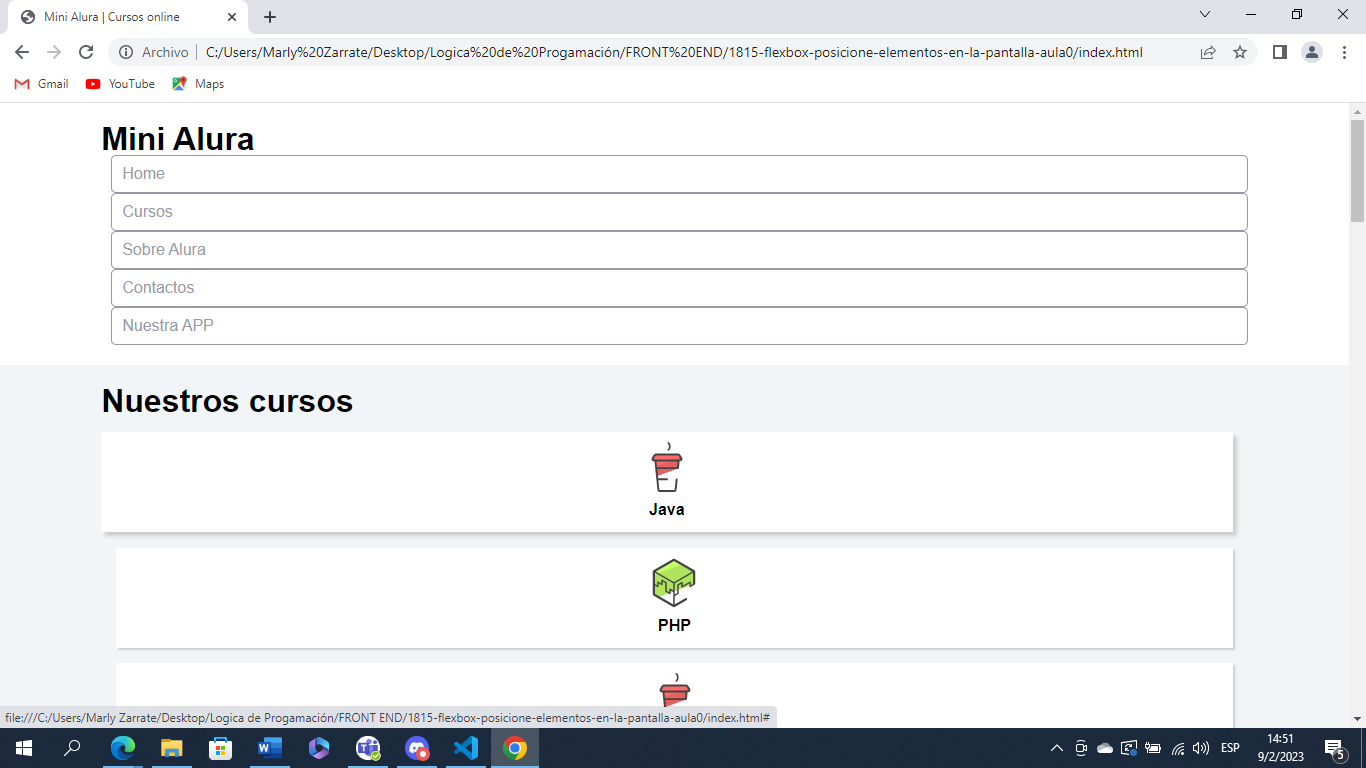
Al abril el archivo en chrome no reconoce ningun cambio.



Al abril el archivo en chrome no reconoce ningun cambio.



Hay una extencion para VS Code llamada Live Server, en el mismi VS Code lo buscas la instalas y en tu archivo html das click derecho en "Open with Live Server"
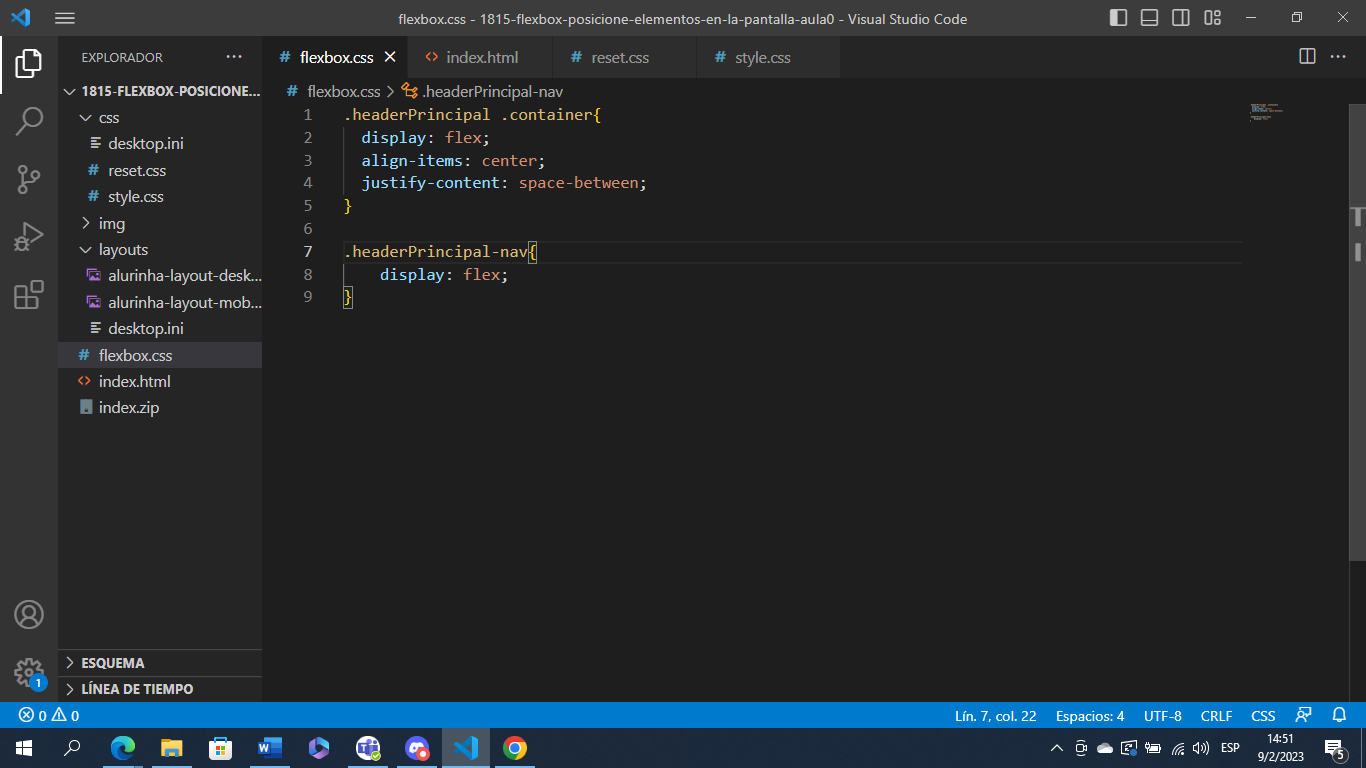
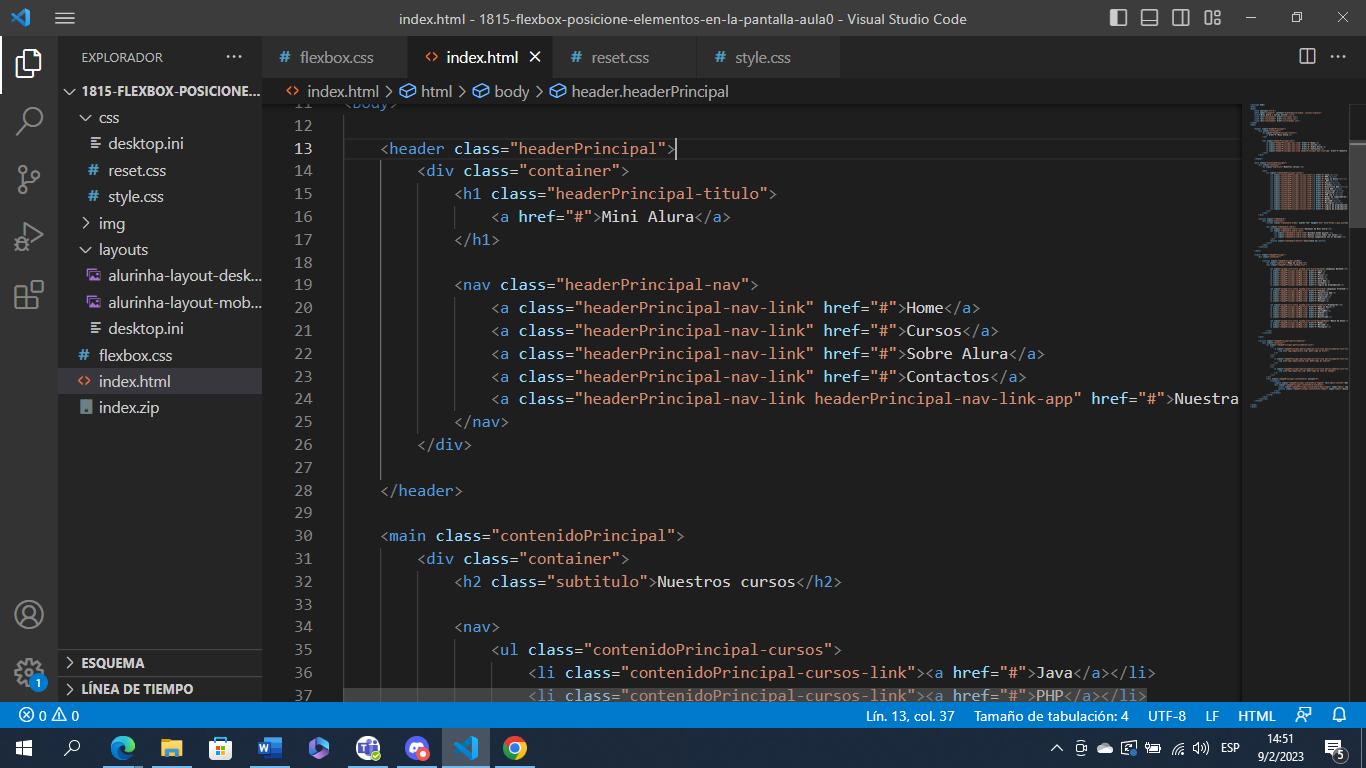
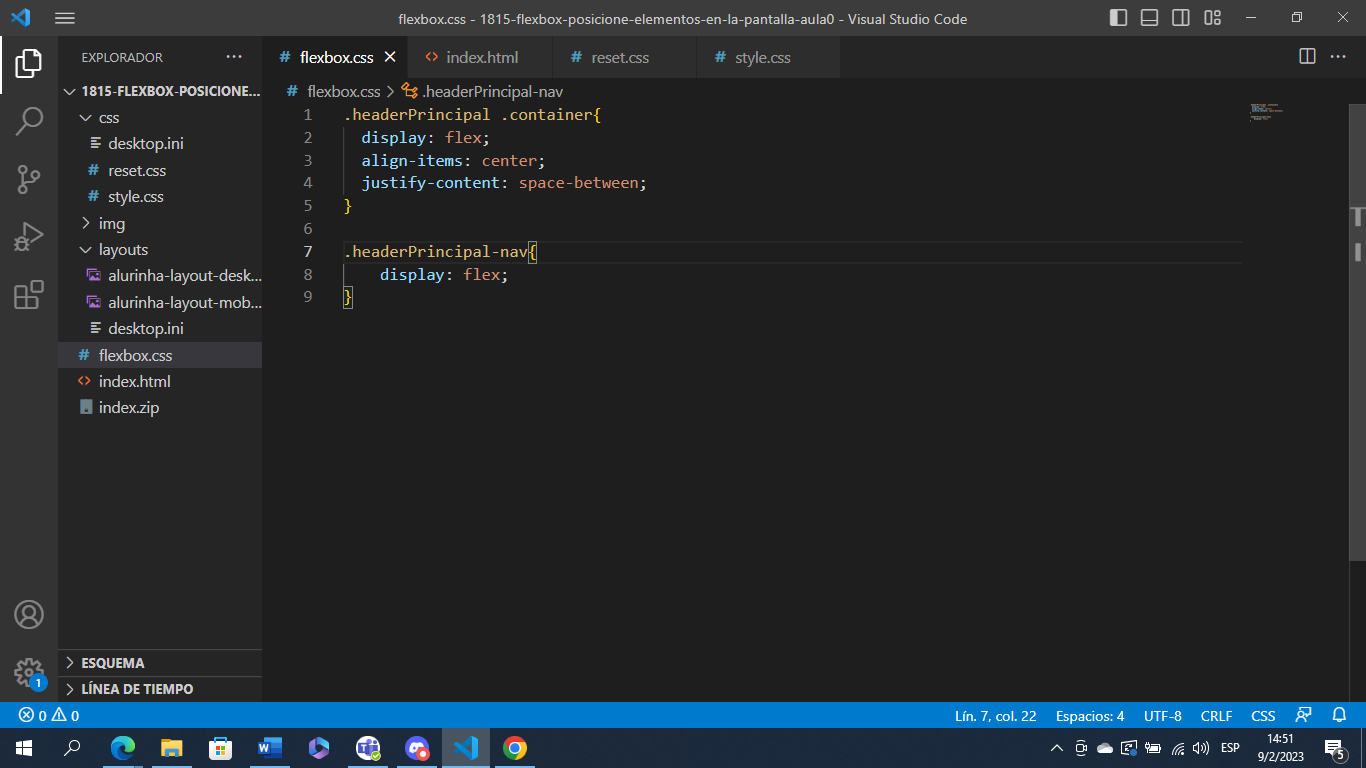
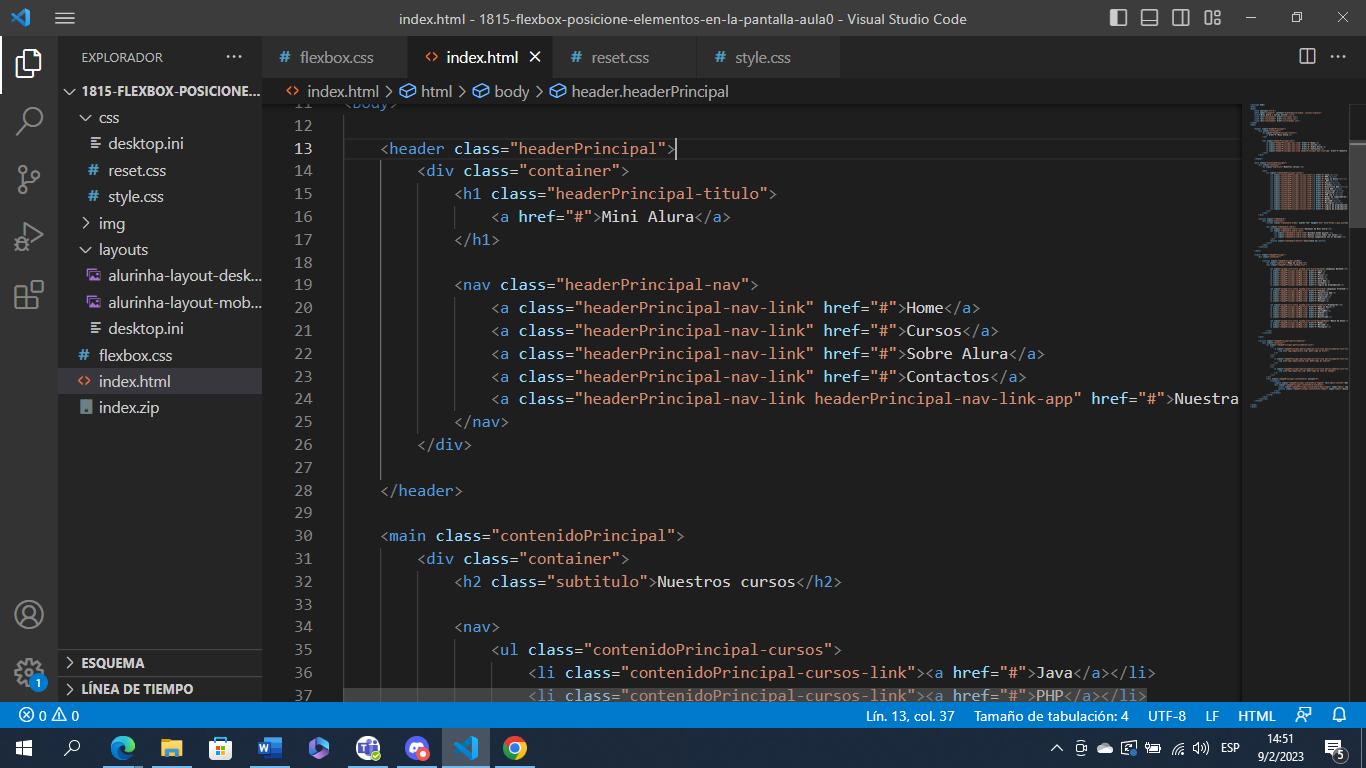
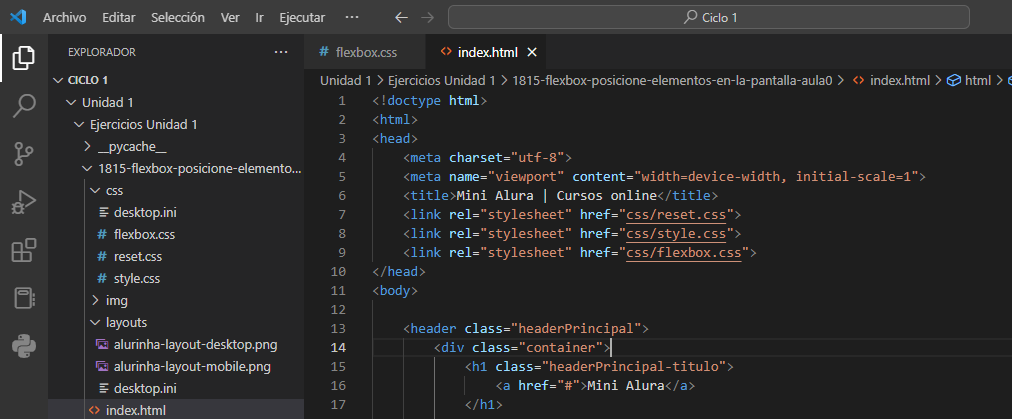
Hola Marly, pasanos captura del link que asocia tu archivo css con html, la parte de los meta en el head, puede que a lo mejor este mal ahi y por eso no te toma los cambios que realices en el archivo de flexbox.css
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Mini Alura | Cursos online</title>
<link rel="stylesheet" href="css/reset.css">
<link rel="stylesheet" href="css/style.css">
<link rel="stylesheet" href="css/flexbox.css">
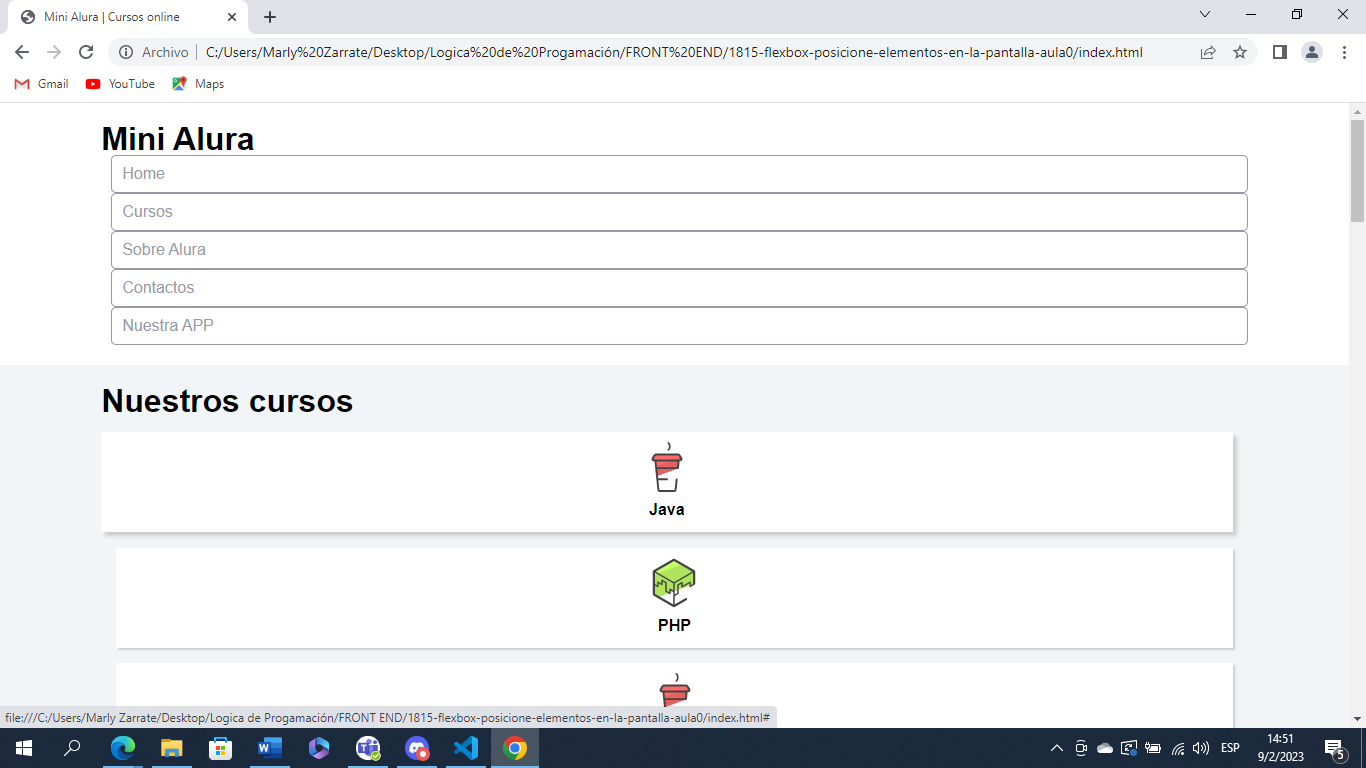
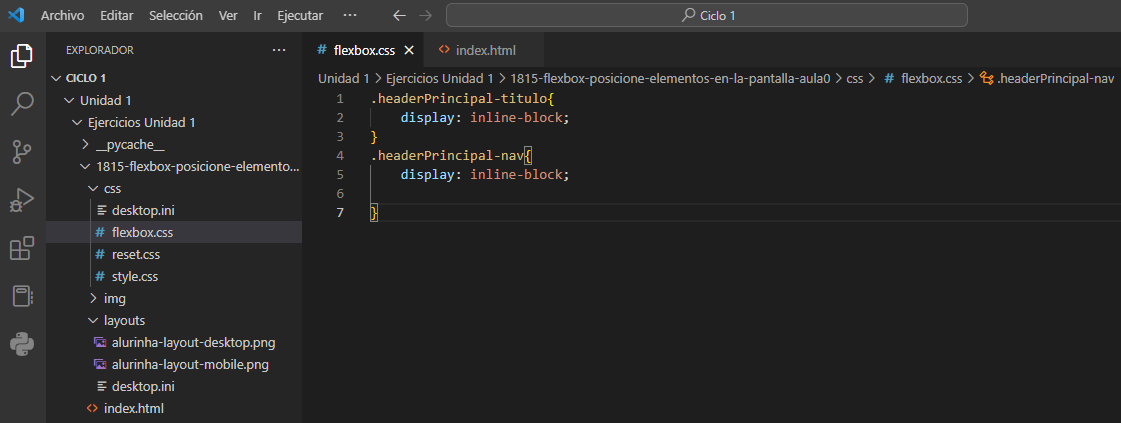
</head>Tengo el mismo inconveniente. doy el inline block y el menú continua abajo del logo.


Karen, yo hice lo que dijo Juan Isai y me funcionó.
Hay una extencion para VS Code llamada Live Server, en el mismi VS Code lo buscas la instalas y en tu archivo html das click derecho en "Open with Live Server"
Muchas Gracias!