Hola, tengo el problema de que mis configuraciones no se aplican en otros html que no sean el index, no se si alguien me pueda ayudar a resolver este problema
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<title>Productos - Barberia Alura</title>
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<div class="caja">
<h1><img src="imagenes/logo.png" alt="logo de la Barbería Alura"></h1>
<nav>
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="productos.html">Productos</a></li>
<li><a href="contactos.html">Contacto</a></li>
</ul>
</nav>
</div>
</header>
<main>
<ul class="productos">
<li>
<h2>Cabello</h2>
<img src="imagenes/cabello.jpg">
<p class="productoDescripcion">Con tijera o maquina a gusto del cliente</p>
<p class="productoPrecio">$ 10.00</p>
</li>
<li>
<h2>Barba</h2>
<img src="imagenes/barba.jpg">
<p class="productoDescripcion">Corte y diseño profesional de barba</p>
<p class="productoPrecio">$ 8.00</p>
</li>
<li>
<h2>Cabello + Barba</h2>
<img src="imagenes/cabello+barba.jpg">
<p class="productoDescripcion">Paquete completo de cabello y barba</p>
<p class="productoPrecio">$ 15.00</p>
</li>
</ul>
</main>
<footer>
<img src="imagenes/logo-blanco.png">
<P class="copyright">© Copyright Barbería Alura - 2024</P>
</footer>
</body>
</html>
ese es el codigo de mi HTML de productos
@media screen and (max-width: 480px){
h1{
text-align: center;
}
nav{
position: static;
}
.caja, .principal, .mapa-contenido, .contenidoDiferenciales, .video{
width: auto;
}
.listaDiferenciales{
padding-bottom: 20px;
}
.listaDiferenciales, .imagenDiferenciales{
width: 100%;
}
.video{
padding-top: 20px;
}
/* Ajuste productos */
.caja{
width: auto;
padding-bottom: 15px;
}
.productos li{
display: block;
padding-bottom: 15px;
}
}
Este es el css que estoy usando para modificar, pero de igual manera no se aplica la configuracion 
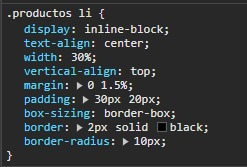
Espero me puedan ayudar (La imagen es de la consola del navegador)



