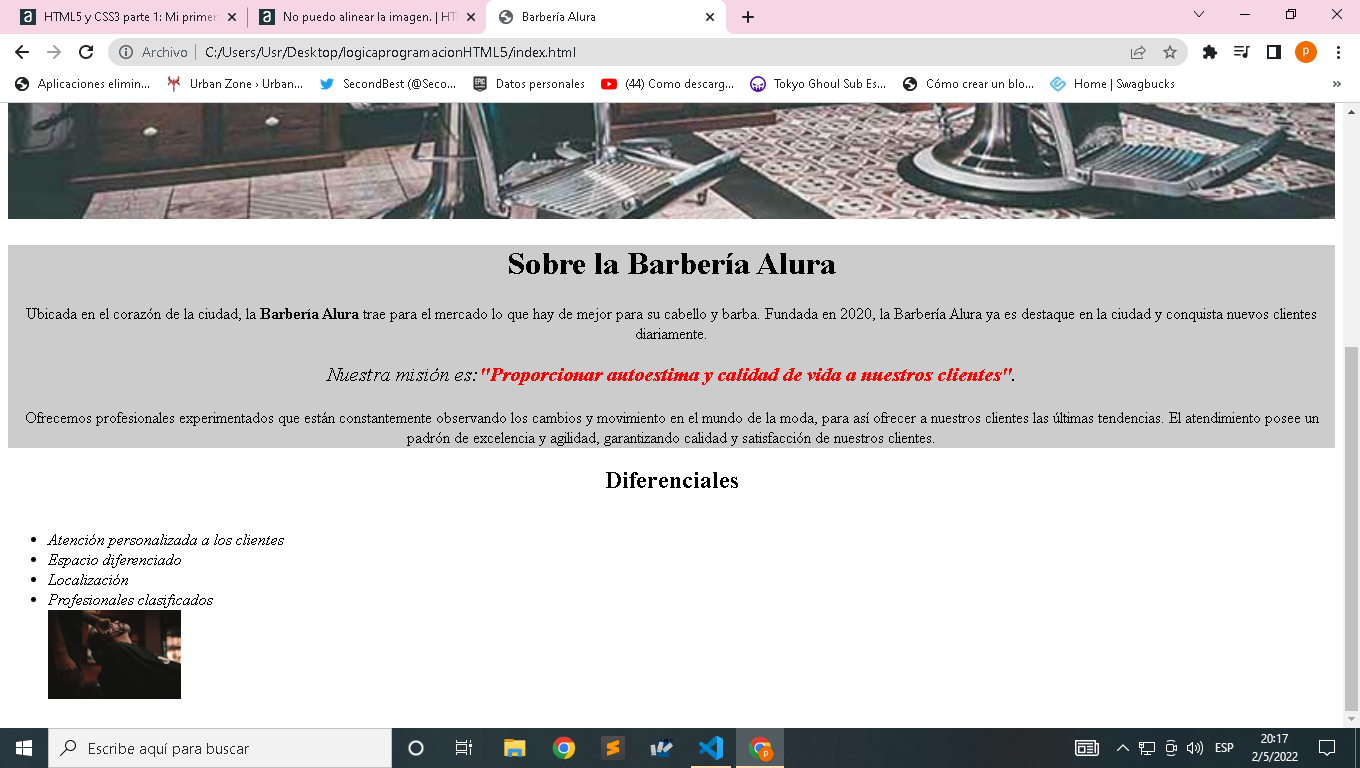
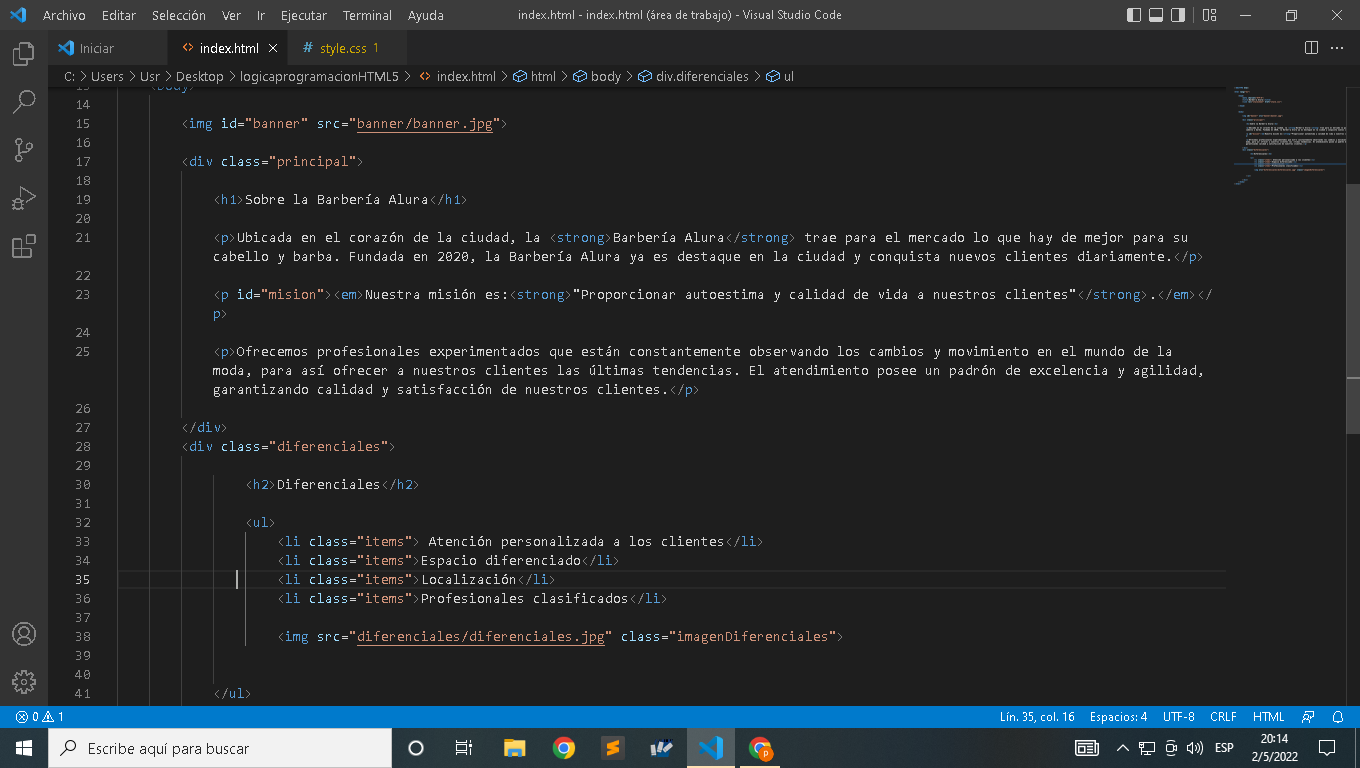
 hola buenas , queria saber porqué cuando sigo las instrucciones y el profesor coloca en el style el codigo ul y le asigna el display: inline - block , yo al hacerlo en la pagina no pasa nada, solo se forma un espacio del titulo diferenciales de la lista pero la imagen me sigue saliendo abajo
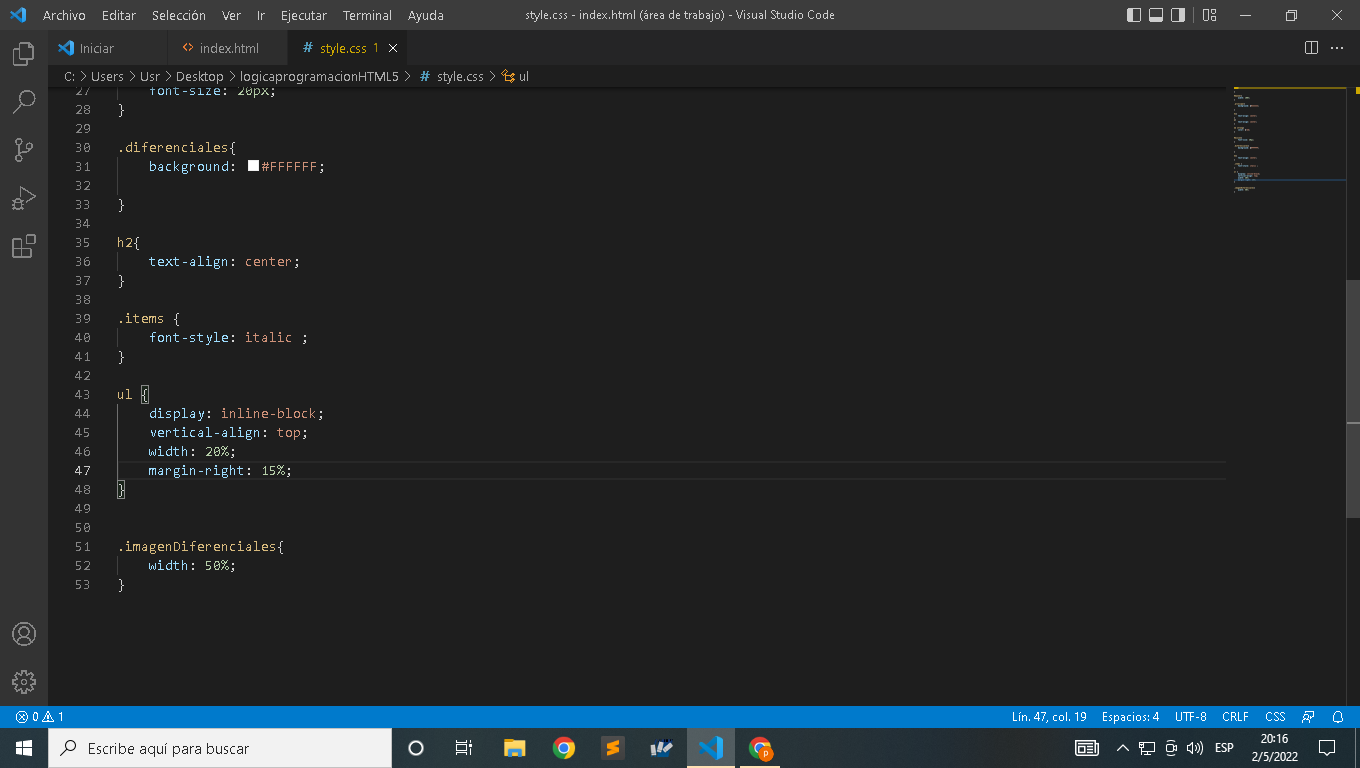
hola buenas , queria saber porqué cuando sigo las instrucciones y el profesor coloca en el style el codigo ul y le asigna el display: inline - block , yo al hacerlo en la pagina no pasa nada, solo se forma un espacio del titulo diferenciales de la lista pero la imagen me sigue saliendo abajo este es mi style.
y esto se ve en la pagina
este es mi style.
y esto se ve en la pagina