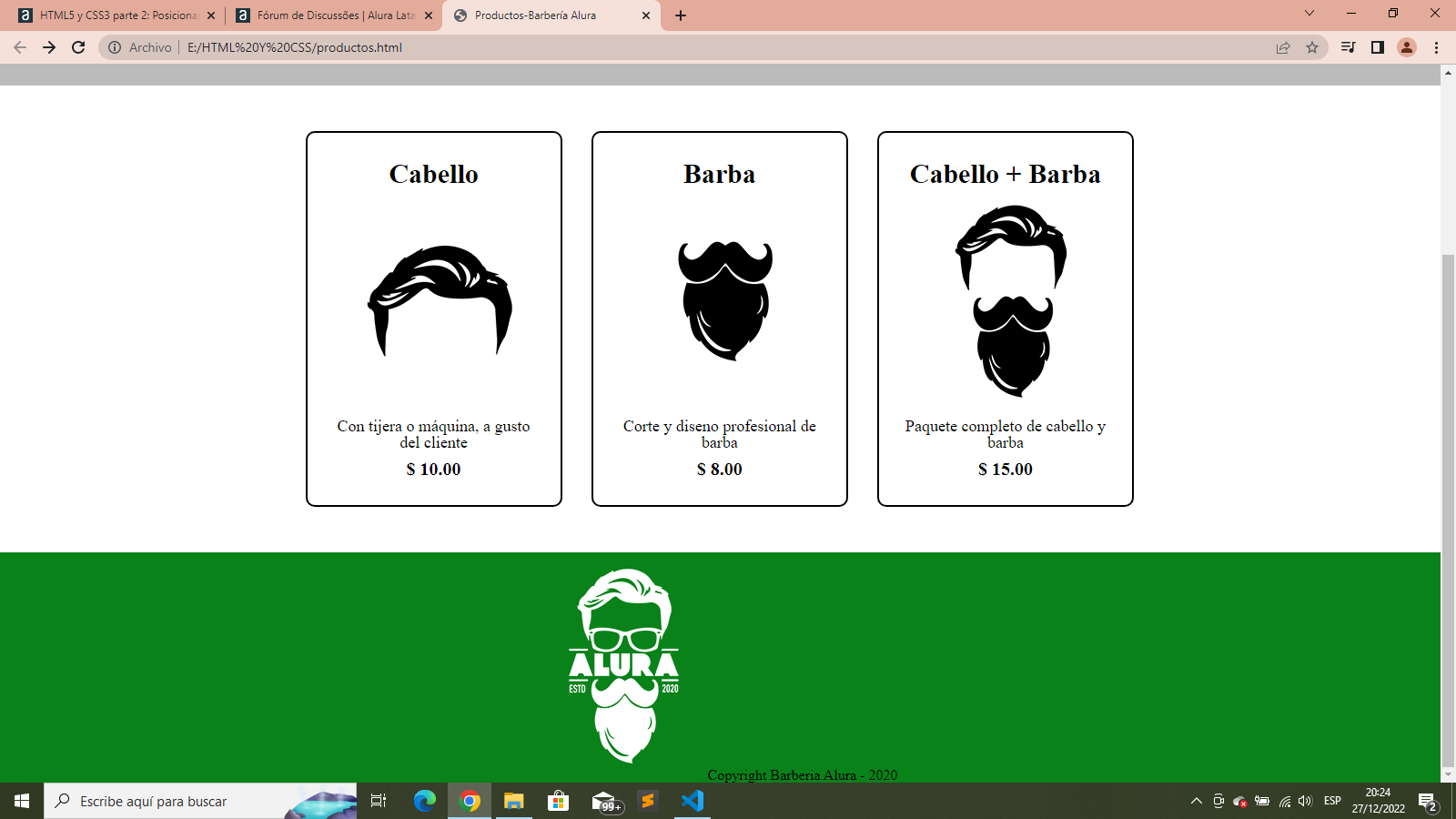
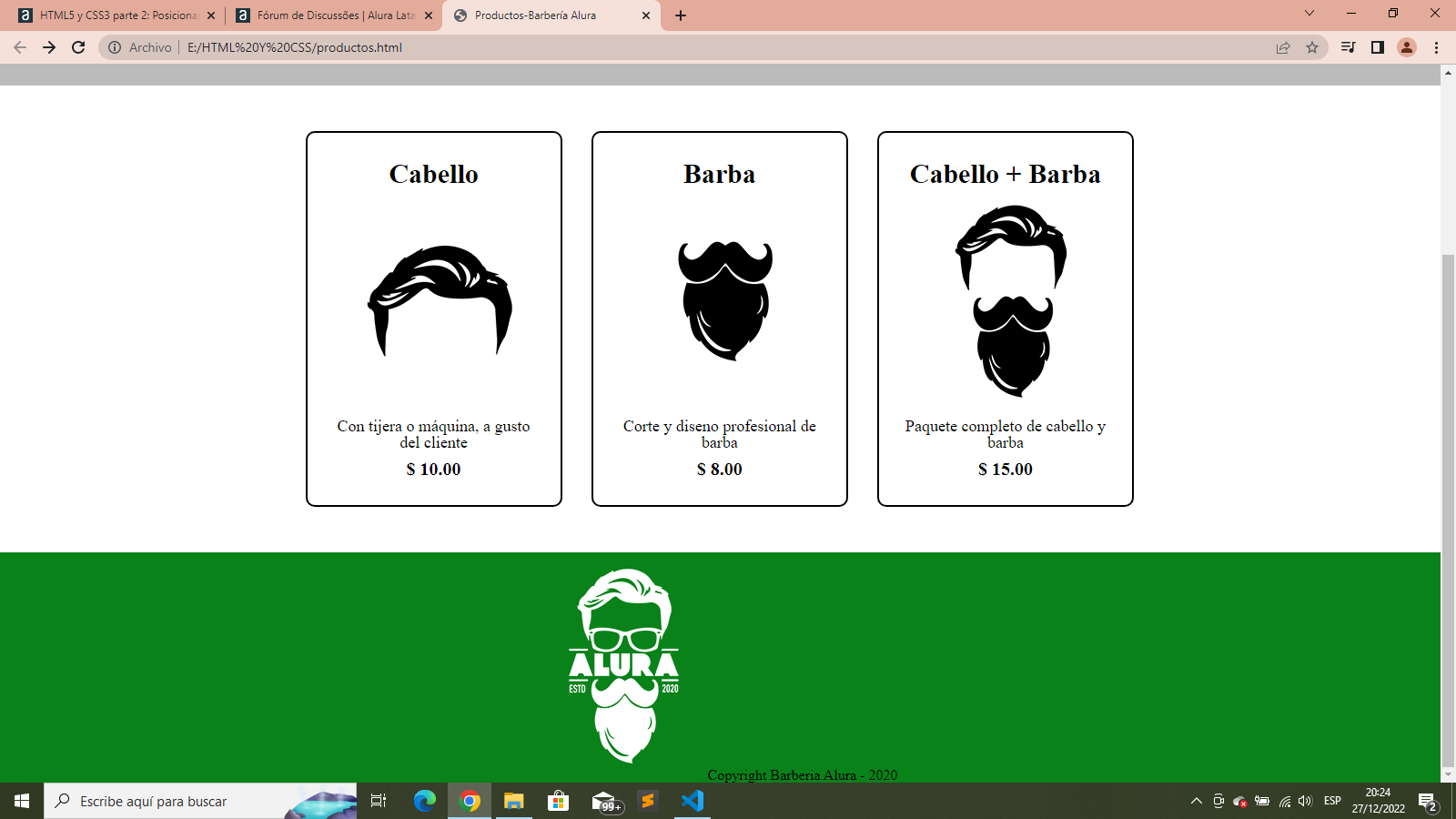
footer{
text-align: center;
background: #088219
}
footer{
text-align: center;
background: #088219
}
Hola!
La propriedad text aling irá influenciar solamente los textos centralizandolos. De esta forma, si quieres centralizar una imagen puedes hacerlo de algunas formas.
Te dejo un elance que te puede ayudar! https://www.aluracursos.com/blog/flexbox-css-guia-completo-elementos-y-ejemplos https://www.aluracursos.com/blog/centrar-un-elemento-con-css
Un saludo