Hola. La herramienta DevTool de mi Chrome no me está dejando utilizar "padding" para el h1. Por cierto, ¿qué significa padding?
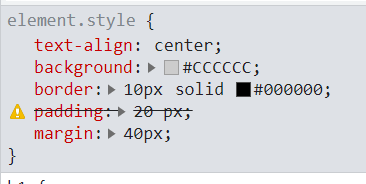
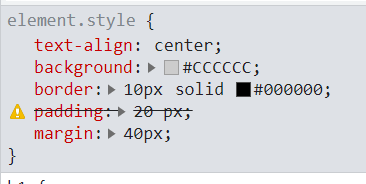
Adjunto captura de pantalla.
Hola. La herramienta DevTool de mi Chrome no me está dejando utilizar "padding" para el h1. Por cierto, ¿qué significa padding?
Adjunto captura de pantalla.
Puede (no estoy seguro haría falta ver más) que la propiedad se este anulando por otra regla pre-existente. Padding (en este contexto) hace referencia al espacio entre el contenido y el borde. Más padding, más espacio.
Hola
El padding te aparece tachado cuando, con posterioridad ,en algún lugar en tu codigo css has cambiado los parámetros de esa propiedad para ese elemento. Lo que me llama la atención es el símbolo de alerta que te aparece. El padding es tal como lo define Rodolfo, y podríamos decir que es como el margin interno del elemento.
Saludos
Hola que tal amigo, veo que te has atascado, dejame ayudarte por que justamente me acaba de pasar lo mismo, el error que sucede es que el valor esta mal declarado, y debe ser asi: 20px (Notese que "px" esta adherido al valor numerico) y tu tienes en tu codigo: 10 px(ese espacio es el error).
text-align: center;
height: 150px;
border: 10px solid #000000;
padding: 20px;
margin: 40px;