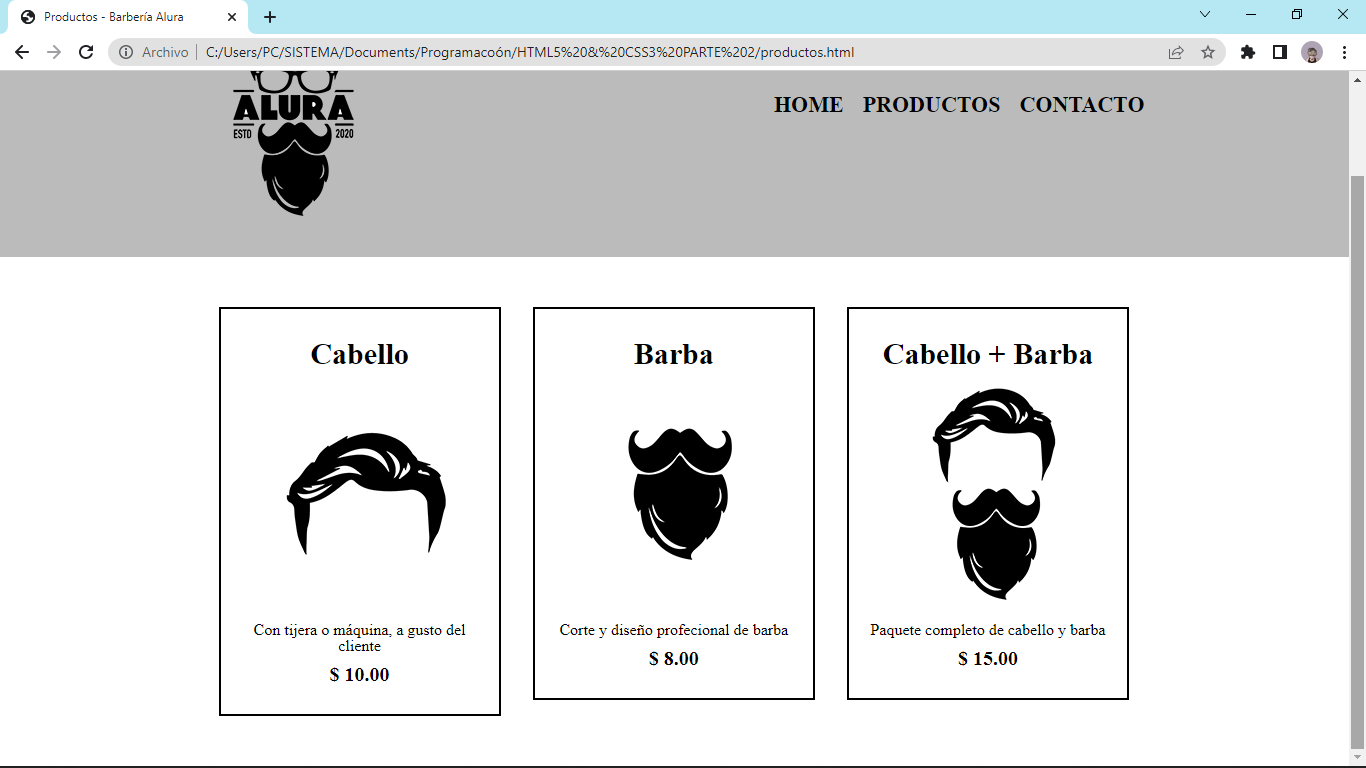
Buenas! no se me alinean los bloques de los productos, desde mi punto de vista tengo el código igual que el instructor pero no me funciona. Adjunto mi código:
header {
background-color: #BBBBBB;
padding: 20px;
}
.caja{
width: 940px;
position: relative;
margin: 0 auto;
}
nav{
position: absolute;
top: 110px;
right: 0;
}
nav li {
display: inline;
margin: 0 0 0 15px;
}
nav a{
text-transform: uppercase;
color: #000000;
font-weight: bold;
font-size: 22px;
text-decoration: none;
}
.productos {
width: 940px;
margin: 0 auto;
padding: 50px;
}
.productos li {
display: inline-block;
text-align: center;
width: 30%;
vertical-align: top;
margin: 0 1.5%;
padding: 30px 20px;
box-sizing: border-box;
border-color:#000000;
border-width: 2px;
border-style: solid;
}
.productos h2 {
font-size: 30px;
font-weight: bold;
}
.producto-descripcion {
font-size: 18px;
}
.producto-precio {
font-size: 20px;
font-weight: bold;
margin-top: 10px;
}Y adjunto mi página: