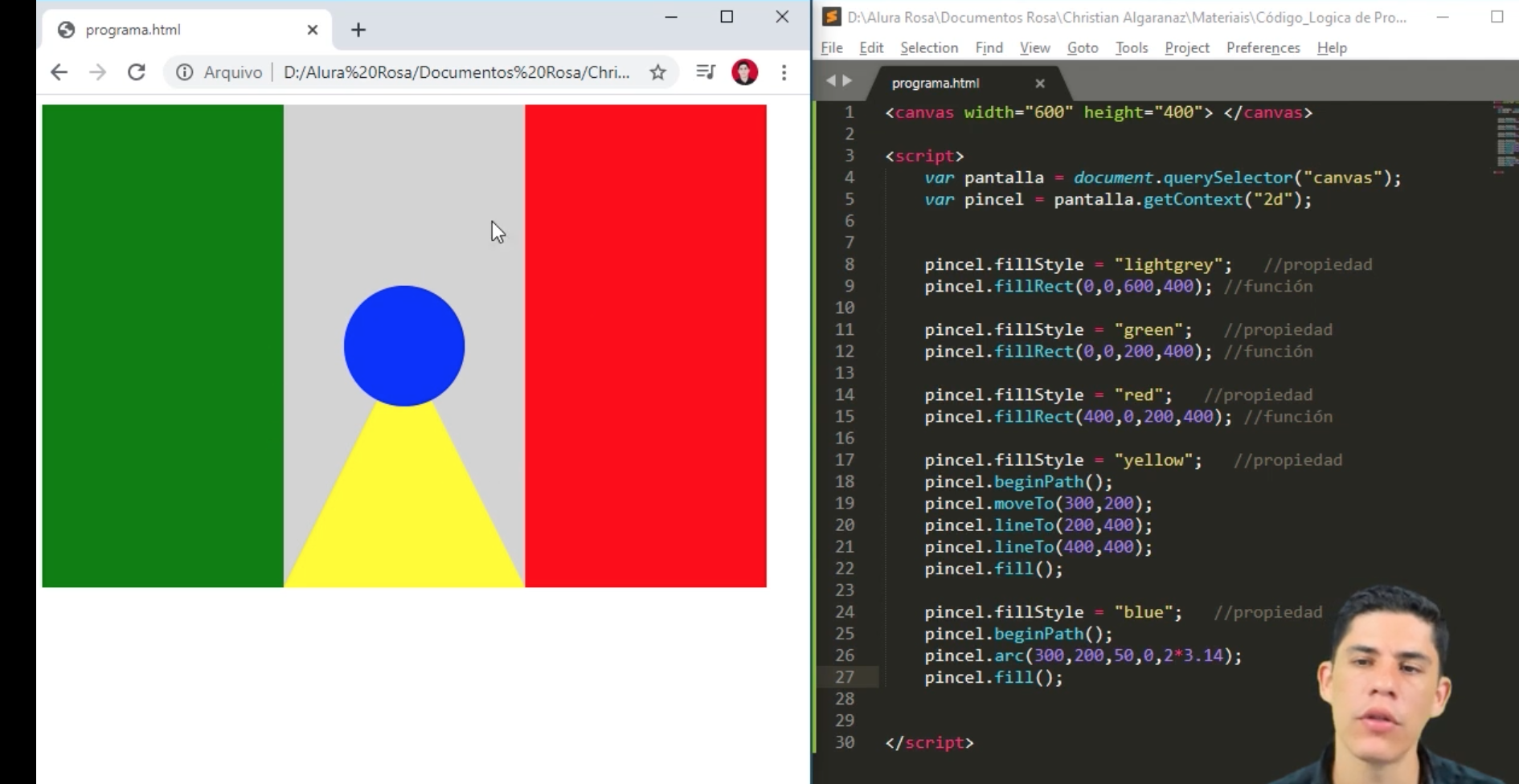
Muchas gracias Priscila ya resolví cual era el inconveniente y resulta que tenia unos pincel con doble ll por lo tanto no me estaba ejecutando bien. Sin embargo anexo el código ya corregido, gracias
<canvas width="600" height="400"> </canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = "lightgrey"; //propiedad
pincel.fillRect(0,0, 600, 400); //funcion
pincel.fillStyle = "green"; //propiedad
pincel.fillRect(0,0, 200, 400); //funcion
pincel.fillStyle = "red"; //propiedad
pincel.fillRect(400,0, 200, 400); //funcion
//Se está dibujando un triángulo de acuerdo a las coordenadas
//Se le da un color a la figura que se va a realizar
pincel.fillStyle = "yellow";
pincel.beginPath();
pincel.moveTo(300,200);
pincel.lineTo(200,400);
pincel.lineTo(400,400);
//Se rellena dicho dibujo con el color escogido inicialmente, en este caso yellow
pincel.fill();
pincel.fillStyle = "blue";
pincel.beginPath();
//ancho, largo, radio, angulo inicial, angulo final
pincel.arc(300,200,50,0,2*3.14);
pincel.fill();
</script>