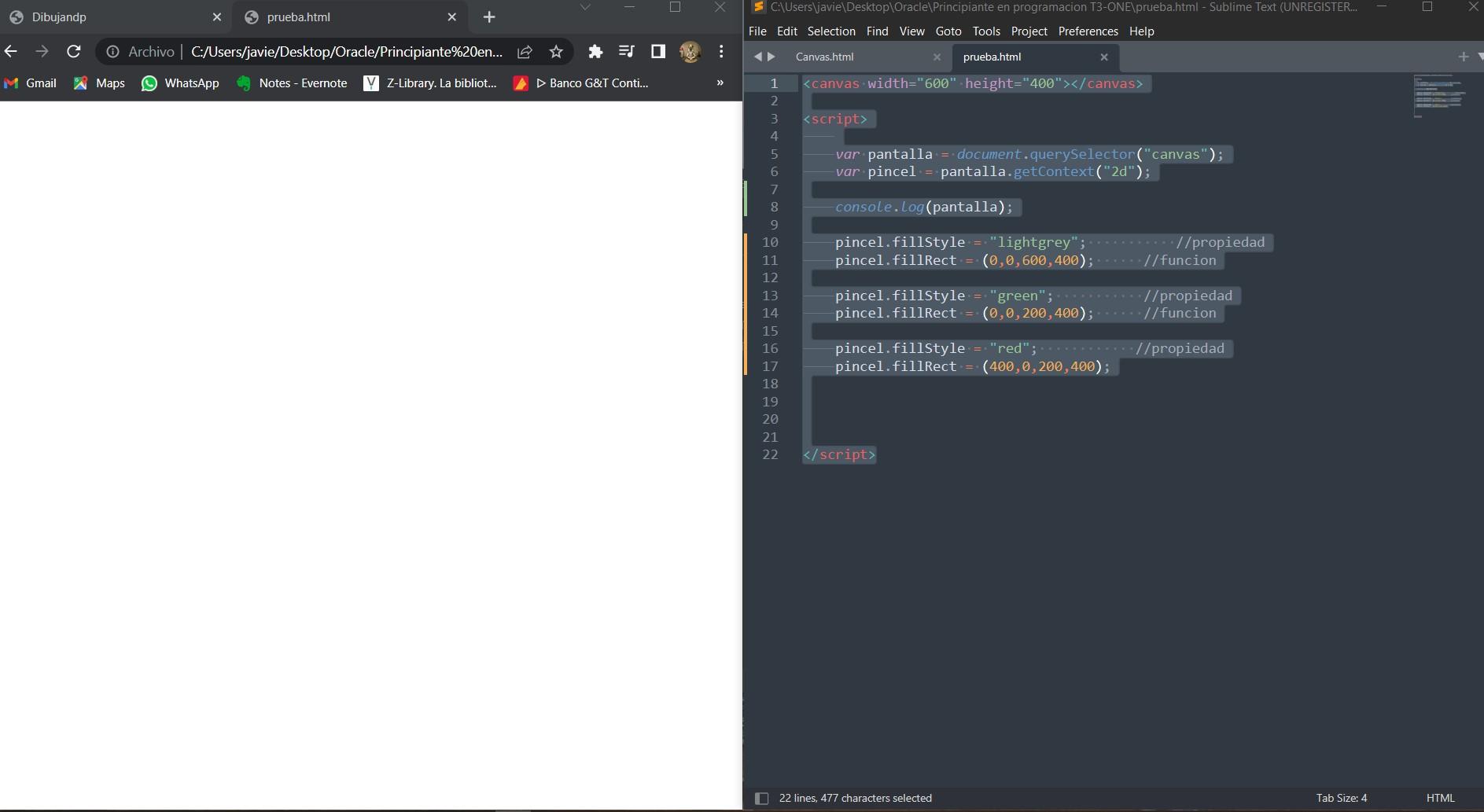
Hola tengo un problema o bueno duda escribí justo como la sintaxis del video pero no pinta de ningun color el canvas creado
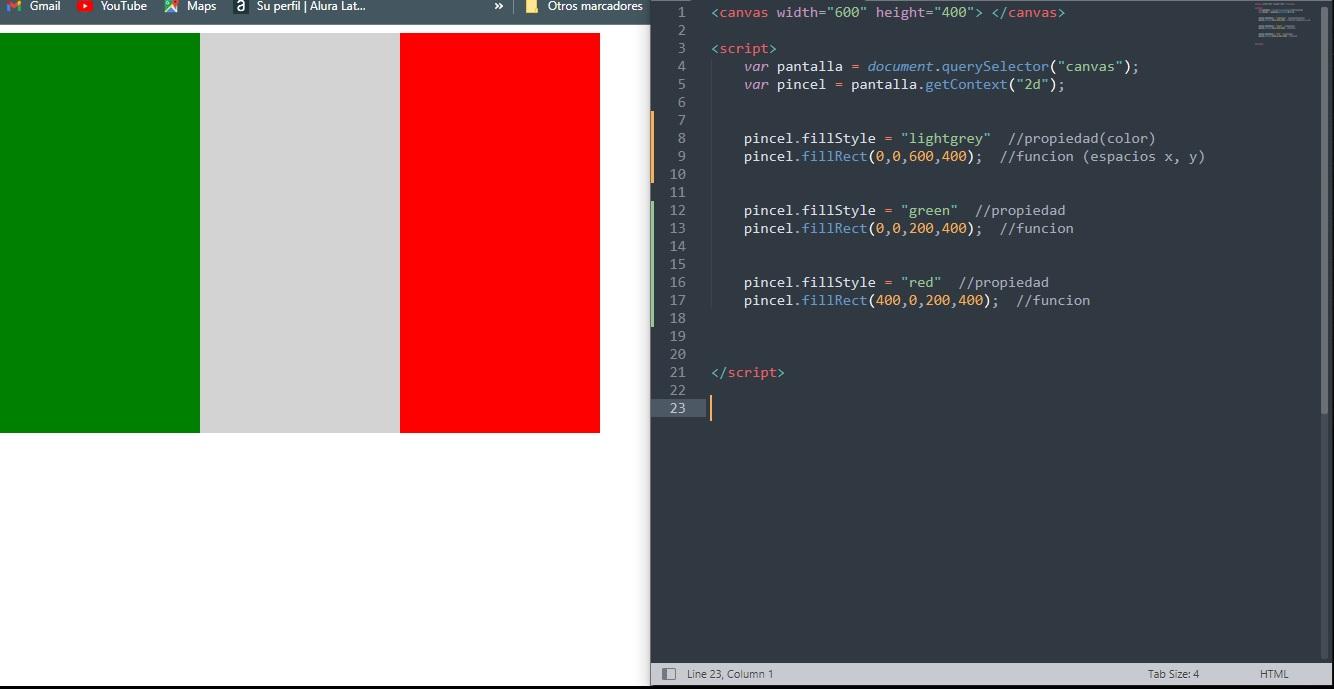
<canvas width="600" height="400"></canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
console.log(pantalla);
pincel.fillStyle = "lightgrey"; //propiedad
pincel.fillRect = (0,0,600,400); //funcion
pincel.fillStyle = "green"; //propiedad
pincel.fillRect = (0,0,200,400); //funcion
pincel.fillStyle = "red"; //propiedad
pincel.fillRect = (400,0,200,400);
</script>
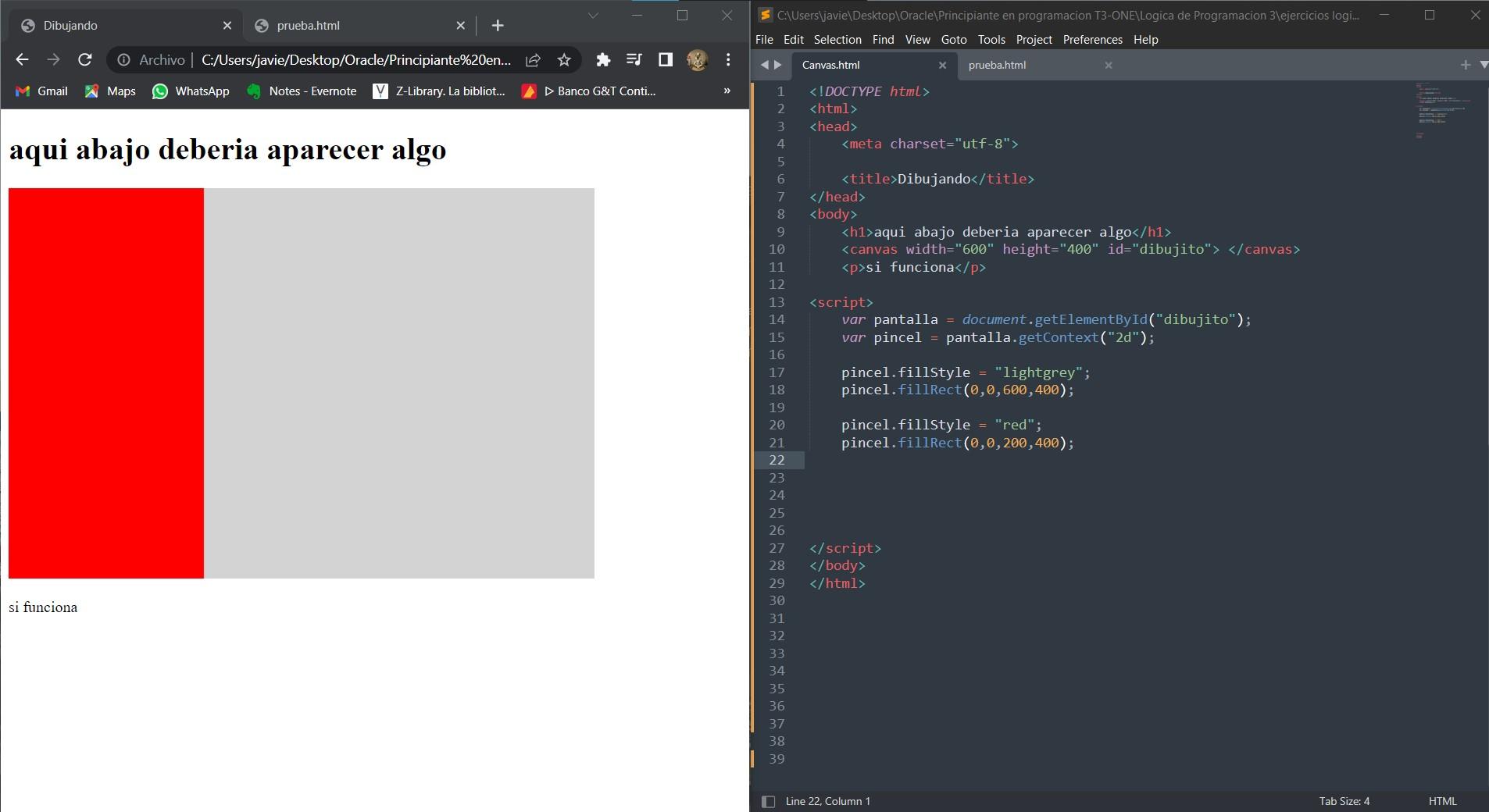
pero si lo hago de esta forma colocando id del canvas y llamándolo por el ID en el script si me lo pinta me pueden ayudar a saber el por que?