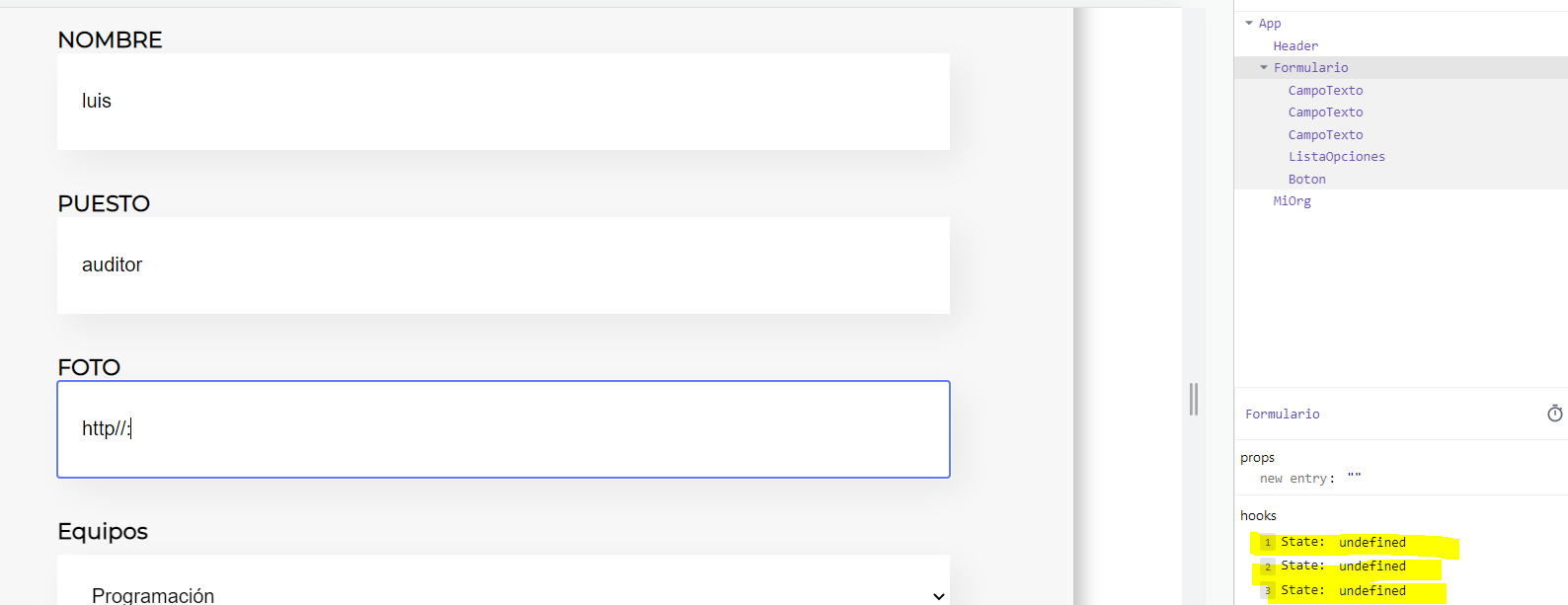
Hola, el problema es el siguiente. Cuando ingreso datos en los inputs, estos datos no se actualizan en los hooks, en los hooks se visualiza undefined, adjunto código e imágenes.

index.js del componente campoTexto
import { useState } from "react"
import "./campoTexto.css"
const CampoTexto = (props) => {
//los props son datos que podemos enviar a nuestros componentes
console.log("datos:",props);
const placeholderModificado = `${props.placeholder}...`
const manejarCambio = (e) =>{
props.actualizarValor(e.target.valor)
console.log("cambio",e.target.value);
}
return <div className="campo-texto">
<label>{props.titulo.toUpperCase()}</label>
<input
placeholder={placeholderModificado}
required={props.required}
value={props.valor}
onChange={manejarCambio}
/>
</div>
}
export default CampoTexto
código del formulario.js
import { useState } from "react";
import "./formulario.css";
import CampoTexto from "../campo-texto";
import ListaOpciones from "../lista-opciones";
import Boton from "../boton";
//props son datos que vamos a enviar a nuestros componentes
const Formulario = ()=>{
const [nombre, actualizarNombre] = useState("")
const [puesto, actualizarPuesto] = useState("")
const [foto, actualizarFoto] = useState("")
const manejarenvio = (e) => {
e.preventDefault();//permite que la pagina no se visualice el efecto de recarga
console.log("Manejar el envio");
let datosEnviar = {
nombre: nombre,
puesto: puesto,
foto: foto
}
console.log(datosEnviar);
}
return <section className="formulario">
<form onSubmit={manejarenvio}>
<h2>Rellena el formulario para crear el colaborador</h2>
<CampoTexto
titulo="Nombre"
placeholder="Ingresar Nombre"
required
valor={nombre}
actualizarValor={actualizarNombre}
/>
<CampoTexto
titulo="Puesto"
placeholder="Ingresar Puesto"
required
valor = {puesto}
actualizarValor = {actualizarPuesto}
/>
<CampoTexto
titulo="Foto"
placeholder="Ingresar enlace de foto"
required
valor = {foto}
actualizarValor = {actualizarFoto}
/>
<ListaOpciones />
<Boton>
Crear
</Boton>
</form>
</section>
}
//tambien se puede agregar una imagen dentro del boton
export default Formulario


