No veo el mismo cambio que el instructor a medida que voy cargando los styles en css. Por qué será?


No veo el mismo cambio que el instructor a medida que voy cargando los styles en css. Por qué será?


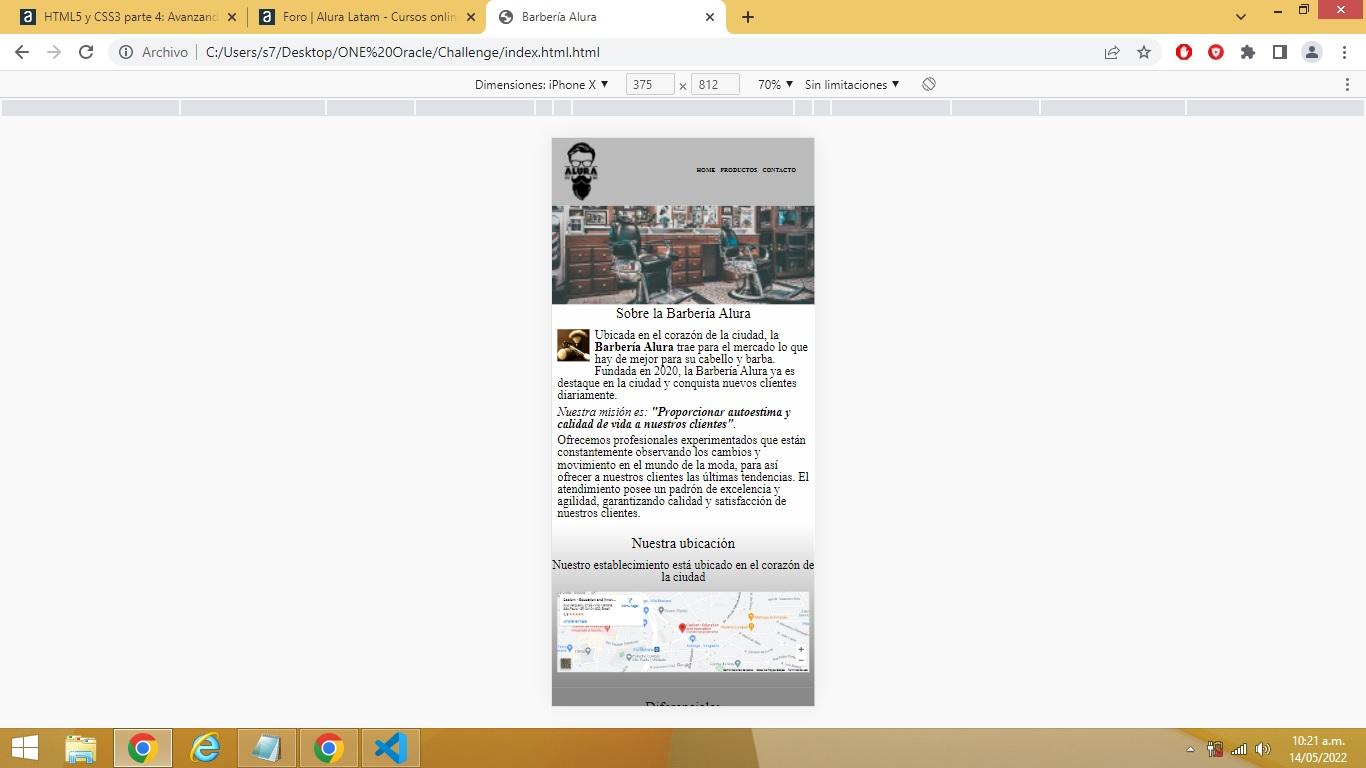
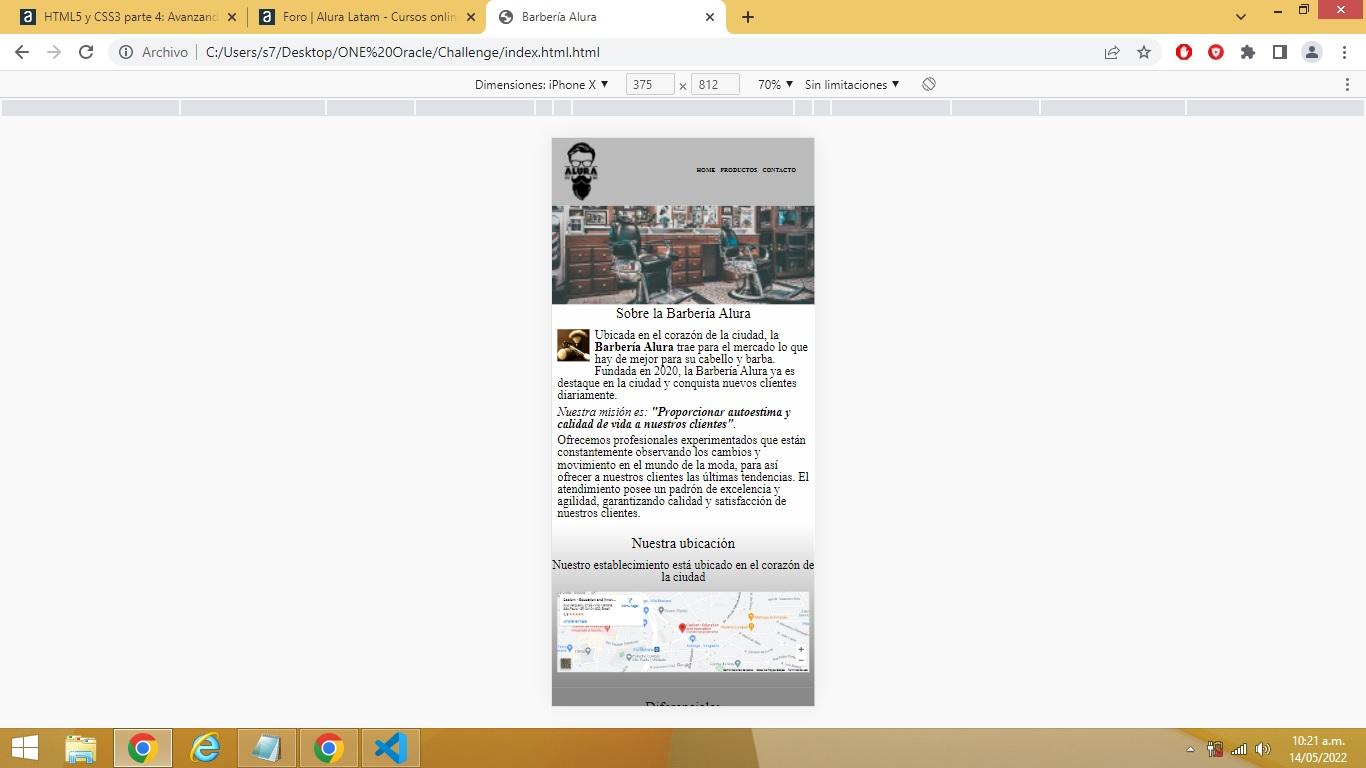
ahi tenes configurado un Max width de 480px pero como no se esta cumpliendo la condicion por que el ancho de pantalla que tenes seleccionado del iPhone X es de 375px por lo que deberias cambiarlo por 375px para que veas el cambio.
Hola Pablo, pero la condición es que si el navegador encuentra una página menor o igual a 480px, debería aplicar esas condiciones. Lo hice tal cual que Christian en la clase "Adaptar una página para celular", pero no veo lo mismo y no me termina de, por ejemplo, ajustar el tamaño del mapa. Quizás hay algo mal en el resto del código css?
En position: static veo que no tenes el ; (Punto y Coma) lo tenes?
te comparto el codigo completo para que lo compares
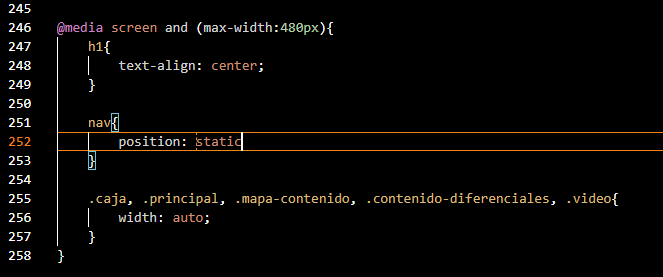
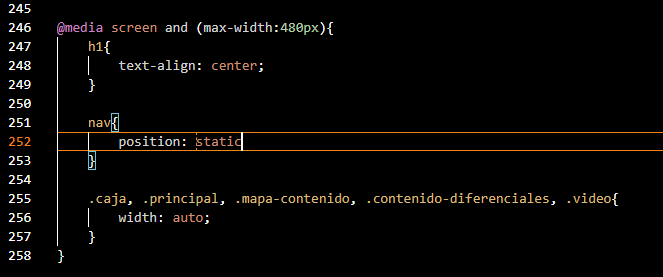
@media screen and (max-width:480px){
h1{
text-align: center;
}
nav{
position: static;
}
.caja,.principal,.mapa-contenido,.contenido-diferenciales, .video{
width: auto;
}
.lista-diferenciales, .imagen-diferenciales{
width: 100%;
}
}