Tengo el proyecto tal cual, incluso descargué el que está en git y aun así no me muestra la imagen del footer


Tengo el proyecto tal cual, incluso descargué el que está en git y aun así no me muestra la imagen del footer


Hola
Podrías mostrarnos tu código html de la pagina de contacto? Si es la única pagina en la que te sucede, habría un problema con la conexión al css. También podrías probar poniendo un color en lugar de la imagen para ver si te lo muestra.
Saludos
esta bien porque le pongo cualquiero color y lo aplica pero con imagenes no


Buenas noches Juan Guillermo
Según verificando tu código, intenta Colocando en la etiqueta ** alt="Logo de la Barberia Alura"**

Saludos... Espero que te funcione !!!
no nada tampoco, sigue sin mostrar la imagen, incluso cuando voy a usar algun vinculo el programa me ayuda mostrando y solo es dar enter para completar pero en este caso ni me muestra eso.
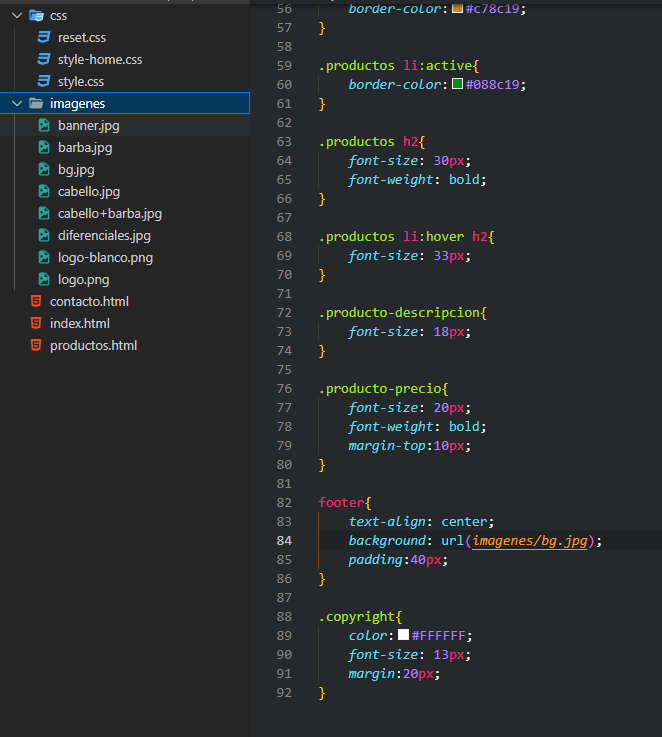
footer{ text-align: center; background: url(imagenes/bg.jpg); padding:40px; }
lo usado con y sin las comillas y nada funciona
footer{ text-align: center; background: url("imagenes/bg.jpg"); padding:40px; }
Hola,
Por las dudas pueba poniendo así , con ./ previo a la ruta:
background: url(./imagenes/bg.jpg);Si igual no pasa nada, prueba poniendo en la url otra imagen para ver si te la muestra. Si lo hace, habría un problema en la ruta o en la imagen en si. (por las dudas, va sin comillas).
Otra cosa, que te comento me pasó a mi, es un conflicto entre mi style y el reset. El conflicto se generaba cuando estaban juntos en una misma carpeta, por lo que al Style lo deje junto al index.html y al reset.css lo puse en una carpeta llamada css. luego de eso no hubo inconvenientes.
Espero se pueda solucionar
Saludos
Muchas gracias, hice lo último de sacar el style.css de la carpeta css y si funciona, no se porque al estar juntos no da eso, ojalá alguien que nos pueda explicar que es lo que pasa para no cometer esos errores
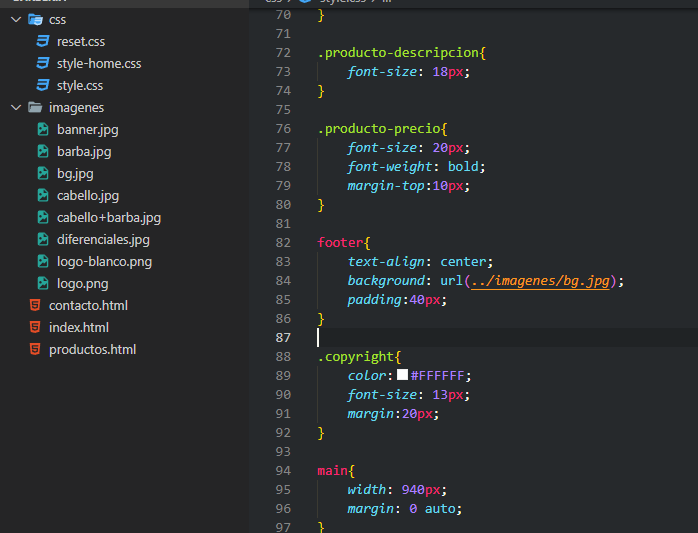
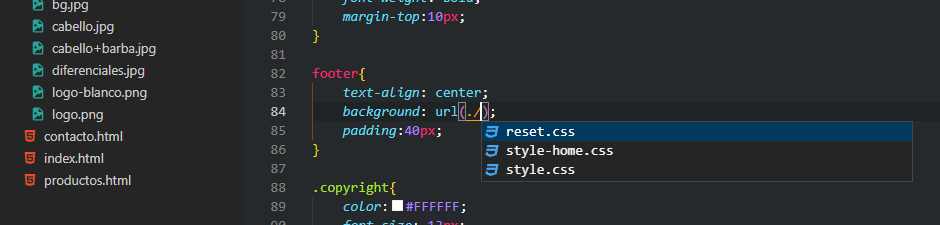
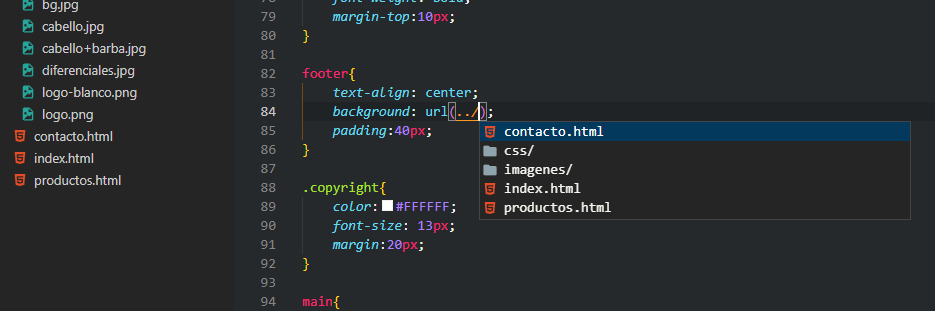
Lo primero me dió una idea, resulta que al tratar de acceder a la imagen me mostraba el contenido de la carpeta css usando ./, así que usé ../ para devolverme una carpeta mas y así me mostró todo el contenido del proyecto y pude escoger la carpeta de imagenes y su recpectiva imagen para el footer.
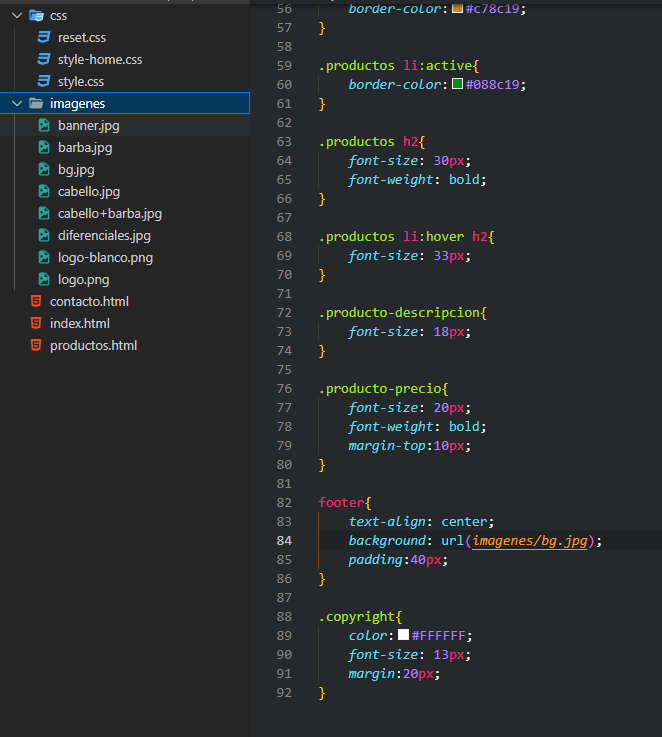
Así quedó el codigo ya funcionando perfecto con todo en su respectiva carpeta

adjunto otras imagenes para que vean como el código ya si muestra que es lo que se quiere poner

y con la otra forma
 gracias a todos por su valiosa ayuda
gracias a todos por su valiosa ayuda