Buenas tardes. Luego de ir viendo los videos y haciendo mi código me encuentro con que no puedo hacer que se resalte en negrita el primer ítem de mi lista de diferenciales y también me doy cuenta que se ha borrado o ya no puedo ver el estilo negrita que tenia la palabra Barbería Alura y la misión en la section principal.
body{
font-family: 'Montserrat', sans-serif;
}
header{
background-color: #BBBBBB;
padding: 20px 0px;
}
.caja{
width: 940px; /*La gran mayoría de todas las pantallas tienen 1280px de formato. Entonces le estamos pidiendo que ocupe el 70%*/
position: relative;
margin: 0 auto;
}
nav{
position: absolute;
top: 110px;
right: 25px;
}
nav li{
display: inline;
margin: 0 0 0 15px; /*esta propiedad tiene 4 parámetros. El 1ro difne un margen o espaciamiento interno hacia arriba, el 2do hacia la dercha, e;l 3ro hacia abajo y el 4to a la izquierda*/
}
nav a{
text-transform: uppercase; /*pasa el texto a mayúscula*/
color: #000000;
font-weight: bold; /*pone el texto en negrita*/
font-size: 22px;
text-decoration: none; /*le sacamos el subrayado que viene por defecto en los link*/
}
/*La propiedad hover es la que captura el evento, es decir, el movimiento del mouse y hace que al posicionarnos sobre los elementos de mi lista en el nav los mismos cambien de color*/
nav a:hover{
color: #C78C19;
text-decoration: underline;
}
.productos{
width: 940px;
margin: 0 auto;
padding: 50px;
}
.productos li{
display: inline-block;
text-align: center;
width: 30%; /*al ser 3 cada uno ocupa un 30% lo que totaliza el 90% de la pantalla, el restante 10% es para los margenes + 1.5% x 6 espacios ya que cada uno tiene 2 margenes = 99% se ocupan de los 940px */
vertical-align: top;
margin: 0 1.5%;
padding: 30px 20px; /*El total de px es de 940. Si cada*/
box-sizing: border-box; /*con esta propiedad le decimos que los 20px de padding se contabilicen dentro del 30% que ocupan cada uno de los item de la lista*/
border: 2px solid #000000; /*Le pasamos los 3 parámetros. El orden es importante./*
/*border-width: 2px;
border-color: #000000;
border-style: solid;*/
border-radius: 10px; /*Todos los bordes los configuro con el mismo valor en una sola linea.*/
}
.productos li:hover{
border-color: #C78C19;
}
.productos li:active{
border-color: #088C19;
}
.productos h2{
font-size: 20px;
font-weight: bold;
}
.productos li:hover h2{
font-size: 25px;
}
.producto-descripcion{
font-size: 18px;
}
.producto-precio{
font-weight: bold;
font-size: 20px;
margin-top: 10px;
}
footer{
text-align: center;
background: url(imagenes/bg.jpg); /*background ocupa el 100% por eso repita la imagen que seleccionamos n veces hasta ocupar el 100%.*/
padding: 40px;
}
.copyright{
color: #FFFFFF;
font-size: 13px;
margin: 20px;
}
main{
width: 940px;
margin: 0 auto;
}
form{
margin: 40px 0;
}
form label, form legend{
display: block;
font-size: 20px;
margin: 0 0 10px; /*colocamos un margen en nuestro label de 0 superior, 0 a la derecha y 10px para el inferior*/
}
.input-padron{
display: block;
margin: 0 0 20px;
padding: 10px 25px; /*Le damos 10 de superior e inferior y 25 para ambos lados*/
width: 50%;
}
.checkbox{
margin: 20px 0;;
}
.enviar{
width: 40%;
padding: 15px 0;
font-size: 18px;
font-weight: bold;
color: white;
background: orange;
border: none;
border-radius: 5px;
transition: 1s all;
cursor: pointer;
}
.enviar:hover{
background: orangered;
transform: scale(1.2);
}
table{
margin: 40px 40px;
}
thead{
background: #555555;
color: white;
font-weight: bold;
}
td, th{
border: 1px solid #000000;
padding: 8px 15px;
}
.banner{
width: 100%;
}
.titulo-principal{
text-align: center;
font-size: 2em;
margin: 0 0 1em;
clear: left;
}
.principal p{
margin: 0 0 1em;
}
.principal strong{
font-weight: bold;
}
.principal em{
font-style: italic;
}
.utensilios{
width: 120px;
float: left;
margin: 0 20px 20px 0;
}
.mapa{
padding: 3em 0;
}
.mapa p{
margin: 0 0 2em;
text-align: center;
}
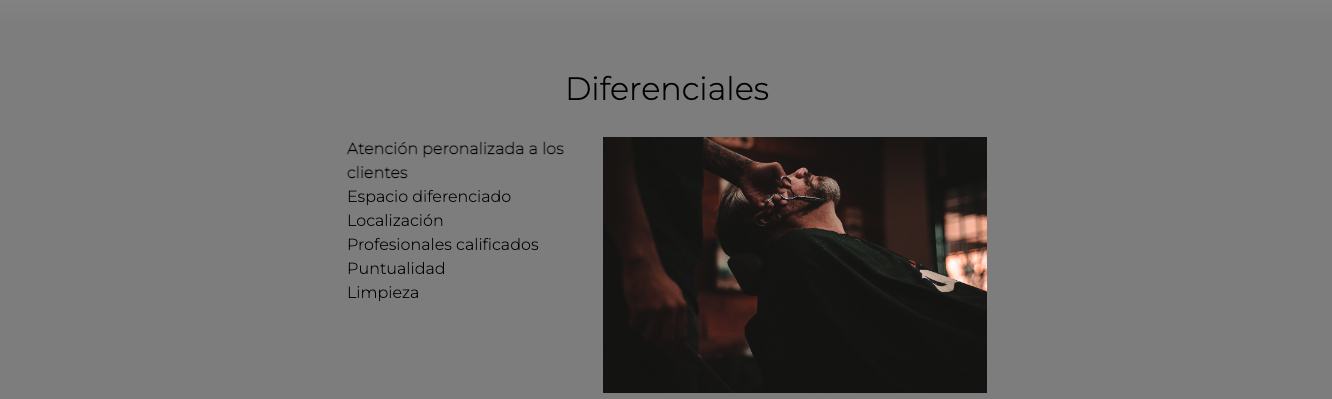
.contenido-diferenciales{
width: 640px;
margin: 0 auto;
}
.lista-diferenciales{
width: 40%;
display: inline-block;
vertical-align: top;
}
.items{
line-height: 1.5;
}
.items:first-child{
font-weight: bold;
}
.imagen-diferenciales{
width: 60%;
}
.video{
width: 560px;
margin: 1em auto;
}