



Hola Mailyn,
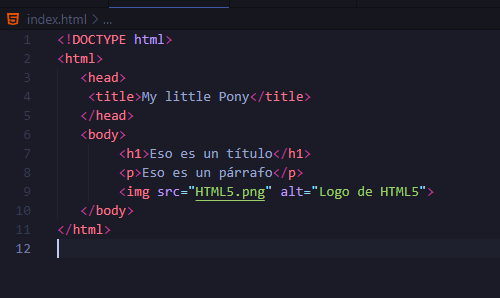
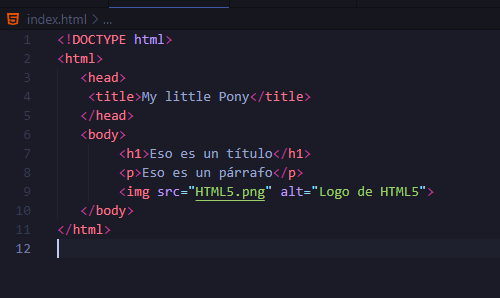
Entiendo que estás teniendo problemas para mostrar la imagen y el párrafo en tu página. Parece que estás utilizando la etiqueta img para mostrar la imagen, pero puede que haya un problema con la ruta de la imagen o con la forma en que se está escribiendo la etiqueta.
Dado el contexto que proporcionaste, parece que estás tratando de mostrar una imagen llamada html5.png. Asegúrate de que la ruta de la imagen esté escrita correctamente y que la imagen esté ubicada en la misma carpeta que tu archivo HTML, o especifica la ruta correcta si la imagen está en una carpeta diferente.
Por ejemplo, si la imagen está en la misma carpeta que tu archivo HTML, la etiqueta img debería verse así:
<img src="html5.png" alt="Descripción de la imagen">
Si la imagen está en una carpeta llamada "img" dentro de la carpeta de tu proyecto, la etiqueta img debería verse así:
<img src="img/html5.png" alt="Descripción de la imagen">
Asegúrate de que la ruta de la imagen esté escrita correctamente y que el nombre del archivo y la extensión coincidan con el nombre real del archivo de imagen.
Espero que esto te ayude a solucionar el problema. ¡Buena suerte con tu proyecto!
Espero haber ayudado y buenos estudios!
Muchas gracias
Al final lo hice de nuevo y ya me pudo dar