Hola a todos Espero estén bien Comenzando con CSS es el titulo del aula que estoy practicando.
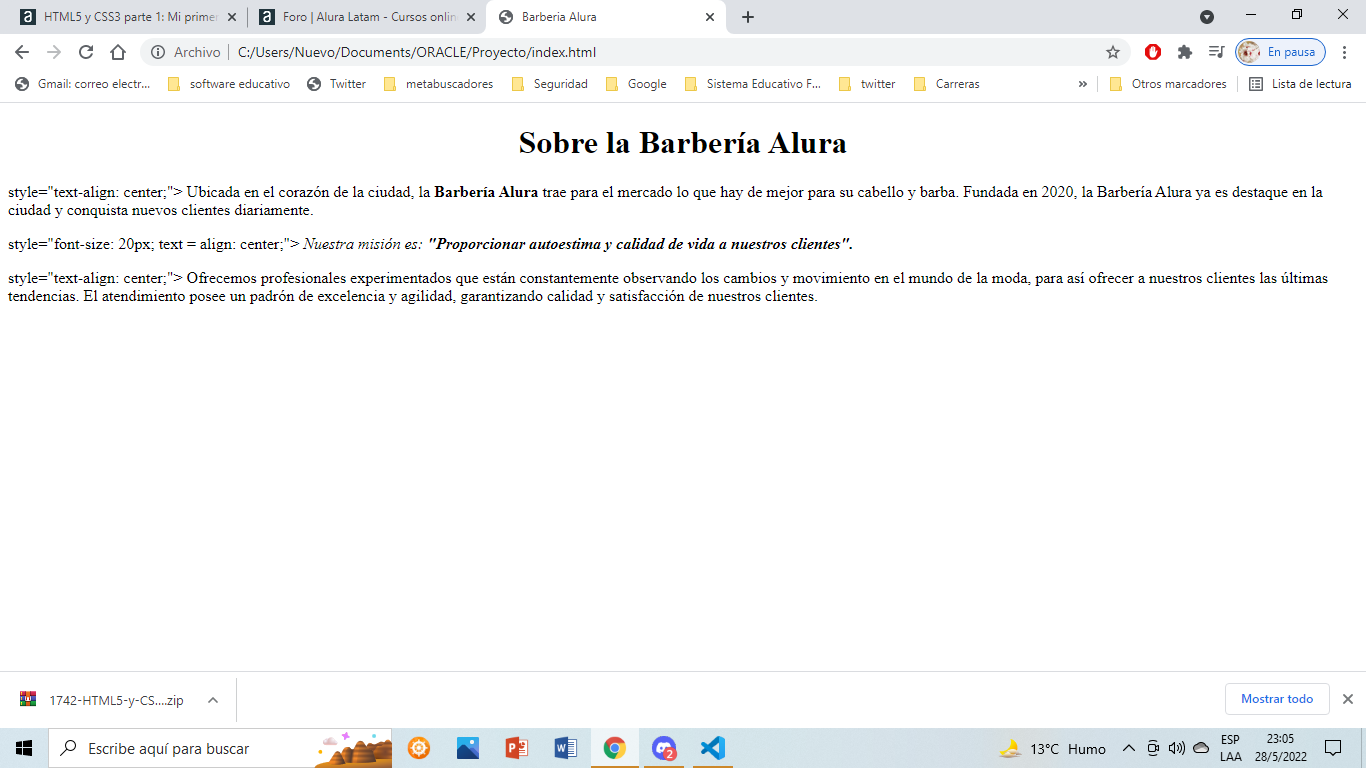
Estoy haciendo el ejercicio junto al instructor, pero no me se me ejecuta el código y ya revise. Cuando uso el compilador en Google, me aparece las líneas que escribi de las propiedades, de centrado y de tamaño de la fuente, pero no se ejecutan los cambios. Ya verifique y no encuentro el error. Esperando sus respuestas Saludos cordiales.
Desde ya muchas gracias.
Ana María Un aprendiz
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset = "UTF-8">
<title> Barberia Alura </title>
</head>
<body>
<h1 style="text-align: center;"> Sobre la Barbería Alura </h1>
<p> style ="text-align: center;"> Ubicada en el corazón de la ciudad, la <strong> Barbería Alura </strong> trae para el mercado lo que hay de mejor para su cabello y barba. Fundada en 2020, la Barbería Alura ya es destaque en la ciudad y conquista nuevos clientes diariamente. </p>
<p> style="font-size: 20px; text = align: center;"><em> Nuestra misión es: <strong>"Proporcionar autoestima y calidad de vida a nuestros clientes".</strong></em></p>
<P> style = "text-align: center;"> Ofrecemos profesionales experimentados que están constantemente observando los cambios y movimiento en el mundo de la moda, para así ofrecer a nuestros clientes las últimas tendencias. El atendimiento posee un padrón de excelencia y agilidad, garantizando calidad y satisfacción de nuestros clientes.</p>
</body>
</html>Aquí envío captura de pantalla