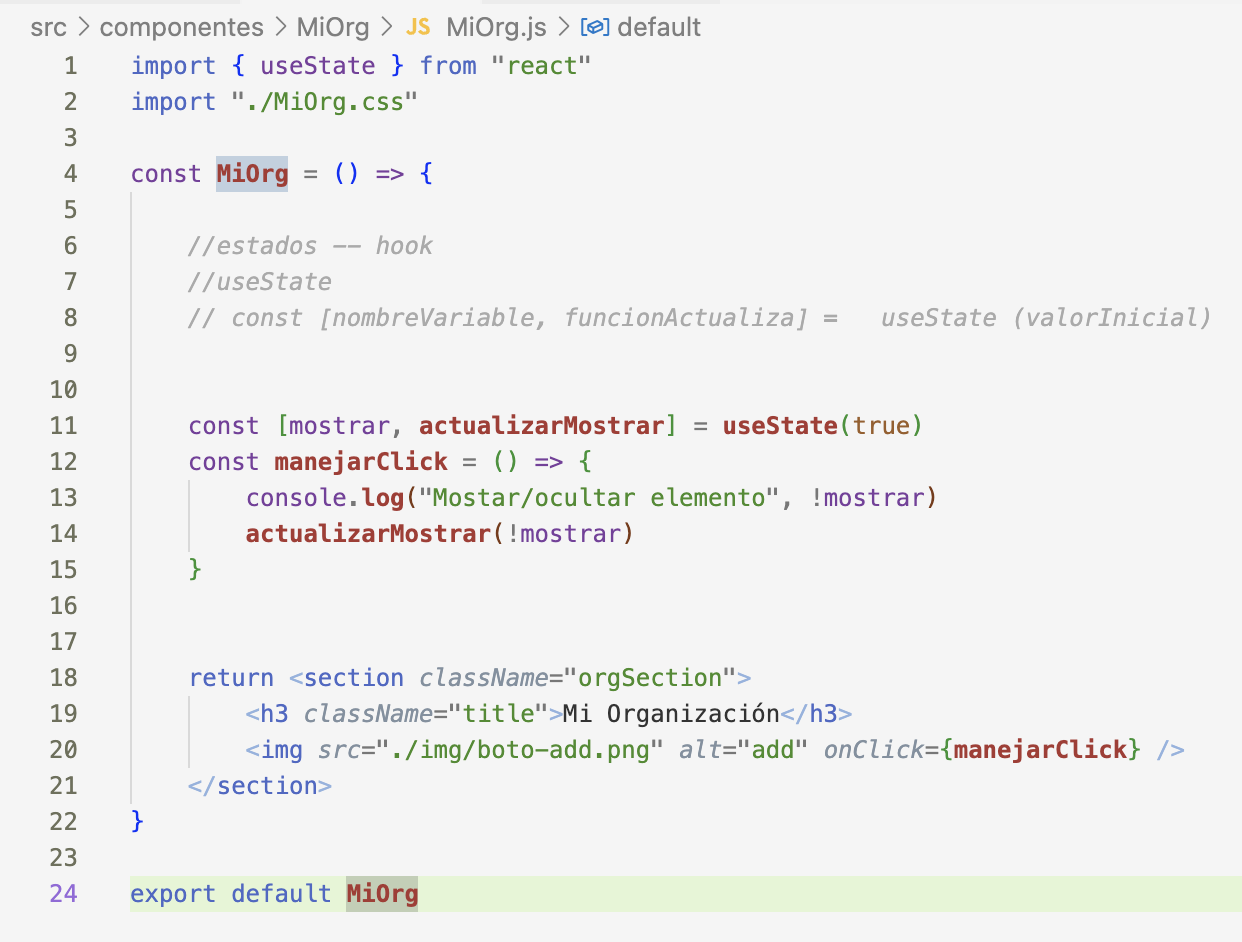
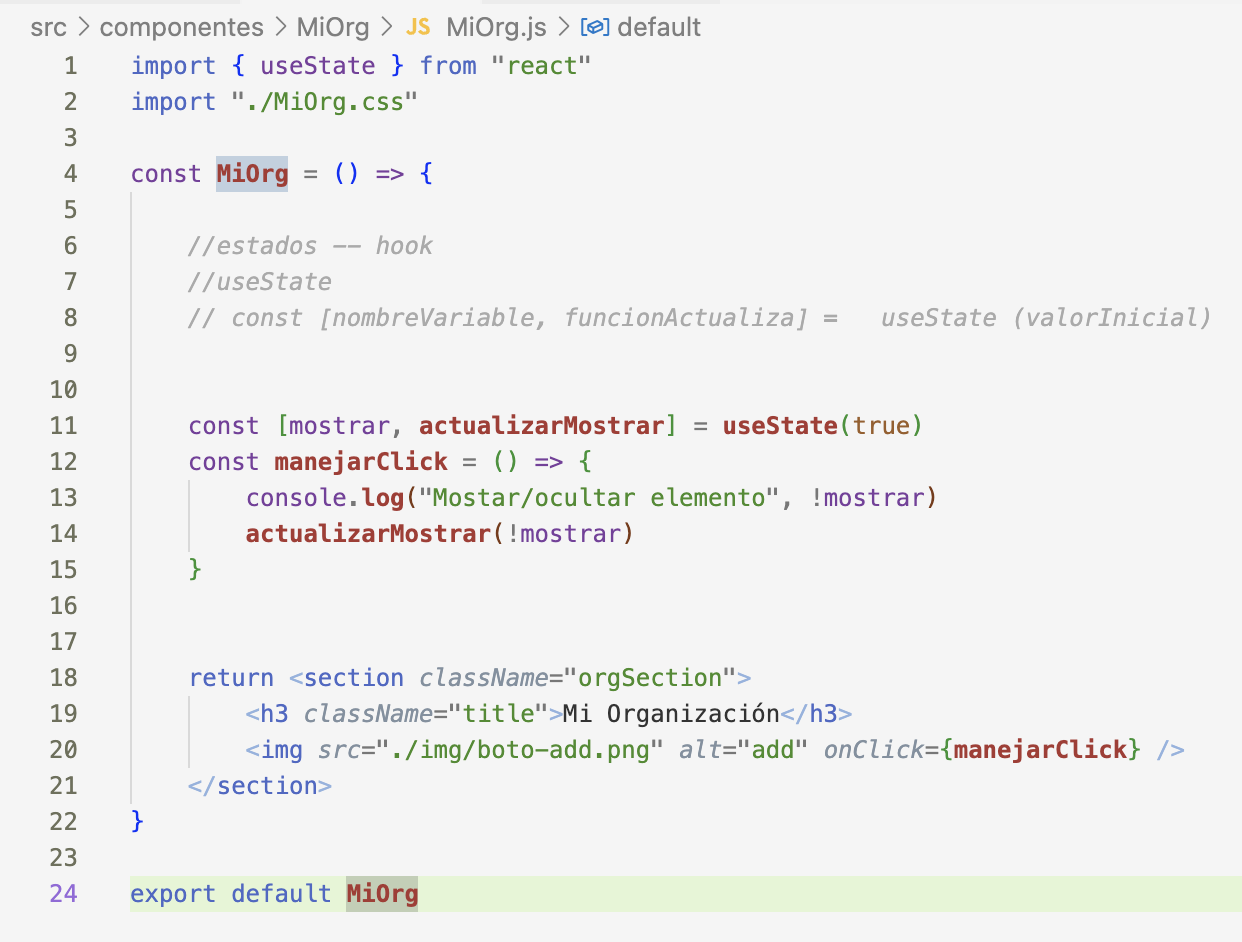
Este es de MiOrg.js
import { useState } from "react"
import "./MiOrg.css"
const MiOrg = () => {
//estados -- hook
//useState
// const [nombreVariable, funcionActualiza] = useState (valorInicial)
const [mostrar, actualizarMostrar] = useState(true)
const manejarClick = () => {
console.log("Mostar/ocultar elemento", !mostrar)
actualizarMostrar(!mostrar)
}
return <section className="orgSection">
<h3 className="title">Mi Organización</h3>
<img src="./img/boto-add.png" alt="add" onClick={manejarClick} />
</section>
}
export default MiOrg
¡Hola Lorena! Vamos a echar un vistazo a tu código y ver si podemos identificar el problema.
En primer lugar, estás pasando la propiedad cambiarMostrar al componente MiOrg, pero en el código de tu componente MiOrg, estás utilizando useState localmente para controlar el estado de mostrar, lo que puede causar conflictos. En su lugar, puedes usar el estado directamente en el componente App y pasar una función para actualizarlo como una propiedad a MiOrg.
Aquí hay una manera de modificar tu código para resolver este problema:
En el componente App:
import React, { useState } from 'react';
import './App.css';
import Header from './componentes/Header/Header';
import Formulario from './componentes/Formulario/Formulario';
import MiOrg from './componentes/MiOrg/MiOrg';
function App() {
const [mostrarFormulario, setMostrarFormulario] = useState(true);
const toggleFormulario = () => {
setMostrarFormulario(!mostrarFormulario);
};
return (
<div>
<Header />
{mostrarFormulario ? <Formulario /> : null}
<MiOrg cambiarMostrar={toggleFormulario} />
</div>
);
}
export default App;
Ahora, en el componente MiOrg, puedes usar la función cambiarMostrar para alternar la visibilidad del formulario:
import React from "react";
import "./MiOrg.css";
const MiOrg = ({ cambiarMostrar }) => {
return (
<section className="orgSection">
<h3 className="title">Mi Organización</h3>
<img src="./img/boto-add.png" alt="add" onClick={cambiarMostrar} />
</section>
);
};
export default MiOrg;
Asegúrate de que los nombres de las funciones y propiedades sean coherentes en ambos componentes. Con este cambio, cuando hagas clic en la imagen dentro del componente MiOrg, debería alternar la visibilidad del formulario en el componente App correctamente.
¡Espero que esto te ayude a resolver tu problema! Si aún tienes preguntas o enfrentas problemas, no dudes en preguntar.
¡Saludos!